1.回顾
javaScript 调用css代码比较多的时候用className,比较少的时候用style
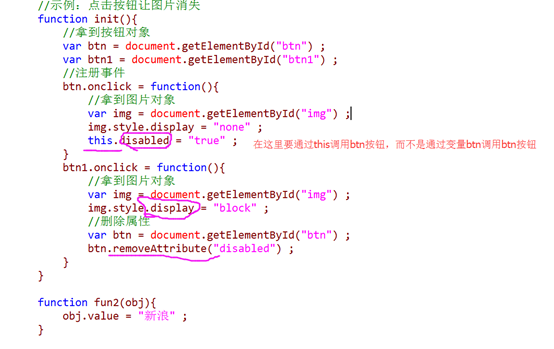
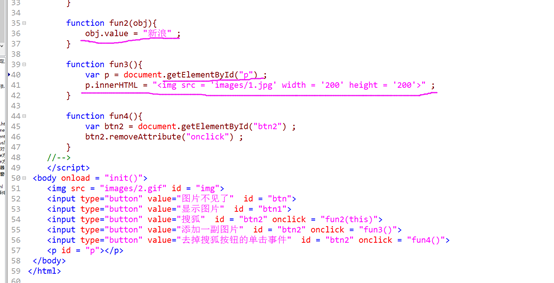
JavaScript调用htmL代码用innerHTML属性来实现
2.鼠标的单击事件
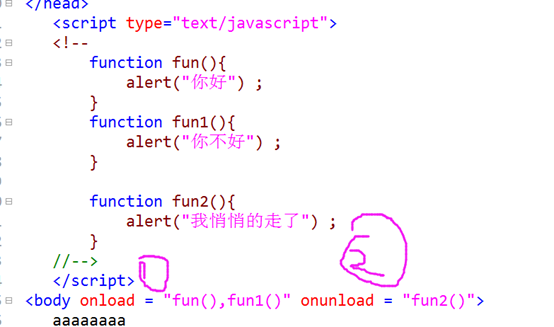
3.加载卸载事件
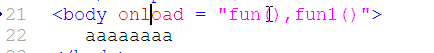
body里面的onload,是在Body的内容加载完之后再去调用onload
onload是一个事件,里面可以同时调用多个函数
onload必须写在<body>或者<image>标签里面
是在图片或者页面加载完之后,执行onload()
onunload也是一样,写在<body>和<image>里面
卸载事件在页面关闭后才弹出
4.聚焦离焦事件
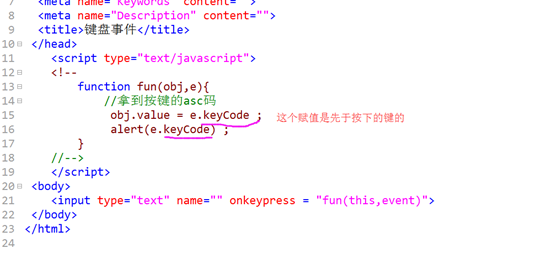
5.键盘事件
6.提交与重置事件
name和ID的赋值都是给控件起名字,但是name的名字是可以重复的,id的名字是唯一的
onsubmit必须写在表单控件里面
重置事件<onreset>也是一样的
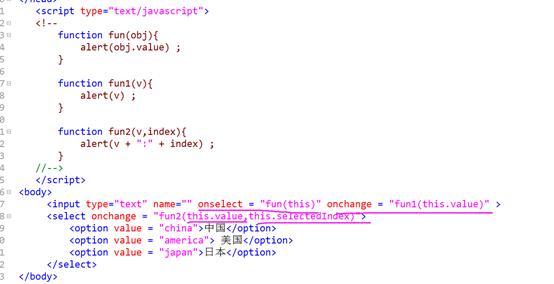
7.选择与改变事件
*************掌握改变事件
下拉框<select>的所有选项<option>作为一个数组存储,数组名:options
selectedIndex是选中选项的索引
Onchange
-
对于文本框,是指内容发生了改变,并且失去了焦点
-
select是指选择的选项发生了改变
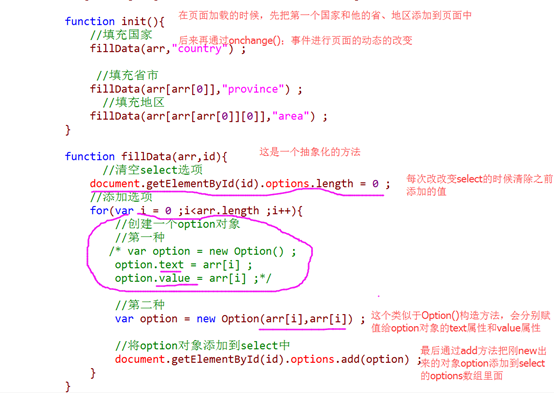
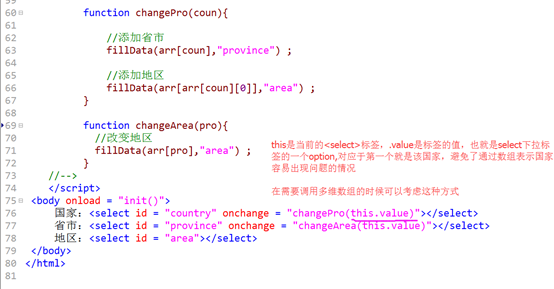
8.省市联动
当一个Option()对象被new,他就在select中被添加
要想<select>下来列表中添加一个<option>,要用add方法添加。
不能通过数组对象的push();方法添加,也不能直接用数组下标进行赋值,options[i] = value11;
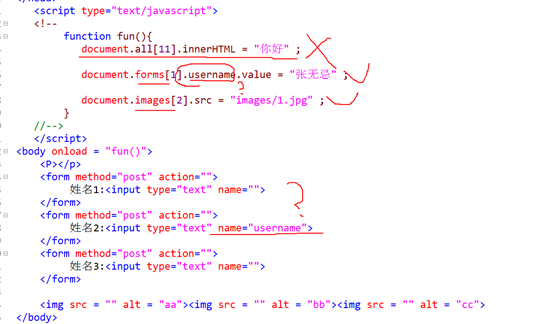
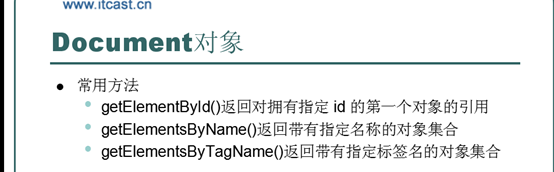
9.document对象的集合属性
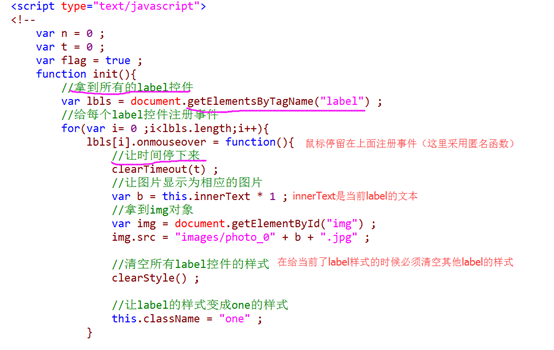
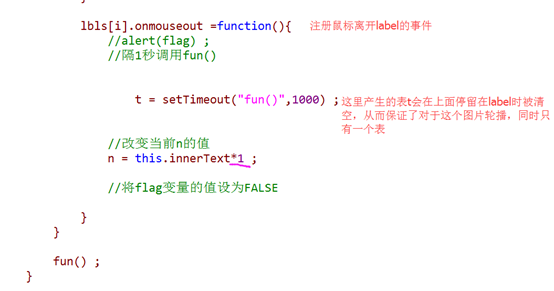
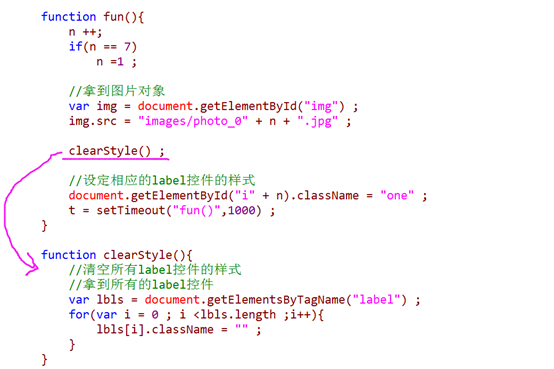
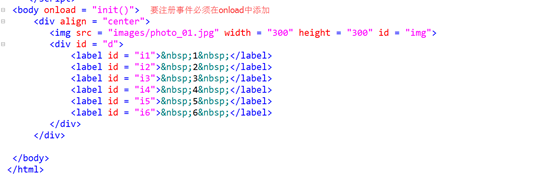
10.图片轮播复杂版
11.回顾
Onchange事件,省市联动
注册事件,通过onload,(这个onload必须写在<body>里面)
Onsubmit和onreset必须要返回return
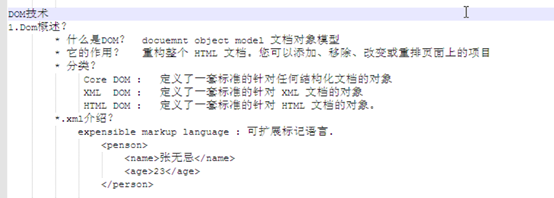
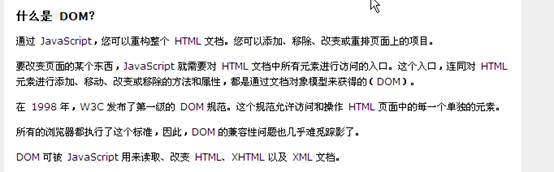
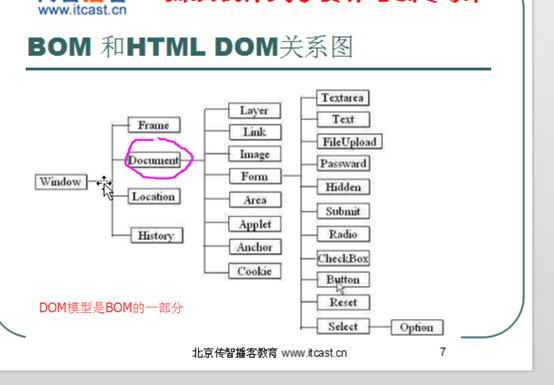
12.DOM概述
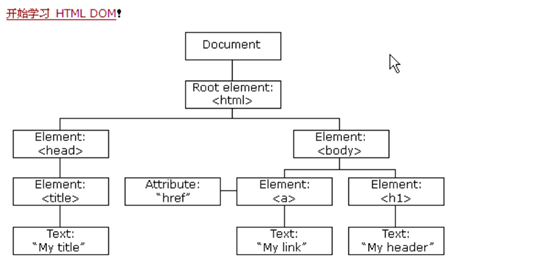
DOM模型
在DOM中所有的标签都叫做节点
HTML DOM是XML DOM的一个特例(HTML里面的标签名字都固定了)
主要学习:XML DOM
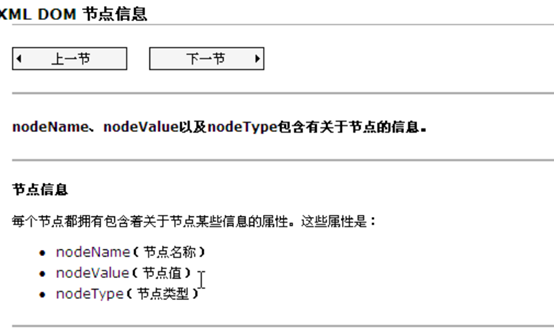
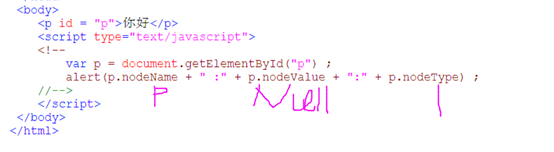
13.DOM节点的属性
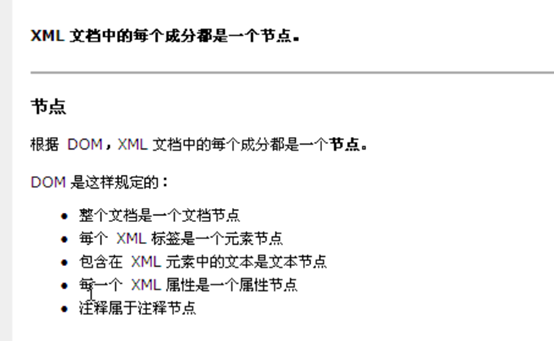
DOM的节点分为5类
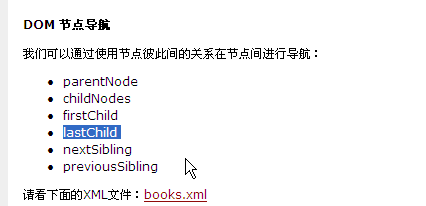
14.DOM节点的导航
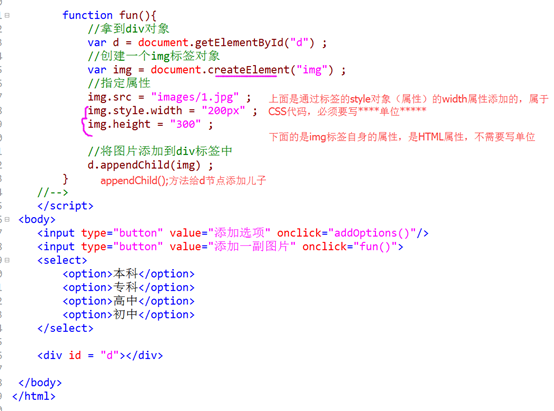
15.Dom节点的属性操作
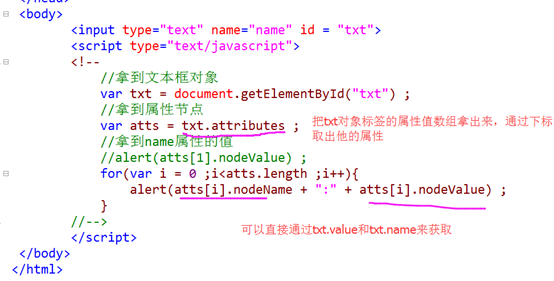
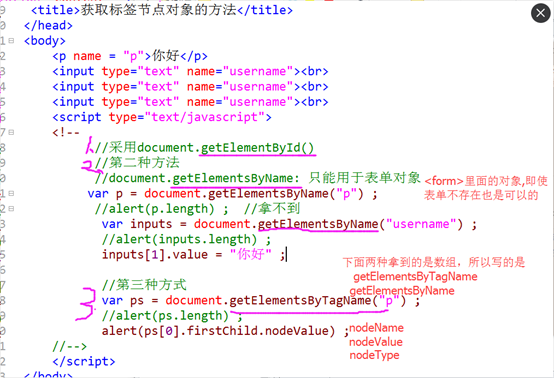
16.拿取标签节点的方法
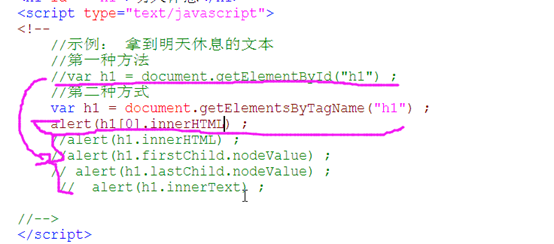
17.拿取标签节点的内容
18.对列表的列表项的文本示例
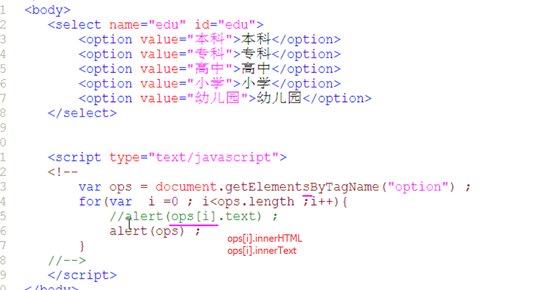
19.获取下拉列表框的option的文本
IE11会在select的选项中加空行
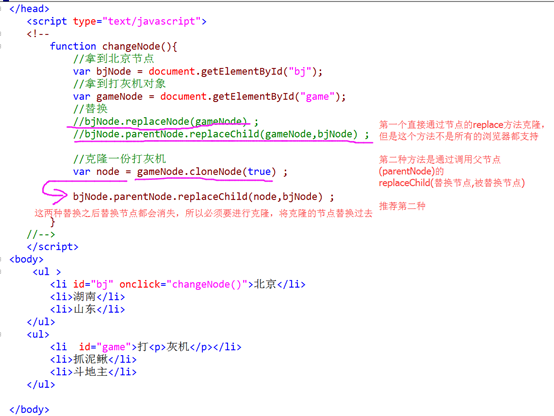
20.复制,克隆节点
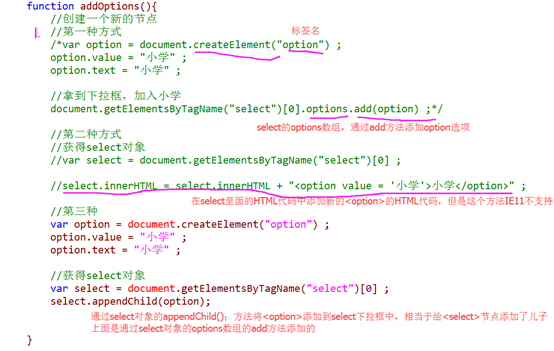
21.添加下拉框的选项续(添加节点)
上面的方法中只有第一种方法是IE11支持的,就是通过select的options数组的add方法
document.getElementsByTagName(select)[0].add(option) ;
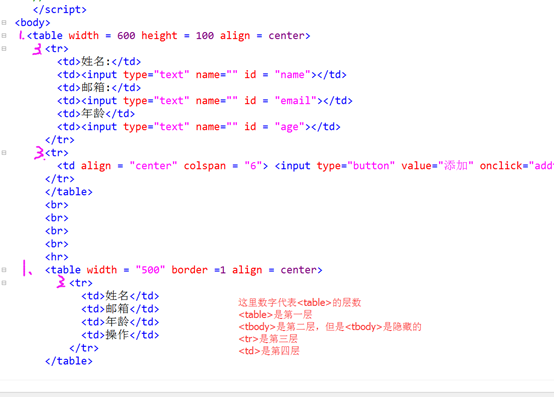
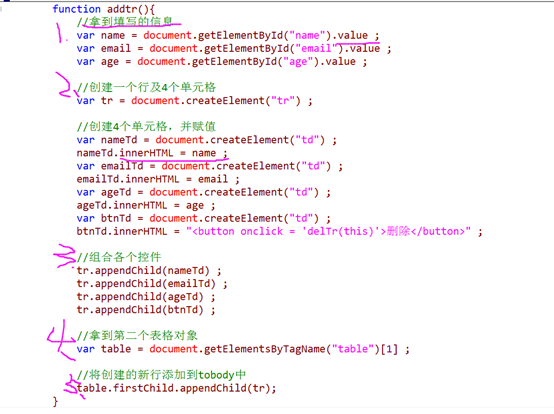
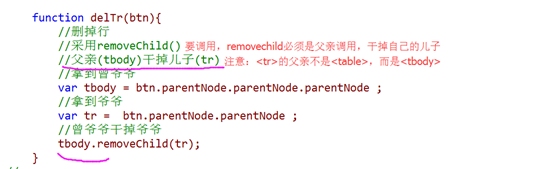
22.添加表格行
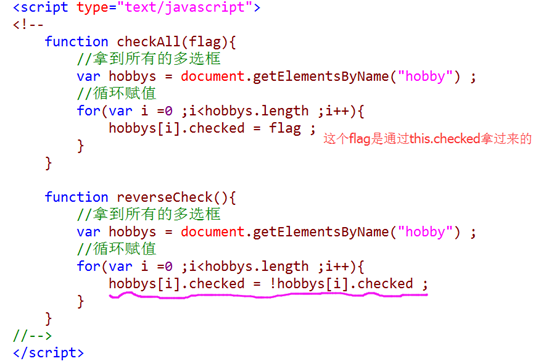
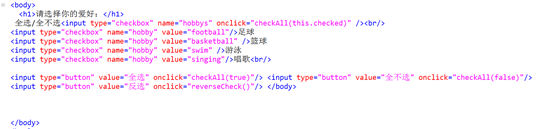
23.全选全不选
这里的全选全部选按钮是通过传递true和false值来实现的
反选是通过checked取反来实现的
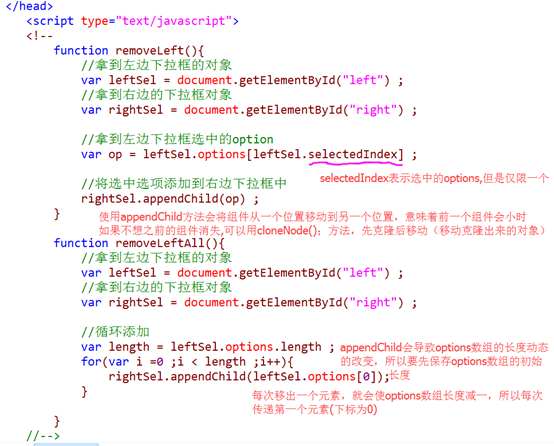
24.下拉框选项的移动(单项)
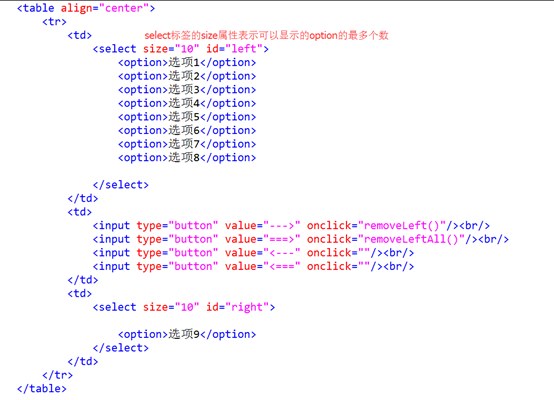
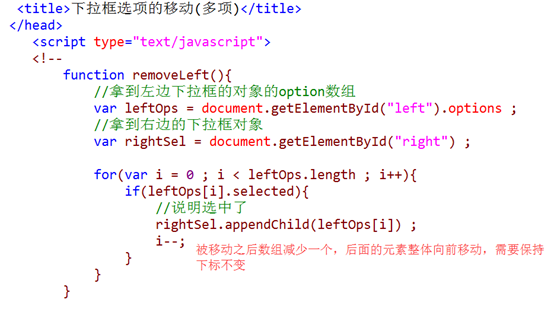
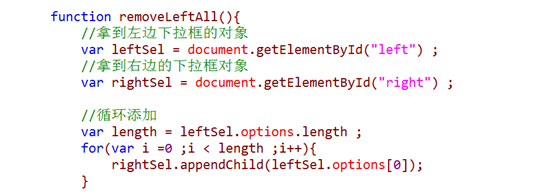
25.下拉框选项的移动(多项)
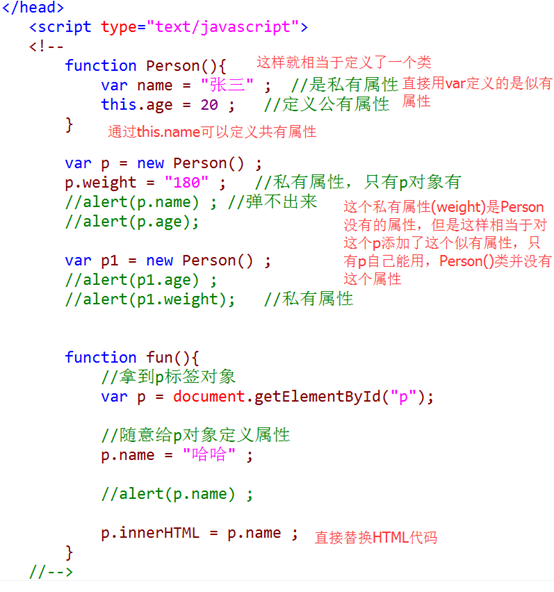
26.javascript的面向对象
CSS里面的属性是可写属性,只能赋值,但是不能拿出来(调用)
所以不能通过style的属性取出其值







































































 212
212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








