Jquery的treeview插件实现树形结构
最近由于功能需要,要将数据库中的数据取出来,展现的形式是树状结构。
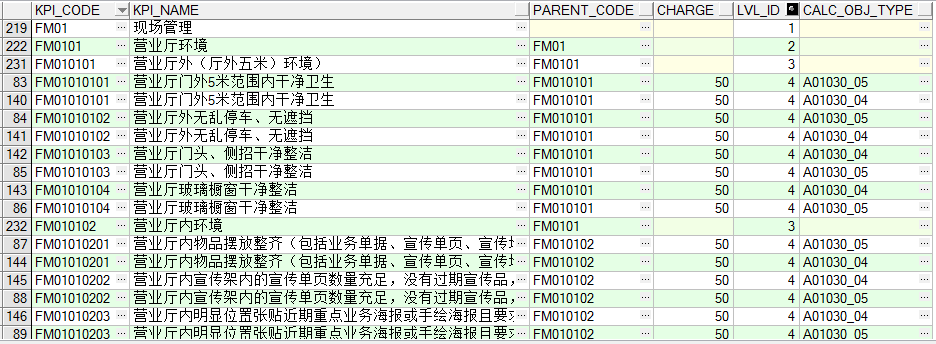
表中的数据大致为:
KPI_CODE为唯一id,KPI_NAME为名字,PARENT_CODE为父id,LVL_ID为层级
要展现的形式为:
具体实现逻辑如下:
思路:将数据库的数据查询出来,按某种格式处理后返回给前台,前台用jQuery的treeview插件将数据展现为树状结构。
步骤:
1.默认加载前两级目录
2.点击第二级目录,继续加载第三级目录
3.调用插件处理数据
java代码:
import java.io.PrintWriter;
import java.math.BigDecimal;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
import org.apache.struts2.ServletActionContext;
public class FMTreeAction {
private String id;//指标id
private String parentId;//父id
private String lvl;//等级
private String calcObjType;//岗位id
private DaoHelper daoHelper;
public String execute(){
return "success";
}
public String getSubFMObj(){
//System.out.println("getSubFMObj...");
System.out.println("***id:"+id+",parentId:"+parentId+",calcObjType:"+calcObjType+",lvl:"+lvl);
int lvlId = Integer.parseInt(lvl)+1;
this.lvl = String.valueOf(lvlId);
System.out.println("***id:"+id+",parentId:"+parentId+",calcObjType:"+calcObjType+",newlvl:"+lvl);
List subList = daoHelper.queryForList("ecthree.manParaInfo.initTree.getSubFMObj", this);
//List resultList = new ArrayList();
int subSize = subList.size();
for (int i = 0; i < subSize; i++) {
Map<String, Object> subMap = (Map<String, Object>) subList.get(i);
valueChange(subMap);
//打印输出
//System.out.println("subMap--"+i+":");
//BccUtils.printMap(subMap);
}
this.response(JSONArray.fromObject(subList).toString());
return null;
}
//获取一级二级节点
public String getFMObj(){
//System.out.println(id);
//获取一级目录
List fatherList = daoHelper.queryForList("ecthree.manParaInfo.initTree.getOneFMObj", this);
//System.out.println("fatherList.size()---"+fatherList.size());
for(int k = 0; k < fatherList.size(); k++){
Map<String, Object> fatherMap = (Map<String, O









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 739
739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








