在使用WebStorm开发VUE时 默认vue相关语法是没有提示的 需要我们手动配置
配置方式如下
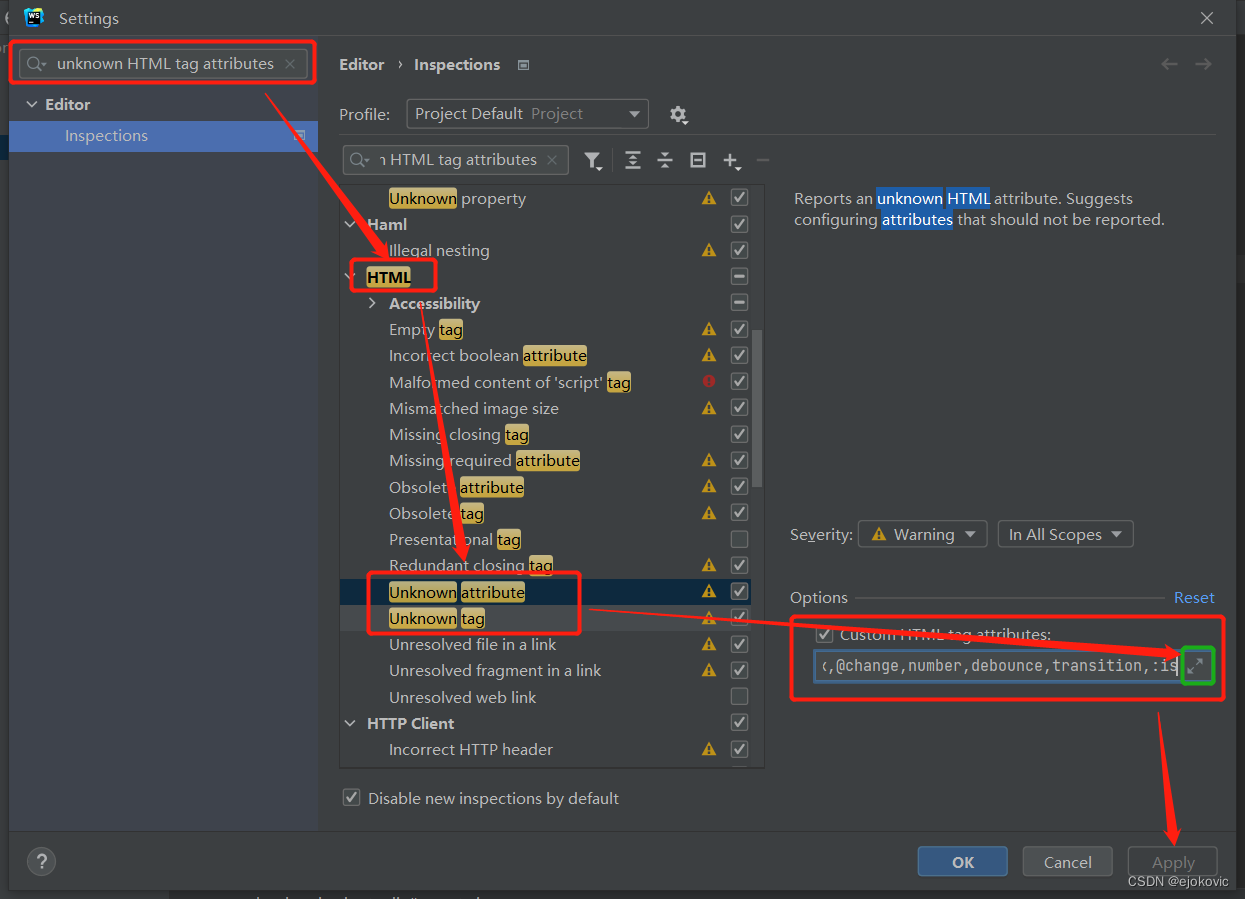
- 1 选择file->settings -> 全局搜索unknown HTML tag attributes 搜索到后在右侧面板找到HTML节点下的UnKnown attribute和Unknown tag 分别给两个选项添加提示操作
v-text
v-html
v-once
v-if
v-show
v-else
v-else-if
v-for
v-on
v-bind
v-model
v-ref
v-el
v-pre
v-cloak
v-on:click
v-on:keyup.enter
v-on:keyup
@click
@change
number
debounce
transition
:is

- 2 如果使用的WebStorm是2019及之前的版本 第一步配置完成后就可以正常提示了 如果是2019之后的版本 还需要关闭省电功能 关闭方式 File->Power Save Mode 否则同样不会有任何提示
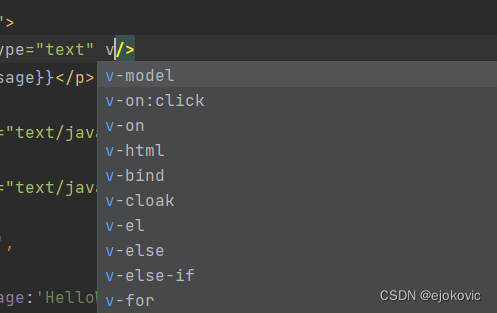
- 3 测试配置是否成功

























 1493
1493

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








