作为互联网的职业人员,日常都需要与浏览器打交道,很多人对浏览器请求头局限于请求方式,请求状态码,请求参数的认知;对于请求头的其他辅助参数都不了解;以便于测试人员或开发人员更好的了解http的交互原理;
http请求分为三部分:
请求行(General),请求头(Request Headers), 请求体(Query String Parameters)

请求头
- 报文头包含若干个属性 格式为“属性名:属性值”,
- 服务端据此获取客户端的基本信息,其中User-Agent为常用属性,可以获取客户端基本信息;
常见的请求头(Request Headers)
| 属性名 | 说明 |
| Accept | 览器支持的 MIME 媒体类型, 比如 text/html,application/json,image/webp,/ 等 |
| Accept-Encoding | 浏览器发给服务器,声明浏览器支持的编码类型,gzip, deflate |
| Accept-Language | 客户端接受的语言格式,比如 zh-CN |
| Connection | keep-alive , 开启HTTP持久连接 |
| Host | 服务器的域名 |
| Origin | 告诉服务器请求从哪里发起的,仅包括协议和域名 CORS跨域请求中可以看到response有对应的header,Access-Control-Allow-Origin |
| Referer | 告诉服务器请求的原始资源的URI,其用于所有类型的请求,并且包括:协议+域名+查询参数; 很多抢购服务会用这个做限制,必须通过某个入来进来才有效 |
| User-Agent | 服务器通过这个请求头判断用户的软件的应用类型、操作系统、软件开发商以及版本号、浏览器内核信息等; 风控系统、反作弊系统、反爬虫系统等基本会采集这类信息做参考 |
| Cookie | 表示服务端给客户端传的http请求状态,也是多个key=value形式组合,比如登录后的令牌等 |
| Content-Type | HTTP请求提交的内容类型,post提交时才需要设置,比如文件上传,表单提交、json等
|
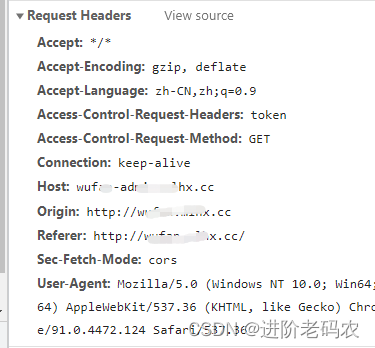
请求头参数示例
响应头content-type内容常见类型
Content-type: 用来指定不同格式的请求响应信息,俗称 MIME媒体类型
| 类型 | 说明 |
| text/html | HTML格式 |
| text/plain | 纯文本格式 |
| text/xml | XML格式 |
| image/gif | gif图片格式 |
| image/jpeg | jpg图片格式 |
| image/png | png图片格式 |
| application/json | JSON数据格式 |
| application/pdf | pdf格式 |
| application/octet-stream | 二进制流数据,一般是文件下载 |
| multipart/form-data | 表单中需要上传文件的文件格式类型 |
| application/x-www-form-urlencoded | form表单默认的提交数据的格式,会编码成key=value格式 |
HTTP深入了解参考 --->HTTP | MDN
























 1429
1429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










