发现新大陆,大厂前端架构师搭建的后台管理框架,使用都是热门的前端技术栈;只会后端的我直接拿来入手练习项目,与后端接口对接分分钟完成。
所用技术栈:
vue3
axios
unplugin-vue-jsx
vue-router
typescript
unplugin-auto-import
unplugin-vue-components
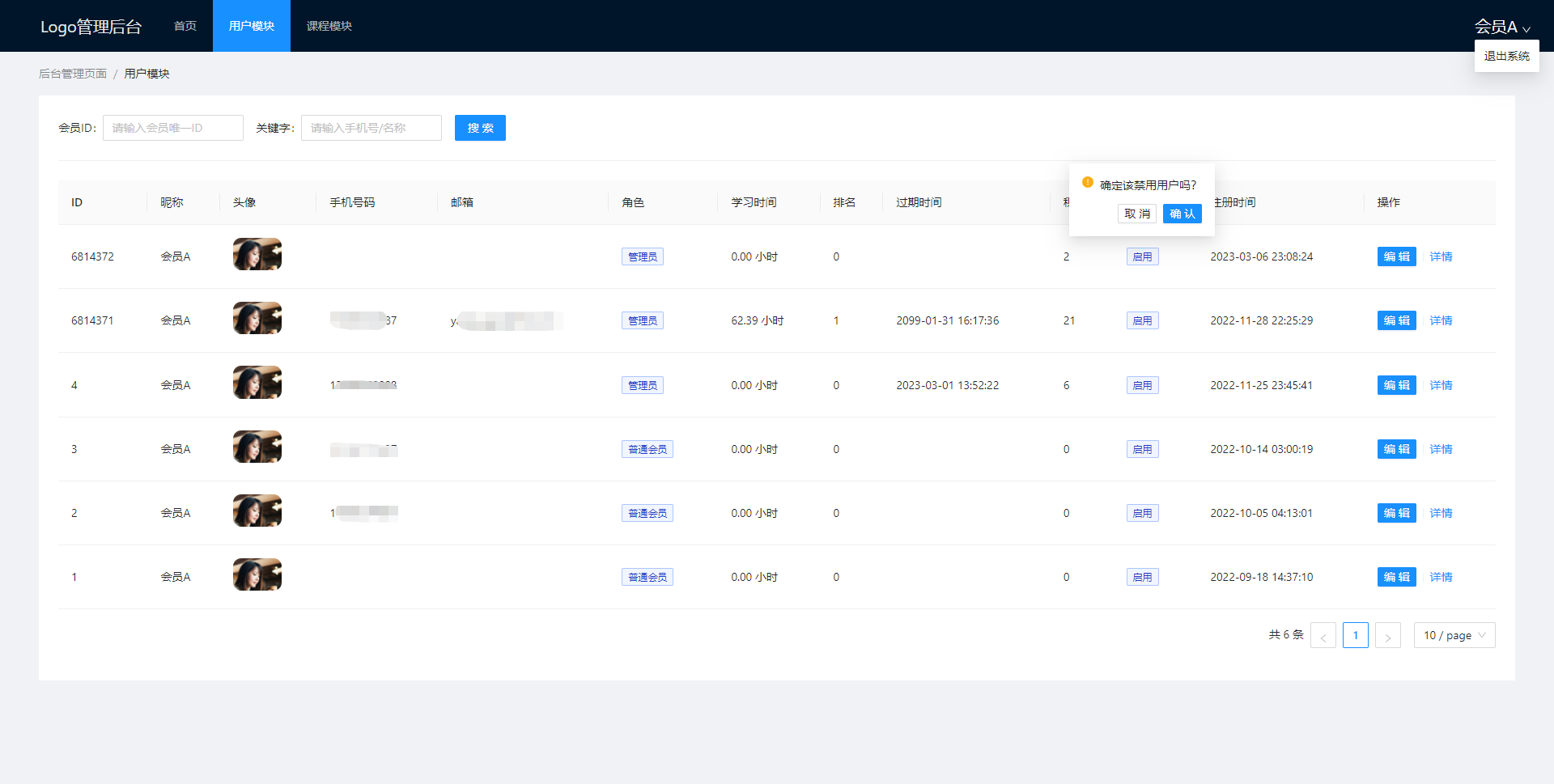
效果图:



关于每个技术点的优势总结:
以下观点纯属个人对此框架的使用过程中的理解;
vue3
vue3的setup语法糖和组合式api的使用;其中主要是ref函数 和 reactive函数 的使用,对象的定义不再需要像vue2之前的写法,可以将变量像js的原生写法一样,统一定义在最顶部,方便查看和管理;总体来说vue3的写法,让开发人员可以比较个性化的编写自己的代码规则;
Unocss
页面CSS简化利器,传统的css编写都需要在Style标签内定好,使用Unocss可以在组件上直接定义,且兼容效果也很好;嘿嘿,前提还好需要有css基础的人使用起来才可以得心应手!
看以下代码达到的是同样效果;
原生CSS格式:
.demo{
margin: 1px
width: 1px
height: 1px
}
<div class="demo"> </div>CSS框架:
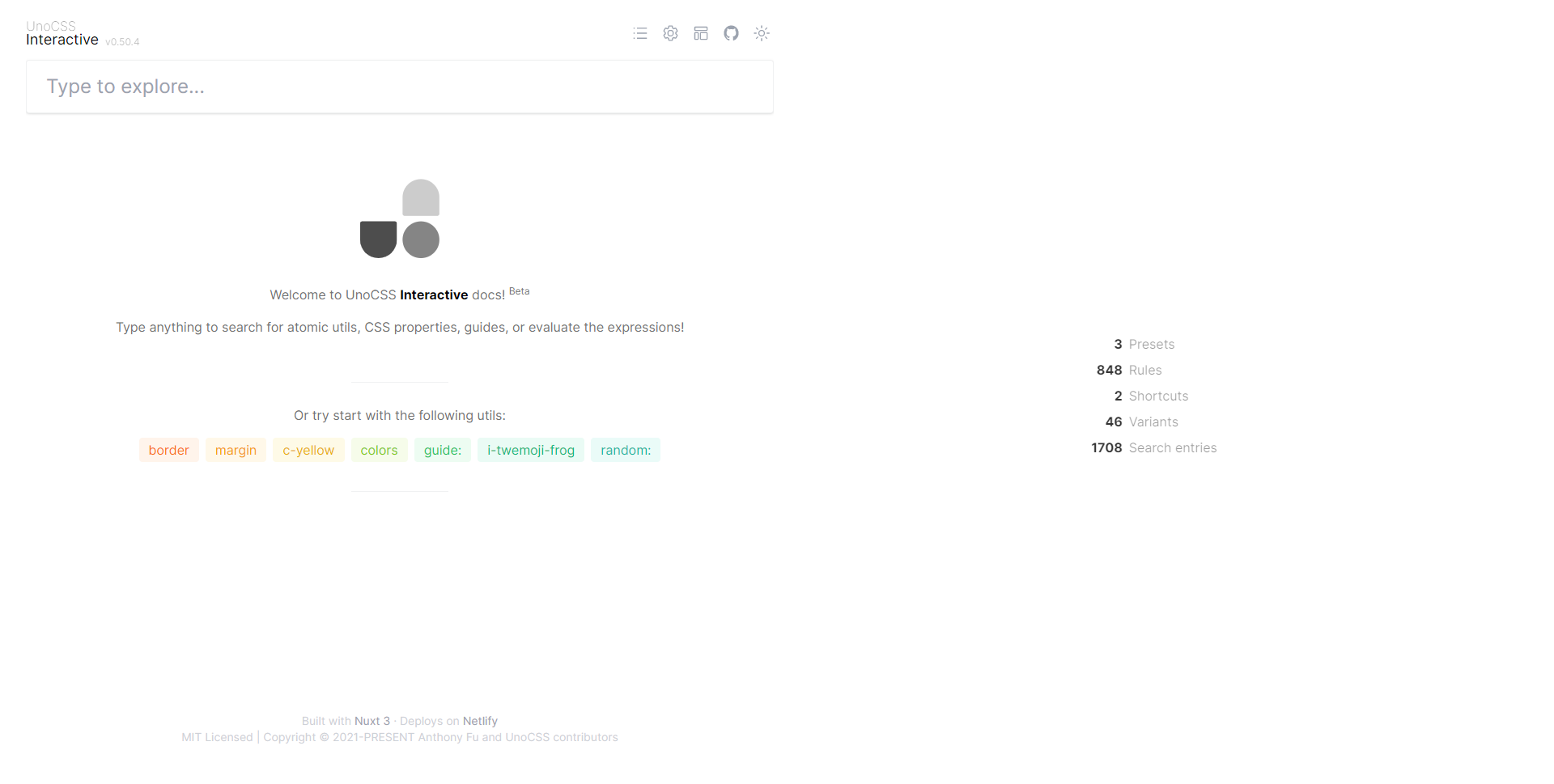
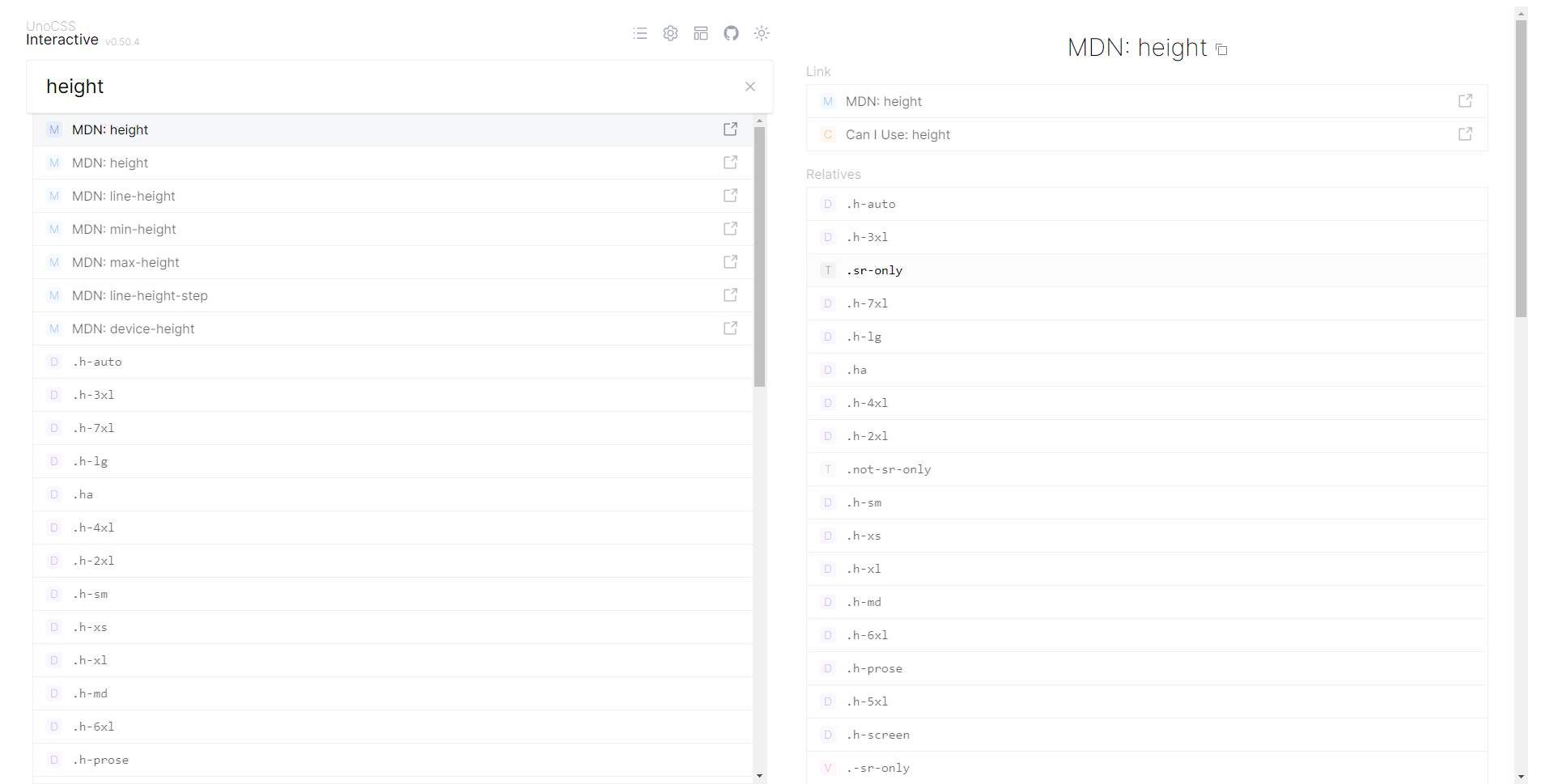
<div m-1px w-1px h-1px> </div>Unocss框架的编写格式首次接触肯定会不适应,这里还提供了一个格式写法工具可以学习:

只需要输入css的相关属性,系统会自动提示编写格式

资料参考文献:https://zhuanlan.zhihu.com/p/425814828?utm_medium=social&utm_oi=31225867665408
Axios
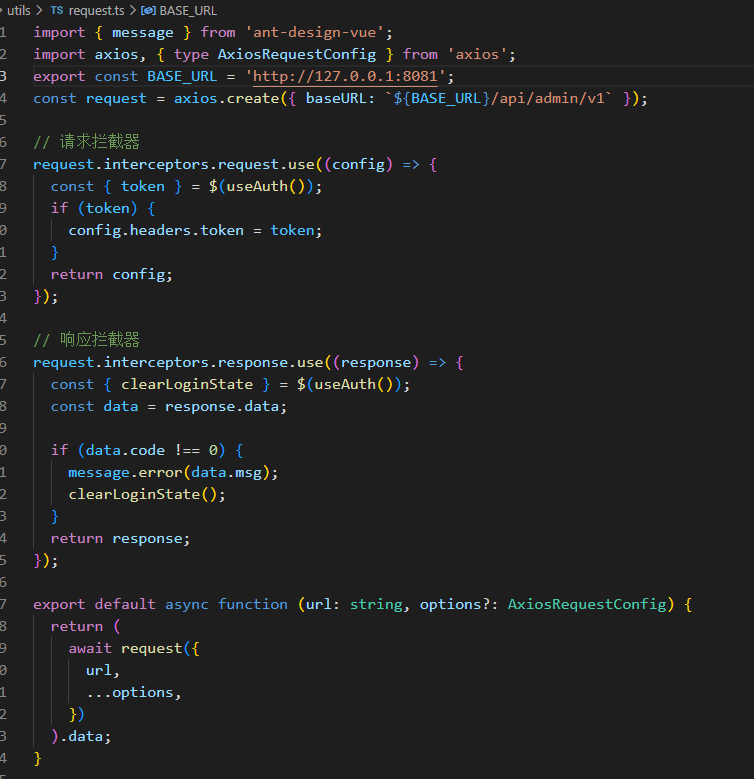
框架内做了二次封装,灵活的支持多种请求方式(POST/GET/DELETE/PUT等),且做了token认证授权,登录拦截;且还有每种请求方式的调用示例,这就很方便了。

Pinia
Vue新一代状态管理插件Pinia,这比vue的Store是方便和直观多了。使用它之后,以后就不用Store的写法了。
优点:
使用直观,编写store更加容易
完整的 TypeScript 支持
Pinia的体积极小,包体积仅为约1kb
抛弃了Vuex中的Mutation,使用action支持同步和异步
unplugin-auto-import 和 unplugin-vue-components
两个都是提高开发效率的插件,自动引入插件/组件;当你编写一个组件之后,vue写法是在你需要使用的页面都要使用import 进行手动导入;而配置以上两个插件之后,你只需要告诉他哪个文件夹需要进行自动导入组件,之后在需要使用的页面,直接写文件名即可引入组件;
自动导入组件主要配置;vite.config.ts
import { fileURLToPath, URL } from 'node:url';
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import Unocss from 'unocss/vite';
import AutoImport from 'unplugin-auto-import/vite';
import Components from 'unplugin-vue-components/vite';
import { AntDesignVueResolver } from 'unplugin-vue-components/resolvers';
import PxToRem from './px-to-rem';
import VueJsx from 'unplugin-vue-jsx/vite';
export default defineConfig({
plugins: [
PxToRem(),
vue({ reactivityTransform: true }),
Unocss(),
VueJsx(),
AutoImport({
dts: 'src/types/auto-imports.d.ts', // 生成类型声明文件,自动引入相关插件
imports: ['vue', 'pinia', '@vueuse/core', 'vue-router'], // 自动引入哪些内容
dirs: ['src/composables'], // 自动导入composables目录下的模块
}),
Components({
dirs: ['src/components'], //自动导入components目录下的组件
dts: './src/types/components.d.ts', //生成类型声明文件,自动引入相关组件
resolvers: [AntDesignVueResolver({ resolveIcons: true })],
}),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url)),
},
},
});
原始的导入方式:

使用自动导入插件后;点击插件名称仍然可以跳转到插件进行编辑。

vue-router,typescript等其他插件插件大家可以自行查阅资料,如果确实需要相关资料可以给我留言。我要去开始卷前端了。进阶全栈中,目标架构师。























 1332
1332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










