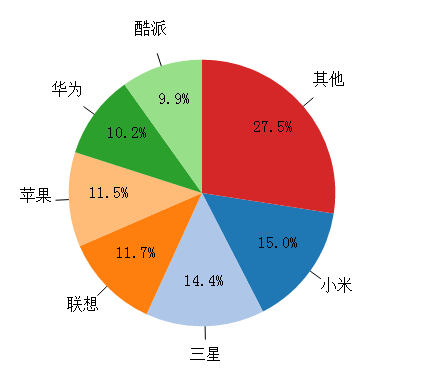
饼状图需要将数据转换为角度 弧开始和结束的角度
然后将各产商所占的百分比在饼状图上输出
<html>
<head>
<meta charset="utf-8">
<title>10.2 饼状图</title>
</head>
<style>
</style>
<body>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
<script>
var width=400;
var height=400;
var svg=d3.select("body")
.append("svg")
.attr("width",width)
.attr("height",height);
var dataset=[ ["小米",60.8] , ["三星",58.4] , ["联想",47.3] , ["苹果",46.6] ,
["华为",41.3] , ["酷派",40.1] , ["其他",111.5] ];
//转换数据
var pie=d3.layout.pie() //创建饼状图
.value(function(d){
return d[1];
});//值访问器
//dataset为转换前的数据 piedata为转换后的数据
var piedata=pie(dataset);
//绘制
var outerRadius=width/3;
var innerRadius=0;//内半径和外半径
//创建弧生成器
var arc=d3.svg.arc()
.innerRadius(innerRadius)
.outerRadius(outerRadius);
var color=d3.scale.category20();
//添加对应数目的弧组
var arcs=svg.selectAll("g")
.data(piedata)
.enter()
.append("g")
.attr("transform","translate("+(width/2)+","+(height/2)+")");
//添加弧的路径元素
arcs.append("path")
.attr("fill",function(d,i){
return color(i);
})
.attr("d",function(d){
return arc(d);//使用弧生成器获取路径
});
//添加弧内的文字
arcs.append("text")
.attr("transform",function(d){
var x=arc.centroid(d)[0]*1.4;//文字的x坐标
var y=arc.centroid(d)[1]*1.4;
return "translate("+x+","+y+")";
})
.attr("text-anchor","middle")
.text(function(d){
//计算市场份额的百分比
var percent=Number(d.value)/d3.sum(dataset,function(d){
return d[1];
})*100;
//保留一位小数点 末尾加一个百分号返回
return percent.toFixed(1)+"%";
});
//添加连接弧外文字的直线元素
arcs.append("line")
.attr("stroke","black")
.attr("x1",function(d){
return arc.centroid(d)[0]*2;
})
.attr("y1",function(d){
return arc.centroid(d)[1]*2;
})
.attr("x2",function(d){
return arc.centroid(d)[0]*2.2;
})
.attr("y2",function(d){
return arc.centroid(d)[1]*2.2;
});
//添加弧外的文字元素
arcs.append("text")
.attr("transform",function(d){
var x=arc.centroid(d)[0]*2.5;
var y=arc.centroid(d)[1]*2.5;
return "translate("+x+","+y+")";
})
.attr("text-anchor","middle")
.text(function(d){
return d.data[0];
});
</script>
</body>
</html>效果图























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








