- 用户输入,回车
- 浏览器会判断是输入搜索内容,还是请求的 URL,如果是搜索内容,地址栏会使用默认的搜索引擎,来合成新的带搜索关键字的 URL;如果是 URL,加上协议合成合法的 url
- 浏览器进程会通过进程间通信(IPC)将 URL 请求发送至网络进程。
- 接着下面的 HTTP 流程
- 准备渲染进程
浏览器进程会判断新打开的页面与当前页面是否属性同一站点,是的话就利用父页面的渲染进程,否则就新建个渲染进程。同一站点:根域名加上协议,外加该根域名下的子域名和不同的端口。 - 提交文档
- 浏览器进程接收到网络进程的响应头数据之后,便向渲染进程发起"请求文档"的消息;
- 渲染进程接收到“提交文档”的消息后,会和网络进程建立传输数据的“管道”(类似于水管,网络进程接收到数据后往这个管道里面放,而渲染进程则从管道的另外一端不断地读取数据,并将读取的数据喂给 HTML 解析器)
- 等文档数据传输完成之后,渲染进程会返回“确认提交”的消息给浏览器进程;
- 浏览器进程在收到“确认提交”的消息后,会更新浏览器界面状态,包括了安全状态、地址栏的 URL、前进后退的历史状态,并更新 Web 页面。
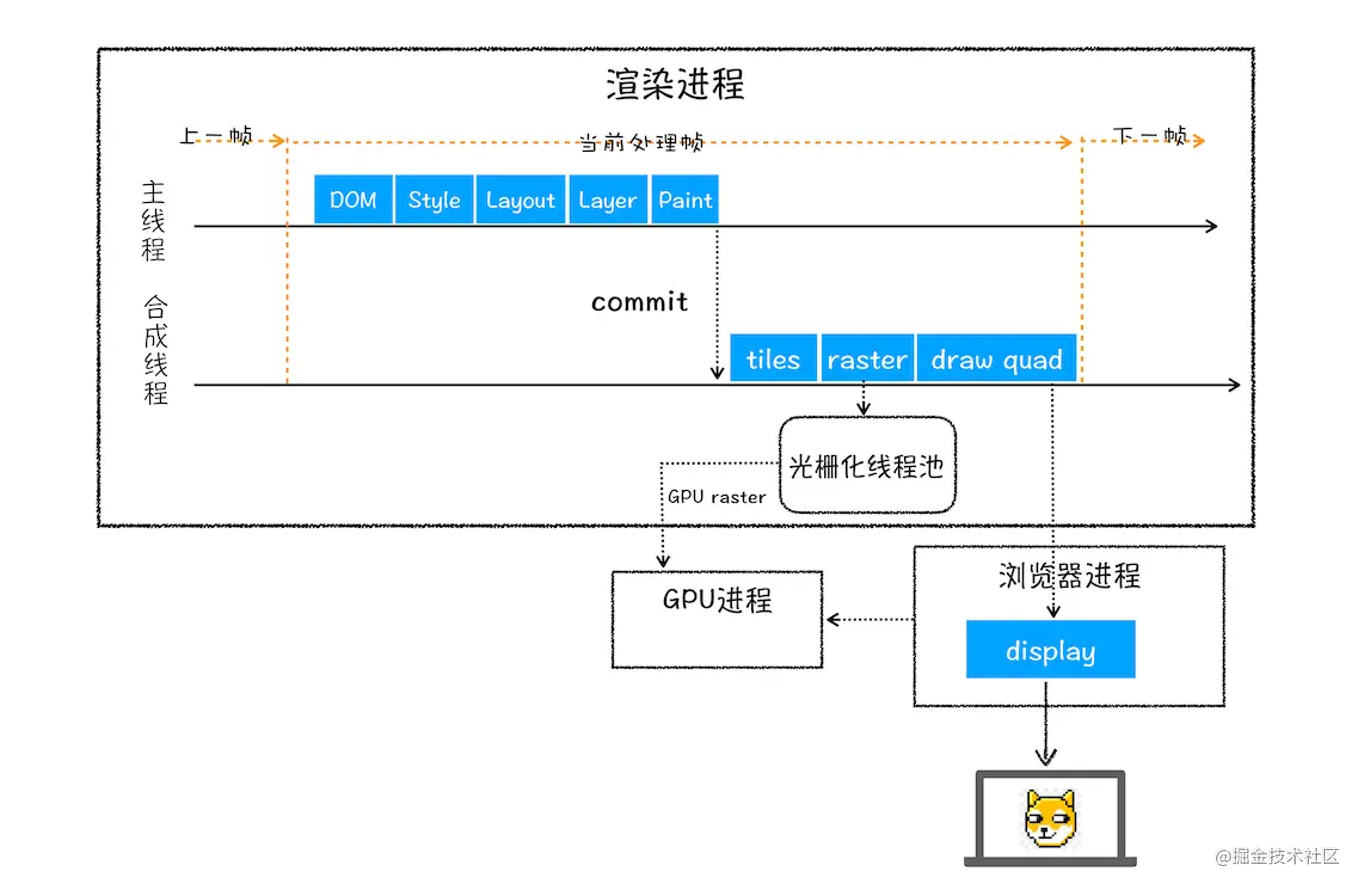
- 渲染进程
- 构建 DOM 树
- 样式计算
- 创建布局树,并计算元素的布局信息
- 对布局树进行分层,并生成分层树
- 为每个图层生成绘制列表,并将其提交到合成线程
- 合成线程将图层分成图块,并在光栅化线程池中将图块转换成位图
- 一旦所有图块都被光栅化,合成线程发送绘制图块命令 DrawQuad 给浏览器进程。
- 浏览器进程根据 DrawQuad 消息生成页面,并显示到显示器上

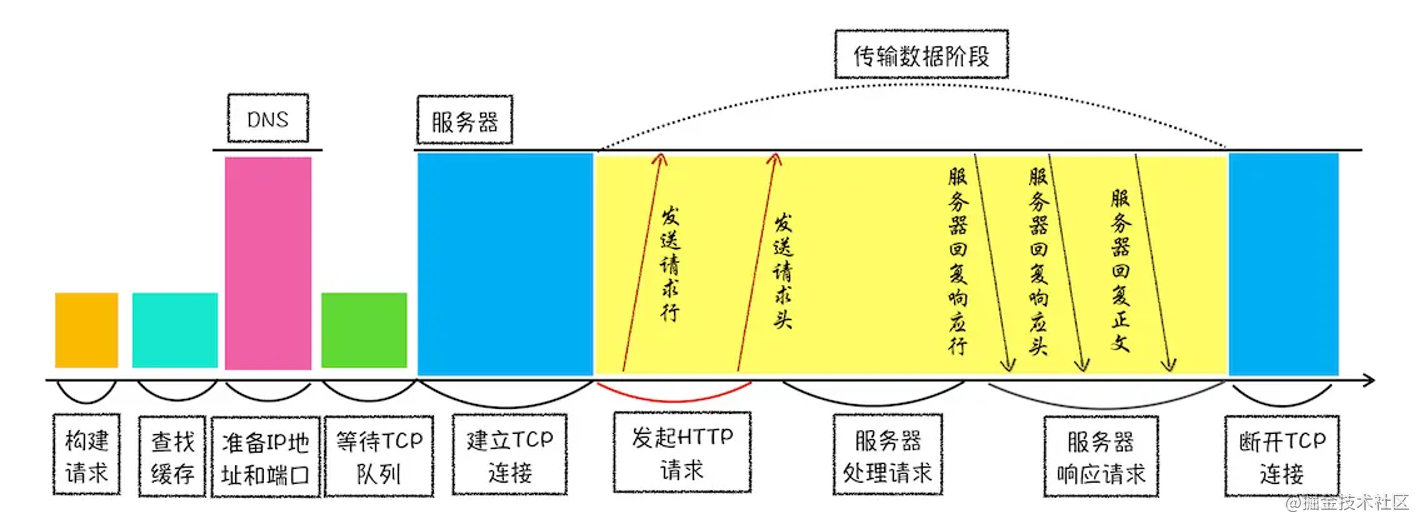
HTTP 请求流程
- 构建请求:浏览器构建请求行信息
GET /index.html HTTP1.1
- 查找缓存
在浏览器缓存中查询是否要有请求的文件。
如果有则直接返回该资源的副本,并结束
没有则继续 - 准备 IP 地址和端口: DNS 解析,根据当前域名解析出对应的 IP 地址
- 等待 TCP 队列:同一个域名同时最多只能建立 6 个 TCP 连接
- 建立 TCP 连接:三次握手
- 发送 HTTP 请求
- 服务器端处理 HTTP 请求流程
- 服务器响应请求
- 响应头里的状态是 301 或 302,则会获取 location 进行重定向
- 响应数据类型处理,根据 content-type 决定如何显示响应体的内容。
- 断开 TCP 连接























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








