近期项目使用fileinput这个插件 主要是官方网站全部英文,个人能力有限,只能粗略解析,如有错误, 请提出!
官方网址:http://plugins.krajee.com/file-input 建议大家可以去看看
功能相关代码:
$("#inputfile").fileinput({
language: 'zh', //设置语言
uploadUrl: "{:U('localhost/learnFileUpload')}", //上传的地址
allowedFileExtensions : ['jpg', 'png','gif', 'jpeg'],//接收的文件后缀
initialPreview: [
"<img src='__ROOT__"+imagePath+"' class='file-preview-image'>"
],
showUpload: false, //是否显示上传按钮
showRemove:false, // 是否显示移除按钮
showCaption: false,//是否显示标题
showPreview: true,// 是否预展示图片
maxFileCount:1,//上传图片最大数量
maxImageHeight:67,// 上传图片最大高度
initialPreviewConfig: [{
caption: 'desert.jpg',// 展示的图片名称
width: '120px',// 图片高度
url: '{:U('localhost/delete')}',// 预展示图片的删除调取路径
key: 100,// 可修改 场景2中会用的
extra: {id: 100} //调用删除路径所传参数
}],
enctype: 'multipart/form-data',// 上传图片的设置
browseClass: "btn btn-primary", //按钮样式
uploadExtraData:{},上传路径的参数
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>"// 按钮样式
}).on('fileuploaded', function(event, data, id, index) { // 上传按钮的回调事件
if (data.response.result == 3) {
window.parent.location.href = "{:U('Login/disp')}";
} else {
$("#img_path").val(data.response.fileMsg);
$('#content').html(data.response.content);
}
});
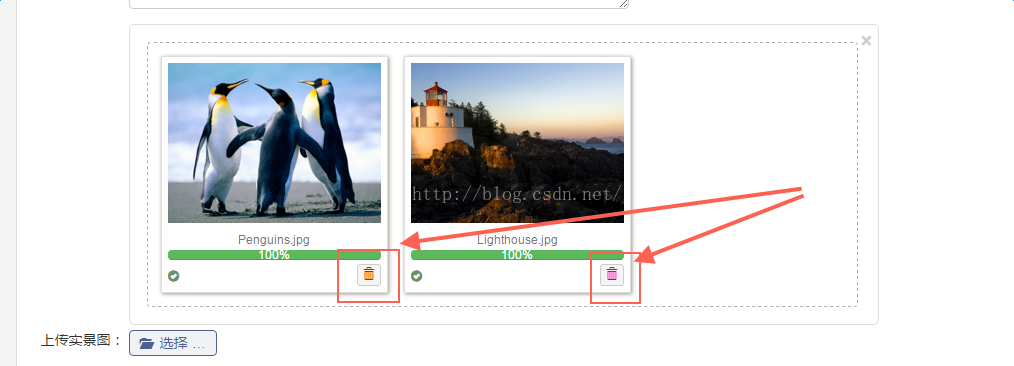
场景1:新增图片,并上传之后的删除
$('#input-id').on('filesuccessremove', function(event, id) {
if (some_processing_function(id)) {
console.log('Uploaded thumbnail successfully removed');
} else {
return false;
}
});filesuccessremove 为对应的名称
此方法内可以写具体删除过程中的相关操作
场景2: 存在默认图片,页面加载完之后的删除
这个删除有是有对应的方法的:
方法1:删除预处理(删除之前想要做什么事)
$('#input-id').on('filepredelete', function(event, key) {
console.log('Key = ' + key);
});
$('#input-id').on('filedeleted', function(event, key) {
console.log('Key = ' + key);
});对于那些未上传的图片删除功能应该没有什么特别想做的事情,因为他不会影响到系统上任何东西,个人也就没有特别研究
另外,目前发现一个问题,有预设图片显示在插件中,当选择新图片时,会把之前的预设图片删除掉,这个问题暂时没有具体研究
等有结果或者哪位知情博友有解决方案,欢迎一起分享。
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








