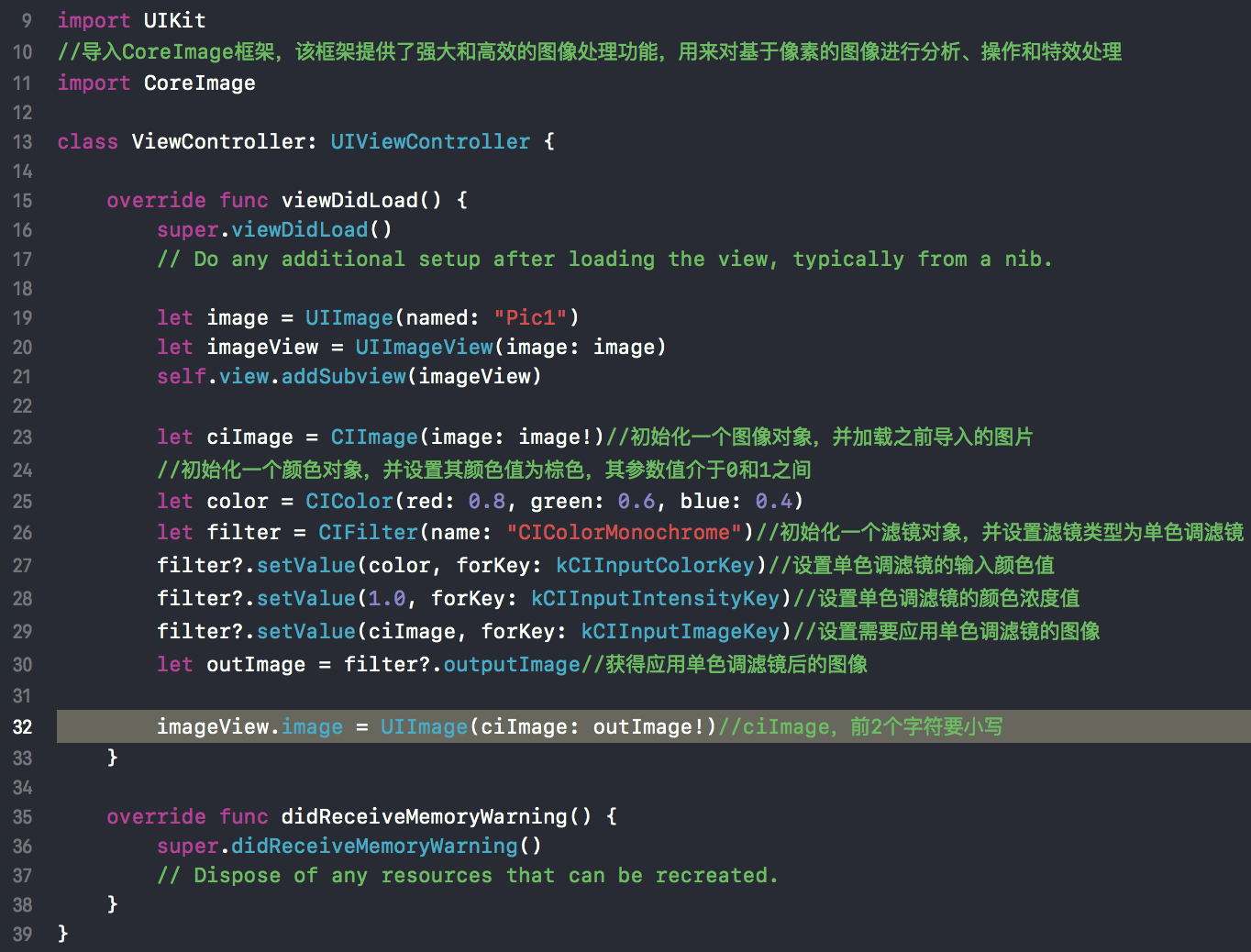
import UIKit
//导入CoreImage框架,该框架提供了强大和高效的图像处理功能,用来对基于像素的图像进行分析、操作和特效处理
import CoreImage
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let image = UIImage(named: "Pic1")
let imageView = UIImageView(image: image)
self.view.addSubview(imageView)
let ciImage = CIImage(image: image!)//初始化一个图像对象,并加载之前导入的图片
//初始化一个颜色对象,并设置其颜色值为棕色,其参数值介于0和1之间
let color = CIColor(red: 0.8, green: 0.6, blue: 0.4)
let filter = CIFilter(name: "CIColorMonochrome")//初始化一个滤镜对象,并设置滤镜类型为单色调滤镜
filter?.setValue(color, forKey: kCIInputColorKey)//设置单色调滤镜的输入颜色值
filter?.setValue(1.0, forKey: kCIInputIntensityKey)//设置单色调滤镜的颜色浓度值
filter?.setValue(ciImage, forKey: kCIInputImageKey)//设置需要应用单色调滤镜的图像
let outImage = filter?.outputImage//获得应用单色调滤镜后的图像
imageView.image = UIImage(ciImage: outImage!)//ciImage,前2个字符要小写
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}

























 1952
1952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








