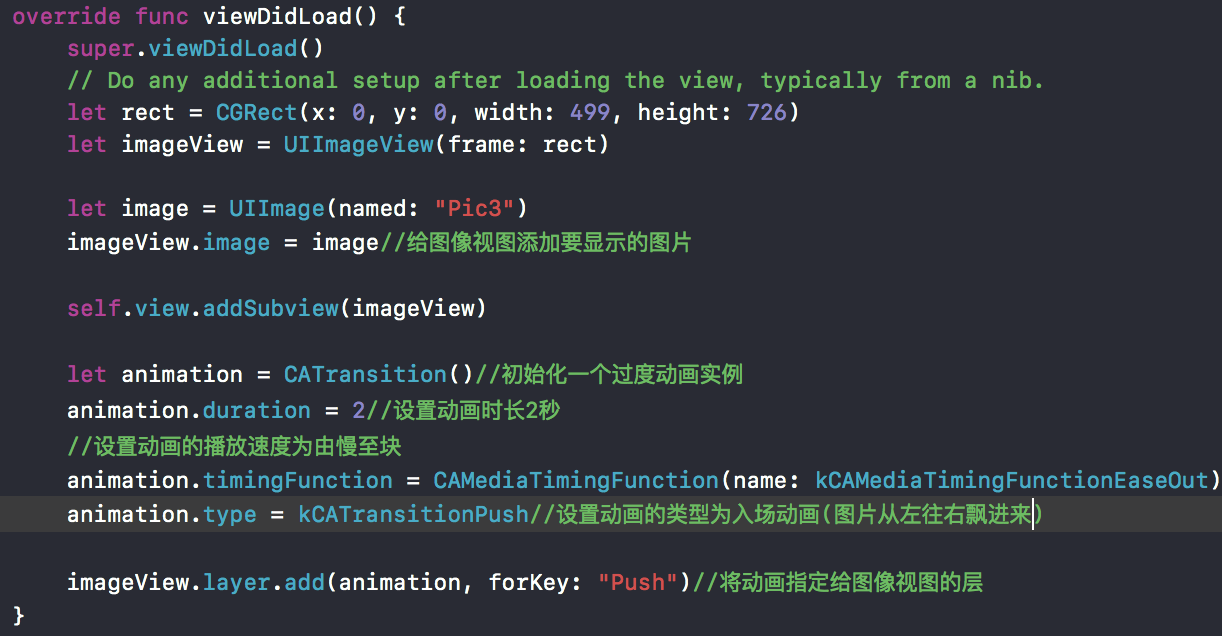
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let rect = CGRect(x: 0, y: 0, width: 499, height: 726)
let imageView = UIImageView(frame: rect)
let image = UIImage(named: "Pic3")
imageView.image = image//给图像视图添加要显示的图片
self.view.addSubview(imageView)
let animation = CATransition()//初始化一个过度动画实例
animation.duration = 2//设置动画时长2秒
//设置动画的播放速度为由慢至块
animation.timingFunction = CAMediaTimingFunction(name: kCAMediaTimingFunctionEaseOut)
animation.type = kCATransitionPush//设置动画的类型为入场动画(图片从左往右飘进来)
imageView.layer.add(animation, forKey: "Push")//将动画指定给图像视图的层
}


























 7574
7574

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








