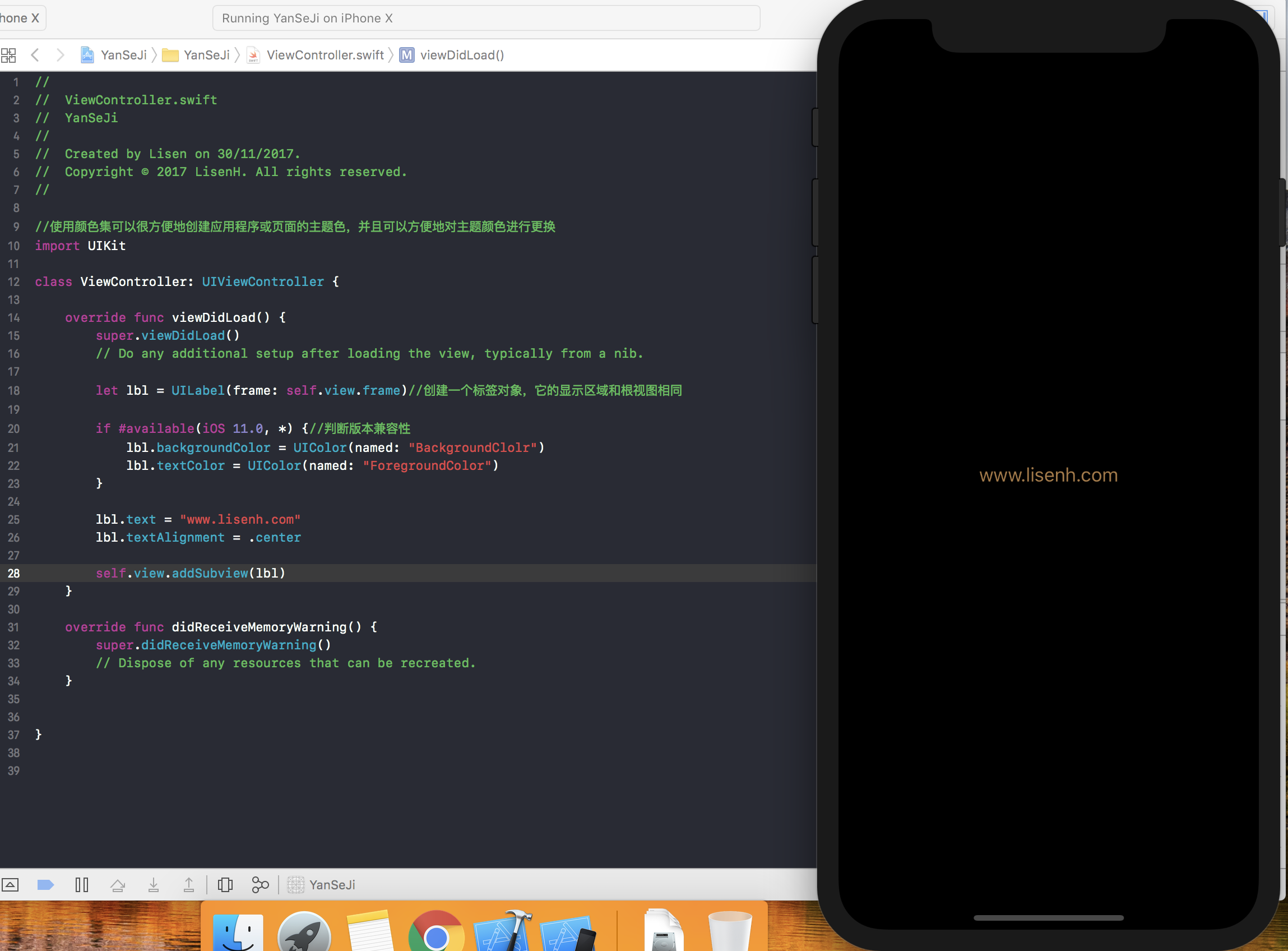
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let lbl = UILabel(frame: self.view.frame)//创建一个标签对象,它的显示区域和根视图相同
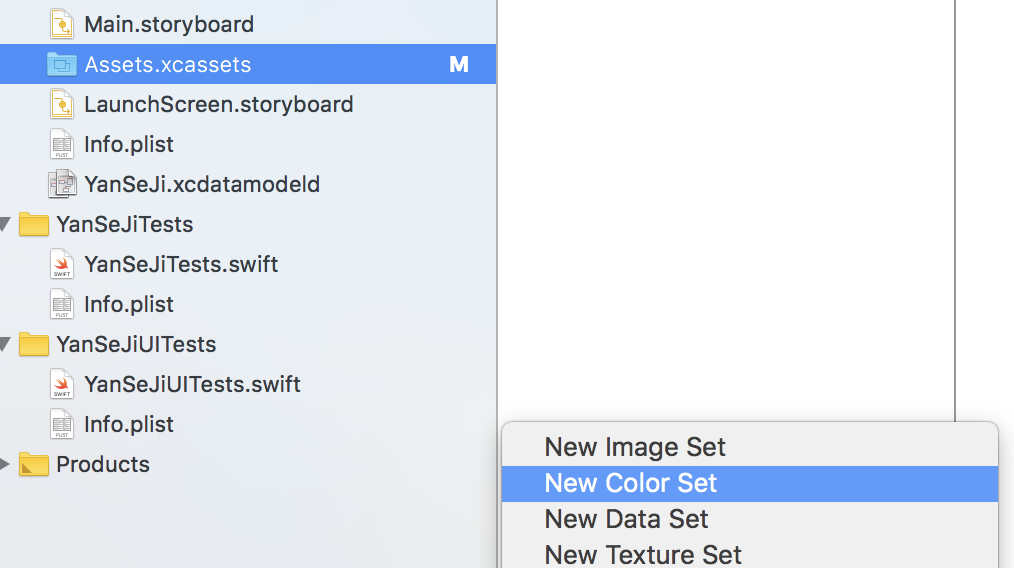
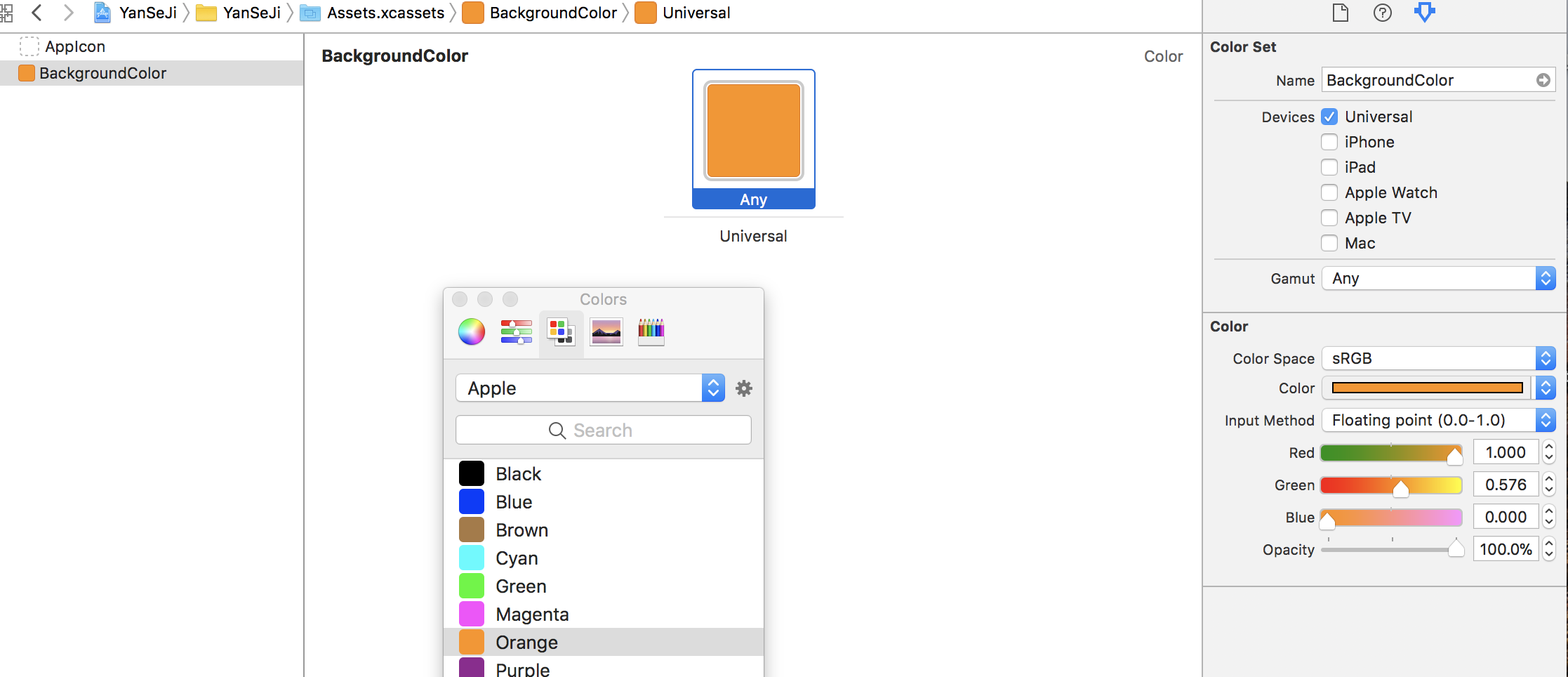
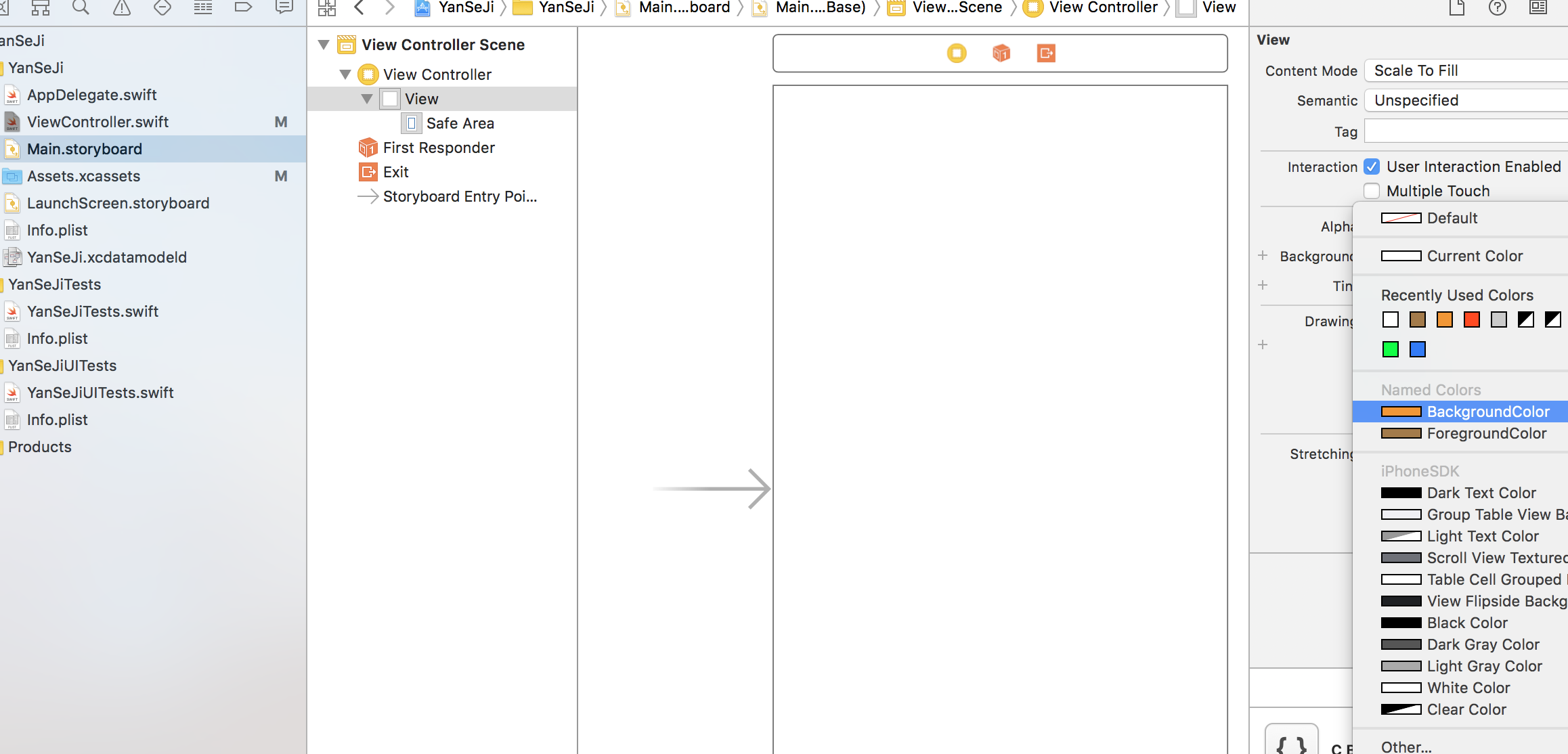
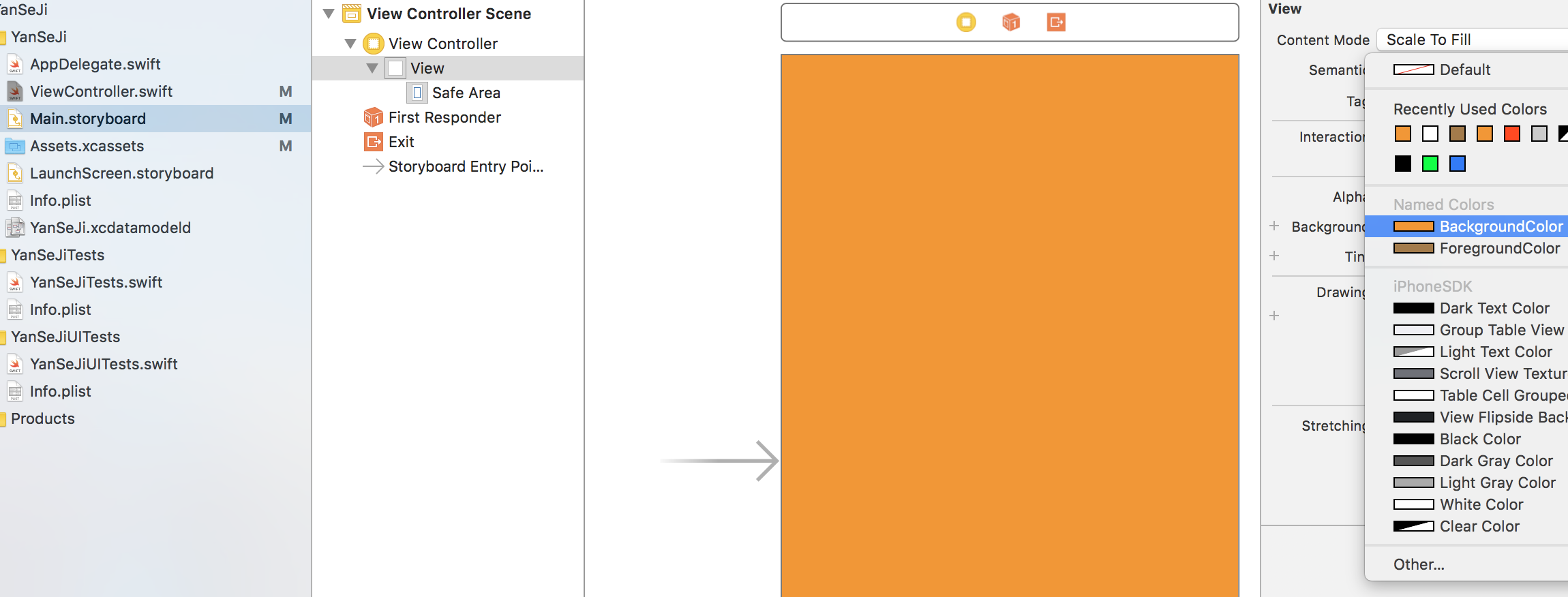
//使用颜色集可以很方便地创建应用程序或页面的主题色,并且可以方便地对主题颜色进行更换
if #available(iOS 11.0, *) {//判断版本兼容性
// lbl.backgroundColor = UIColor(named: "BackgroundClolr")
lbl.textColor = UIColor(named: "ForegroundColor")
}
lbl.text = "www.lisenh.com"
lbl.textAlignment = .center
self.view.addSubview(lbl)
}






























 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








