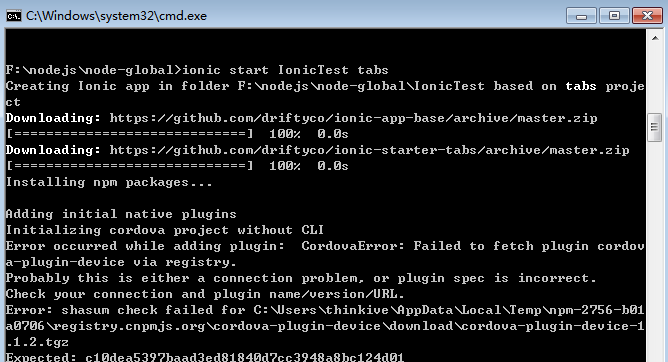
Ionic的安装依赖于npm。用npm全局装好cordova和ionic。这个很奇怪,本地装cordova和ionic没问题,但在cmd查不到相关版本信息,说明没全局安装成功。笔者亲试了下,先装express,然后再装这两个,没越墙,网速可能有点卡,最后还是成功了,不行就找淘宝镜像。
全局装好ionic是可以在任意目录下利用命令生成ionic工程代码框架的,用的时候再将生成的相关文件引入project。如果在nodejs的node_modules下有cordova或ionic这样的目录说明已下载到本地了,没全局装好用命令生成模板就要先进入node_modules目录下
$ ionic start [工程名] tabs

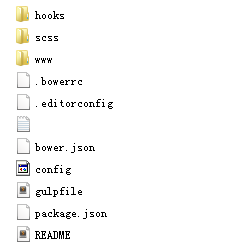
生成的模板目录是这样的:

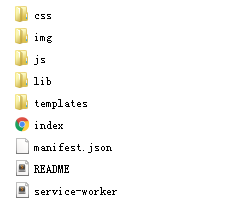
其中主要的是www目录,包含工程相关的样式脚本,引入的模块文件在lib下

ionic依赖angularJs语法,ionic除了有自己的一些前端界面标签,常与angularJs的控制器结合做一些数据的渲染,其中angularJs的脚本也以js文件形式引入
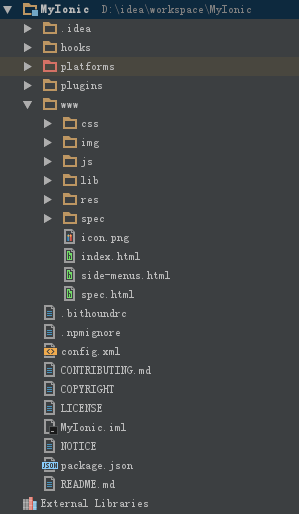
idea里装好插件也可以生成PhoneGap/Cordova工程

index.html模板文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="format-detection" content="telephone=no" />
<meta name="msapplication-tap-highlight" content="no" />
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width" />
<meta http-equiv="Content-Security-Policy" content="default-src * 'unsafe-inline'; style-src 'self' 'unsafe-inline'; media-src *" />
<link rel="stylesheet" type="text/css" href="css/index.css" />
<title>LinDL</title>
</head>
<body>
<div class="app">
<h1>PhoneGap</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
<script type="text/javascript">
app.initialize();
</script>
</body>
</html>在浏览器中展示的效果:























 551
551

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








