1.RelativeLayout相对布局:
可以用来设置元素与元素之间的一种位置的相对关系,就是子元素相对于父元素或者是兄弟元素的位置关系。其中包含有一系列的位置标签,在这里将其分为两类,第一类是子元素与父元素的相对位置设置,第二类是子元素与兄弟元素的相对位置设置。
(1) 子元素与父元素:
设置与父元素的对齐方式:
android:layout_alignParentTop=”true” 与父元素顶端对其
android:layout_alignParentBottom=”true” 与父元素顶端对其
android:layout_alignParentLeft=”true” 与父元素左端对其
android:layout_alignParentRight=”true” 与父元素右端对其
设置在父元素中的居中方式:
android:layout_centerInParent=”true” 在父元素中垂直方向和水平方向都居中
android:layout_centerHorizontal=”true” 在父元素中水平方向居中
android:layout_centerVertical=”true” 在父元素中垂直方向居中
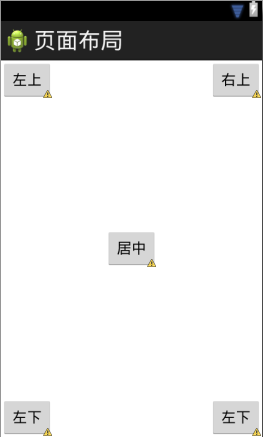
以下是一段代码以及界面渲染图:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="左上"
/>
<Button
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="右上"
/>
<Button
android:layout_alignParentBottom="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="左下"
/>
<Button
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="左下"
/>
<Button
android:id="@+id/btn_center"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="居中"
/>
</RelativeLayout>
(2) 子元素与兄弟元素:
对齐方式属性:(注意:属性值是id,不是Boolean值了)
android:layout_alignLeft=”@id/btn_center” 与指定元素左对齐
android:layout_alignRight=”@id/btn_center” 与指定元素右对齐
android:layout_alignTop=”@id/btn_center” 与指定元素顶端对齐
android:layout_alignBotton=”@id/btn_center” 与指定元素低端对齐
相对位置属性:
android:layout_toLeftOf=”@id/btn_center” 在指定元素的左侧
android:layout_toRightOf=”@id/btn_center” 在制定元素的右侧
android:layout_above=”@id/btn_center” 在指定元素的上面
android:layout_below=”@id/btn_center” 在指定元素的下面
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#666666" >
<Button
android:id="@+id/btn_center"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="居中"
/>
<Button
android:layout_above="@id/btn_center"
android:layout_alignLeft="@id/btn_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="居上"
/>
<Button
android:layout_below="@id/btn_center"
android:layout_alignLeft="@id/btn_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="居下"
/>
<Button
android:layout_alignTop="@id/btn_center"
android:layout_toLeftOf="@id/btn_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="居左"
/>
<Button
android:layout_alignTop="@id/btn_center"
android:layout_toRightOf="@id/btn_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="居右"
/>
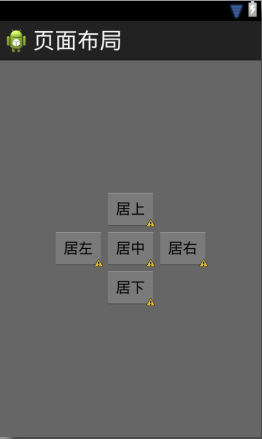
</RelativeLayout>
2.LinearLayout线性布局:
线性布局是根据水平(Horizontal)或者垂直(Vertical)方向排列的布局方式,其最大的特点就是根据子元素的权重来分配视图的空间大小的。线性布局必须要设置属性:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<View
android:layout_height="match_parent"
android:layout_width="0dp"
android:layout_weight="1"
android:background="#ffffff"
/>
<View
android:layout_height="match_parent"
android:layout_width="0dp"
android:layout_weight="1"
android:background="#ffff00"
/>
<View
android:layout_height="match_parent"
android:layout_width="0dp"
android:layout_weight="2"
android:background="#0000ff"
/>
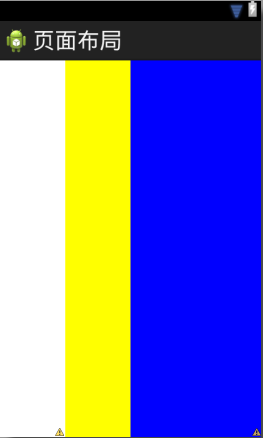
</LinearLayout>
以上使用的是水平线性布局,其中视图中包含三个子元素,三个元素的权重值分别是1,1,2,即表示第一个元素的权重是1份,即占父元素宽度的1/4,第二个元素的占比也是1/4,第三个元素的占比是2/4.这是很好理解的。
(2) 垂直线性布局
垂直线性布局基本上跟水平线性布局没有多大的区别,再次就不再多做赘述了。
3.FrameLayout帧布局
帧布局中的子视图总是被绘制到相对于屏幕的左上角上,所有添加到这个布局中的视图都是以层叠的方式显示,第一个添加到帧布局中的视图会被显示在最底层,最后一个放在最顶层,上一层的视图会覆盖下一层的视图。























 9753
9753

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








