---------------------- ASP.Net+Android+IO开发S、.Net培训、期待与您交流! ----------------------
层叠样式表:CSS
1、CSS(层叠样式表)是用来美化页面用的,可以对页面元素进行更精细的设置,样式主要描述元素的字体颜色、背景颜色、边框等。
2、使用方式:(3种)
(1) 元素内联,直接将样式写入元素的style属性中,<input type="text" value="jackychan" style="background-color:Blue" />,适用于样式没有可复用性的场合。
(2) 页面嵌入:在head中加入:
<style type="text/css">
input
{
background-color:Aqua;
}
</style>
表示页面中所有input都是采用指定的样式,适合于样式复用,减少页面体积。
(3) 外部引用,将css内容写入css后缀的文件中。
input
{
background-color:Aqua;
}
然后在页面中引用,在head中加入, <link href="StyleSheet1.css" rel="stylesheet" type="text/css" />
适合多个页面共享CSS样式。
3、常见样式:
css计量单位:px(像素)、80%百分比、em(相对单位)。width:20px;
background-color:Red; 背景颜色,color:文本颜色
text-decoration: 下划线,顶划线,删除线。
border:border-style:边框的风格,(默认没有边框);border-color:边框颜色;border-width:边框的宽度(默认0)
display:元素是否显示:none不显示。
cursor:鼠标在元素上时显示的光标图标,可选值:cursor(默认光标)、pointer(小手)、text(输入Bean)wait(忙沙漏)、help(帮助)等。
style=”list-style-type:none“:去掉无序列表前的小黑点(用在ul、li上)
选择器
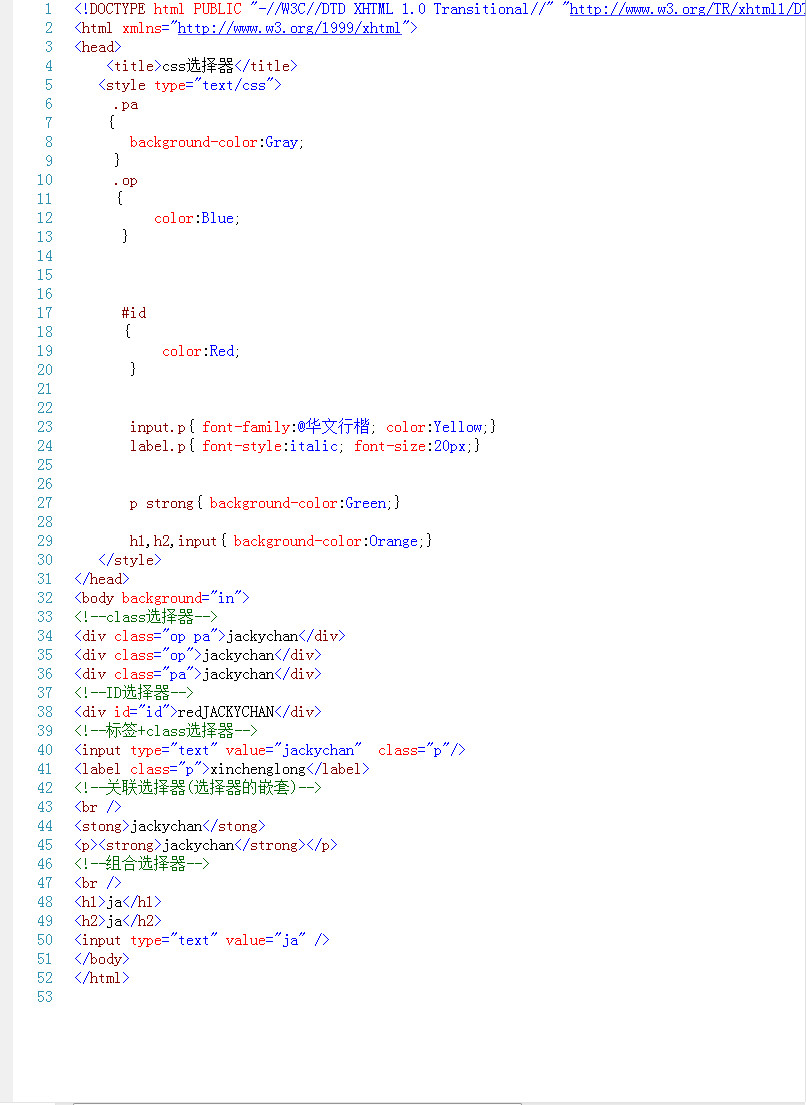
4、class选择器(类别选择器)
<style type="text/css">
.pa--->class选择器(类别选择器)
{
background-color:Gray;
}
.op
{
color:Blue;
}
</style>
<body>
<div class="op pa">jackychan</div>---->可以同时引用两种class样式,中间用空格隔开。
<div class="op">jackychan</div>
<div class="pa">jackychan</div>
</body>
选择器:ID选择器
<style type="text/css">
#pa--->class选择器(类别选择器)
{
background-color:Gray;
}
#op
{
color:Blue;
}
</style>
<body>
<div id="op pa">jackychan</div>---->可以同时引用两种class样式,中间用空格隔开。
<div id="op">jackychan</div>
<div id="pa">jackychan</div>
</body>
选择器:标签+class选择器:
<style type="text/css">
input.p{ font-family:@华文行楷; color:Yellow;}
label.p{ font-style:italic; font-size:20px;}
</style>
<body>
<input type="text" value="jackychan" class="p"/>
<label class="p">xinchenglong</label>
</body>
选择器:关联选择器(选择器的嵌套)
<style type="text/css">
p strong{ background-color:Green;}
</style>
<body>
<stong>jackychan</stong>
<p><strong>jackychan</strong></p>
</body>
选择器:组合选择器:
style type="text/css">
h1,h2,input{ background-color:Orange;}
</style>
<body>
<h1>ja</h1>
<h2>ja</h2>
<input type="text" value=“ja" />
</body>
5、伪选择器:为标签的不同状态设定不同的样式。
A:visited:超链接点击过的样式;
A:active:选中超链接时的样式(点击)
A:link:超链接未被访问时的状态。
A:hover:鼠标移到超链接时的状态。






















 274
274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








