---------------------- ASP.Net+Android+IO开发S、.Net培训、期待与您交流! ----------------------
页面布局
1、WPF中三种基本布局方式:StackPanel、Grid、DockPanel
2、StackPanel布局方式重要属性说明
Orientation属性有两个可选值,“Horizontal”和“Vertical”它的主要作用是控制在布局当中的元素是按照横向排列还是纵向排列。
Orientation="Vertical";默认布局方向是纵向排列。
VerticalAlignment:属性有四个可选值(center,right,left,Stretch)用来控制子元素的纵向布局方式。
HorizontalAlignment:属性有四个可选值(center,right,left,Stretch)用来控制子元素的横向布局方式。
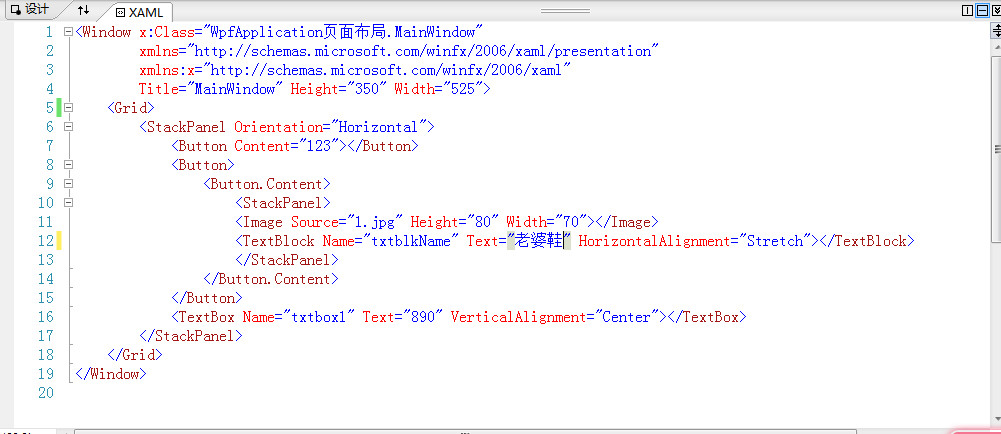
StackPanel布局方式案例演示
下面是对应的XMAL代码:
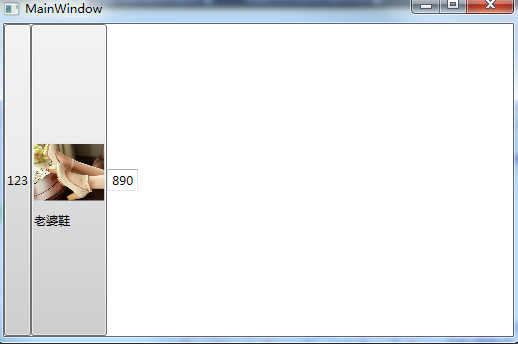
其运行的结果是:
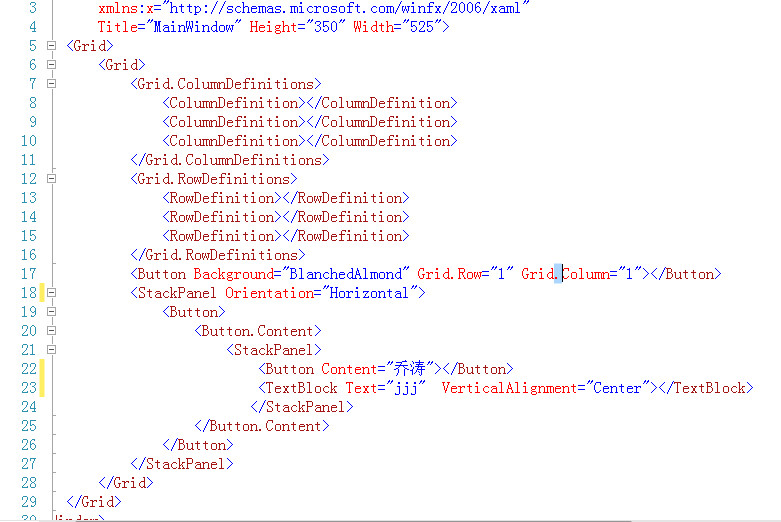
3、Grid布局重要属性说明
XMAL代码中:Grid.Row=" 1",Grid.Column="1"将元素控制在第二行第二列显示。
Grid.RowSpan="2":夸两行显示。
<Grid.ColumnDefinitions>-------->列定义
<Grid.RowDefinitions> -------->行定义
Margin="3";控件距离四周的距离。
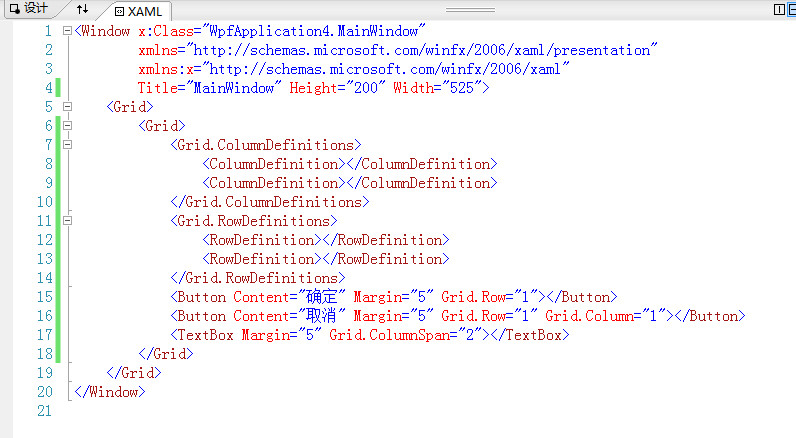
Gird布局方式案例演示
下面是相关的XMAL代码:
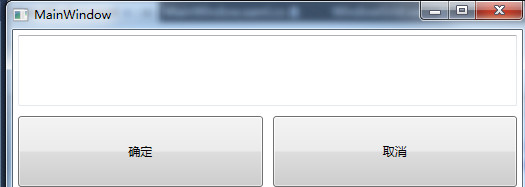
其运行的结果是:
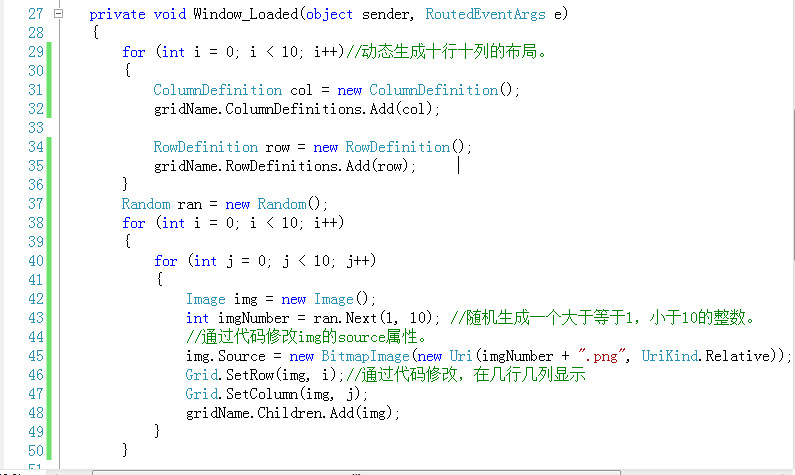
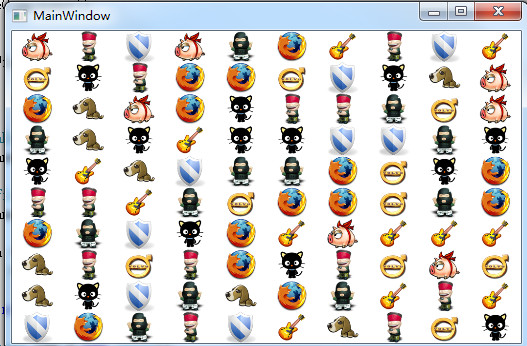
动态生成一个水晶连连看布局样式:
后台代码:
运行的结果是:
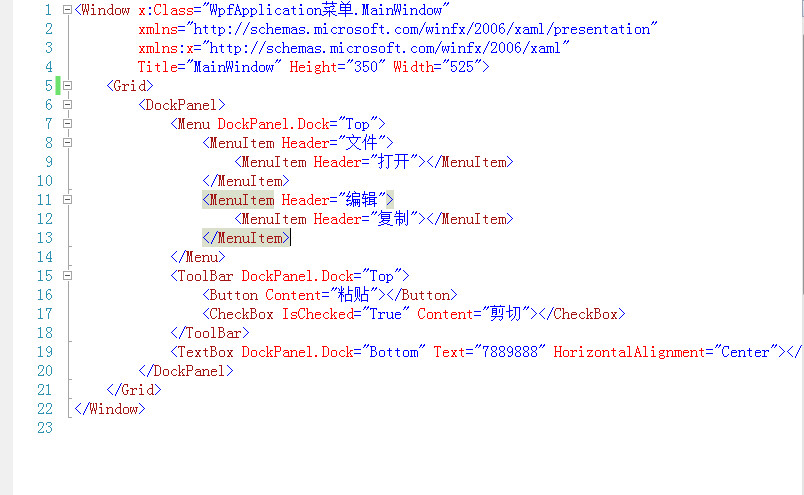
4、利用DockPancel的布局方式,创建菜单和工具栏布局样式
下面是相应的XMAL代码
其运行的结果是:
5、布局之间相互嵌套(如XMAL中的代码所示)
数据绑定
dataContext:数据上下文。(数据源)
WPF中的数据绑定提供了很强大的功能。与普通的WinForm程序相比,其绑定功能为我们提供了很多便利,例如Binding对象的自动通知/刷新,Converter,Validation Rules,Two Way Binding等功能,省去了很多维护的繁琐工作。另外对于WPF中提供的数据模板功能,让我们可以轻松定制可以被复用的控制呈现的模块—但这是以数据绑定为前提来做到轻松易用的效果的。数据提供者例如XmlDataProvider和ObjectDataProvider更是简化了将对象以特定方式绑定并呈现的过程。可以说,数据绑定是WPF中让我们真正能够开始体现其便利性的特征之一,而对以数据驱动的应用来讲,其重要性不言而喻。
数据绑定的关键是System.Windows.Data.Binding对象,它会把两个对象(UI对象与UI对象之间,UI对象与.NET数据对象之间)按照指定的方式粘合在一起,并在他们之间建立一条通信通道,绑定一旦建立,接下来的应用生命周期中它可以自己独立完成所有的同步工作。根据其应用场合的不同我们将在本文中从以下几个部分分别讨论:
· 对象间的绑定
· 绑定到集合
· 数据模板
· 向绑定添加规则和转换器
1. UI对象间的绑定
UI对象间的绑定,也是最基本的形式,通常是将源对象Source的某个属性值绑定 (拷贝) 到目标对象Destination的某个属性上。源属性可以是任意类型,但目标属性必须是依赖属性(Dependency Property)。通常情况下我们对于UI对象间的绑定源属性和目标属性都是依赖属性 (有些属性不是) ,因为依赖属性有垂直的内嵌变更通知机制,WPF可以保持目标属性和源属性的同步。
看个简单的例子是如何在XAML中实现数据绑定的:
| <Window x:Class="Allan.WpfBinding.Demo.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Basic Bindings" Height="400" Width="700" Style="{StaticResource windowStyle}"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="40" /> <RowDefinition Height="*" /> <RowDefinition Height="40" /> </Grid.RowDefinitions>
<StackPanel Orientation="Horizontal" Margin="5" HorizontalAlignment="Right"> <Button x:Name="btnBasicBinding" Content="Basic" Style="{StaticResource buttonStyle}"></Button> <Button x:Name="btnCollectionBinding" Content="Collection" Style="{StaticResource buttonStyle}"></Button> <Button x:Name="btnDataTemplate" Content="Data Template" Style="{StaticResource buttonStyle}"></Button> <Button x:Name="btnAdvanceBindings" Content="Advance" Style="{StaticResource buttonStyle}"></Button> <Button x:Name="btnExit" Content="Exit" Style="{StaticResource buttonStyle}"></Button> </StackPanel>
<StackPanel Grid.Row="1" HorizontalAlignment="Left"> <TextBox x:Name="txtName" Margin="5" Width="400" BorderThickness="0" Height="50" Text="Source Element"></TextBox> <TextBlock x:Name="tbShowMessage" Margin="5" Width="400" Height="50" Text="{Binding ElementName=txtName,Path=Text }" /> </StackPanel> </Grid> </Window> |
· XAML绑定语法:
上边的代码我们将名为txtName的对象的Text属性作为源对象分别绑定给了两个TextBlock的Text属性。这里我们用了Binding关键字并指定了ElementName和Path,这两个就是指定源对象(Source)和源属性(Source Property). 通常我们在设定绑定时都用与StaticResource标记类似的语法{Binding… }并设置ElementName和Path属性:
| Text=”{Binding ElementName=SourceObjectName, Path=SourceProperty}” |
· 用Coding(C#)添加Binding
而对于C#里和绑定相关的代码,则看起来会罗嗦很多。但它们都同样的使用了Binding对象,然后指定PropertyPath的一个实例为源属性,然后可以有两个方法来加载绑定规则:
1. 调用FrameworkElement 或FrameworkContentElement对象的SetBinding方法
2. 调用BindingOperations.SetBinding静态方法
以下代码实现了和上边XAML文件类似的功能:
| Binding binding = new Binding(); //设置源对象 binding.Source = txtName; //设置源属性 binding.Path = new PropertyPath("Text"); //添加到目标属性 this.tbShowMessage.SetBinding(TextBlock.TextProperty, binding); //or //BindingOperations.SetBinding(tbShowMessage, TextBlock.TextProperty, binding); |
· 用Coding(C#)移除Binding
当你在应用程序中某个地方添加了绑定,而在某个时候又不想这个绑定在接下来继续有效时,你可以有两种方式来断开这个绑定:
1. 用BindingOperations.ClearBinding静态方法。
例如BindingOperations.ClearBinding(currentTextBlock, TextBlock.TextProperty); BindingOperations同时还提供了ClearAllBindings方法,只需要传入要清除绑定的目标对象的名称,它就会将所有这个对象的绑定移除。
2. 简单的将目标属性设置为一个新的值。
这个简单的方法同样有效,可以断开与前边设置的binding的连接。简单的设置为任何值即可:如:currentTextBlock.Text = “it’s a new value.”;
· Binding对象的属性
| Property | Description |
|
| 转换器 |
|
| 绑定的源对象 |
|
| 绑定无法返回有效值时的默认显示。 |
|
| 绑定方式 |
|
| 属性 |
|
| 常用于自身绑定或者数据模板中来指定绑定的源对象。 |
|
| 源对象 |
|
| 格式化表达式 |
|
| Sets the events on which binding will occur. |
|
| 验证规则 |
总结:对于对象间的绑定,绑定源为ElementName,Path为绑定源属性。ElementName必须为以下可选项之一:
|
| DataContext是WPF最后才试图查找的源。一旦RelativeSource和Source对象都没有被设置,则会在逻辑树种向上搜寻。 |
|
| 用来标识和当前控件关联的对象,通常用于自我引用或数据模板。 |
|
| 数据提供者/对象 |
2. 绑定到集合
· 利用ItemsSource来绑定数据源
常用标记:{Binding Path =””} ItemSource DisplayMemberPath
通常来说这是我们在做以数据驱动为主的应用时最经常用到的绑定方式。WPF支持任何类型的.NET对象作为数据源绑定到WPF对象。对于所有的ItemsControl对象都有一个ItemsSource依赖属性,这是专门为数据绑定而准备的。ItemsSource的类型是IEnumerable,所以对于我们几乎所有的集合类型我们都可以轻易的改变成ItemsSource的源对象。通过以下语句我们可以将一个名为photos的集合赋予ListBox对象,并以显示Name属性的值:
| <ListBox x:Name=”pictureBox” DisplayMemberPath=”Name” ItemsSource=”(Binding {DynamicResource photos}” |
我们知道,依赖属性内建的垂直通知功能让UI对象间的绑定可以自己负责同步处理,但是对于.NET集合/对象来讲,它不具备这样的能力。为了让目标属性与源集合的更改保持同步,源集合必须实现一个叫INotifyCollectionChanged的接口,但通常我们只需要将集合类继承于ObservableCollection类即可。因为ObservableCollection实现了INotifyPropertyChanged和INotifyCollectionChanged接口。示例代码中我们这么去定义Photos集合类:
| public class Photos : ObservableCollection<Photo> |
· 利用DataContext来作为共享数据源
常用标记:{Binding Path=””} DataContext
顾名思义,DataContext就是数据上下文对象,它是为了避免多个对象共享一个数据源时重复的对所有对象显式地用binding标记每个Source/RelativeSource/ElementName,而把同一个数据源在上下文对象的某个范围内共享,这样当一个绑定没有显式的源对象时,WPF会便利逻辑数找到一个非空的DataContext为止。
例如我们可以通过以下代码给ListBox和Title设置绑定:
| <StackPanel Orentation=”Vertical” Margin=”5” DataContext=”{DynamicResource photos}”> <Label x:Name=”TitleLabel” Content=”{Binding Path=Count}” DockPanel.Dock=”Bottom” /> <ListBox x:Name=”pictureBox” DisplayMemeberPath=”Name” ItemSource=”{Binding}” /> </StackPanel> |
对于这些简单的绑定我们可以很灵活的组合他们的应用来达到我们的要求,这也是我们通常使用的方法。例如:
| <Window.Resources> <local:Employee x:Key="MyEmployee"EmployeeNumber="123"FirstName="John" LastName="Doe"Department="Product Development"Title="QA Manager"/> </Window.Resources> <GridDataContext="{StaticResource MyEmployee}"> <TextBoxText="{Binding Path=EmployeeNumber}"></TextBox> <TextBoxText="{Binding Path=FirstName}"></TextBox> <TextBoxText="{Binding Path=LastName}"/> <TextBoxText="{Binding Path=Title}"></TextBox> <TextBoxText="{Binding Path=Department}"/> </Grid> |
总结:对于集合的绑定,通常会需要用到以下几个标记:
|
| 指定源对象中被显示的属性。ToString()方法会被默认调用。 |
|
| 指定要显示的数据源 |
|
| 指定以什么样的格式来显示数据(类似于符合控件,可以在数据模板中利用多种控件来控制展现方式) |
|
| 数据源对象中的属性—控制显示 |
|
| 共享数据源 |
通过DataGrid完成数据绑定(DataContext)
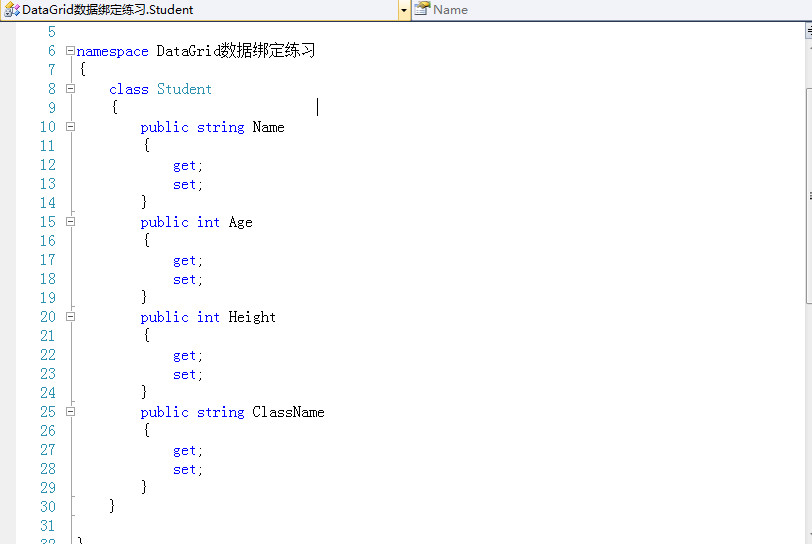
一、建立Student类
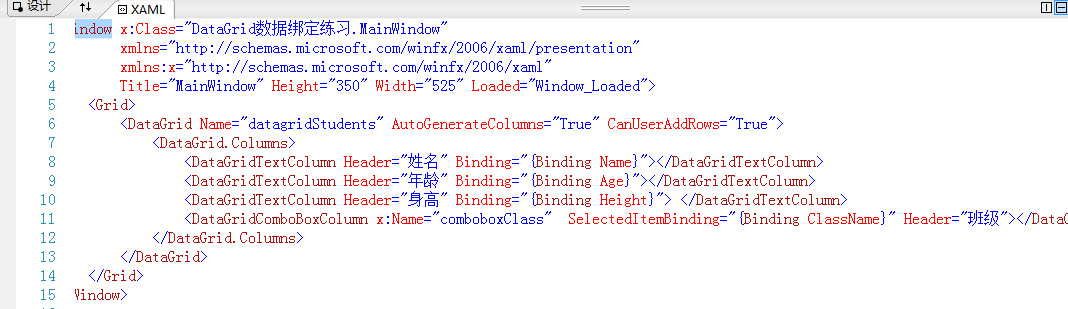
二、编写XAML代码,进行数据绑定
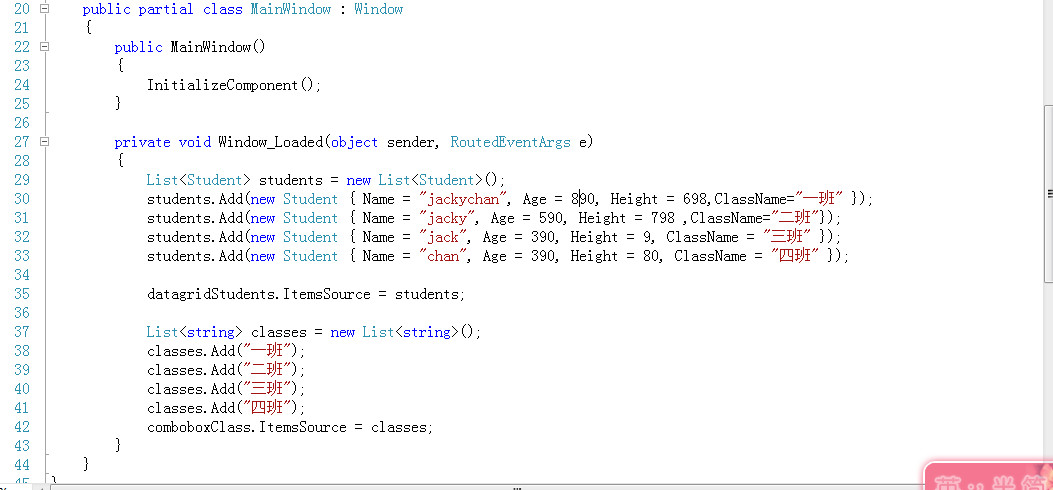
三、后台代码:
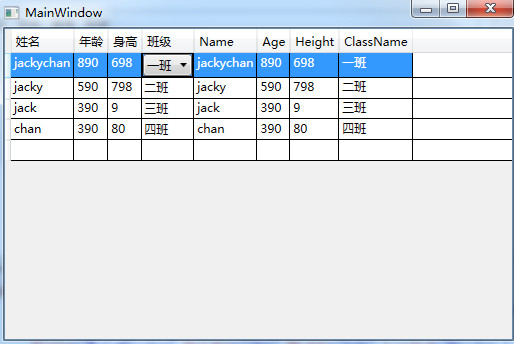
运行的结果为:



































 1598
1598

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








