一、简介
Sublime Text作为一款轻量、简洁、高效、跨平台的编辑器,具有漂亮的用户界面和强大的功能,例如代码缩略图,Python的插件,代码段等。还可自定义键绑定,菜单和工具栏。Sublime Text 的主要功能包括:拼写检查,书签,完整的 Python API , Goto 功能,即时项目切换,多选择,多窗口等等。Sublime Text 是一个跨平台的编辑器,同时支持Windows、Linux、Mac OS X等操作系统。支持N多种语言,受工程师所爱!
二、安装
官网下载地址: http://www.sublimetext.com/3
下载之后点击安装
安装完成、打开软件
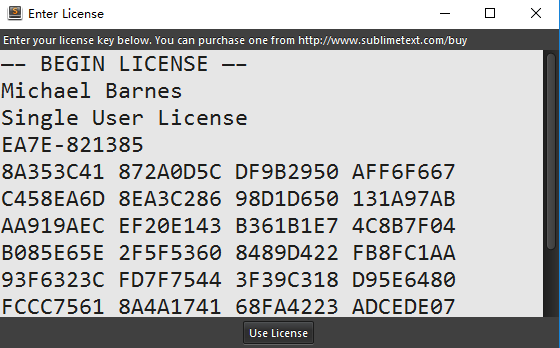
这个是没有注册的,下面进行注册,
—– BEGIN LICENSE —–
Michael Barnes
Single User License
EA7E-821385
8A353C41 872A0D5C DF9B2950 AFF6F667
C458EA6D 8EA3C286 98D1D650 131A97AB
AA919AEC EF20E143 B361B1E7 4C8B7F04
B085E65E 2F5F5360 8489D422 FB8FC1AA
93F6323C FD7F7544 3F39C318 D95E6480
FCCC7561 8A4A1741 68FA4223 ADCEDE07
200C25BE DBBC4855 C4CFB774 C5EC138C
0FEC1CEF D9DCECEC D3A5DAD1 01316C36
—— END LICENSE ——
之后就完成了注册。
三、使用技巧
1.安装包控制器(package control)
只有安装了包控制器(package control)才能安装各种插件。首先按Ctrl+~调出命令控制器。
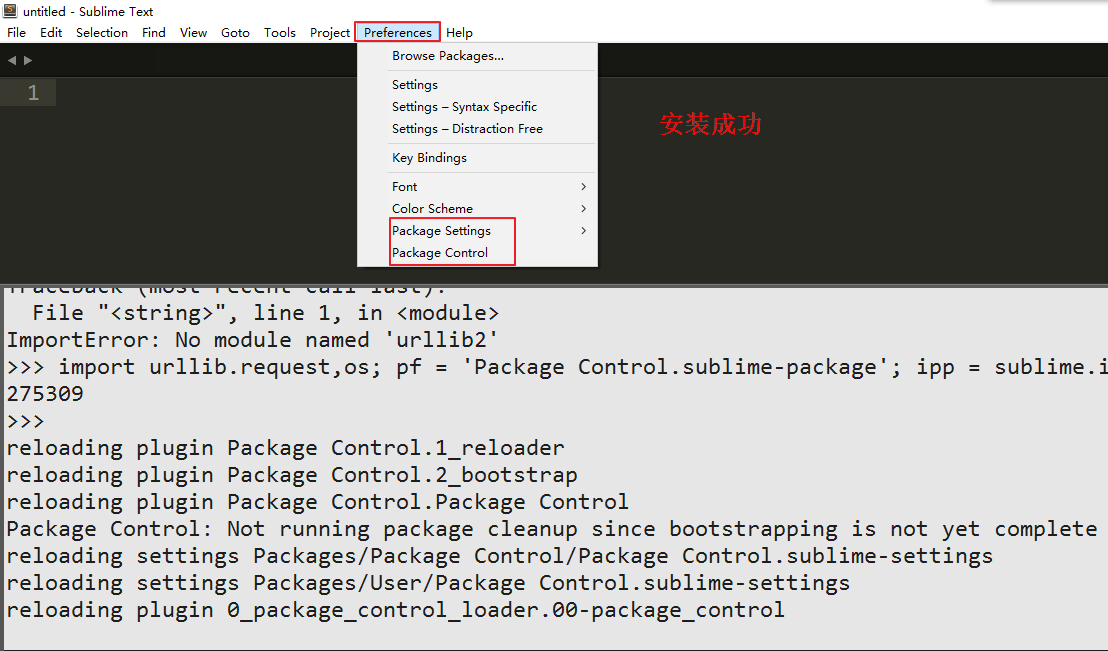
然后将下面的命令复制到命令栏中后按回车。看到成功的提示重启就能看到Package Control了。
命令如下:
import urllib.request,os; pf = 'Package Control.sublime-package';
ipp = sublime.installed_packages_path();
urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) );
open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
看到有上面那两个选项说明安装成功。
2.安装插件
Sublime Text 的一大优势就是它拥有一大强大的插件,例如Emmet、SublimeLinter、jQuery等插件。这里以安装Emmet插件演示!
用Package Control安装插件的方法:
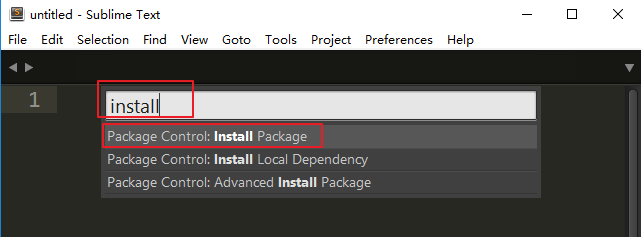
1.按下Ctrl+Shift+P调出命令面板
2.输入install 调出 Install Package 选项并回车,然后在列表中选中要安装的插件。
安装emmet插件
Emmet (前身是 Zen Coding)是一个前端开发不可缺少的插件,它让编写 HTML和CSS代码变得简单,节省大量时间。Emmet可使开发者用缩写形式书写代码,再用“扩展”功能自动将代码扩展至完整样式。
早在2009年,Zen Coding作为具有革命性的HTML和CSS代码编辑插件一经问世,直到现在帮助了无数的开发者,减少他们的时间,使得编写代码变得简便有趣。现在,Emmet已经超越了Zen Coding到达了更高层次,普适性的功能将给更多的开发者带来便利。
插件下载:https://github.com/sergeche/emmet-sublime
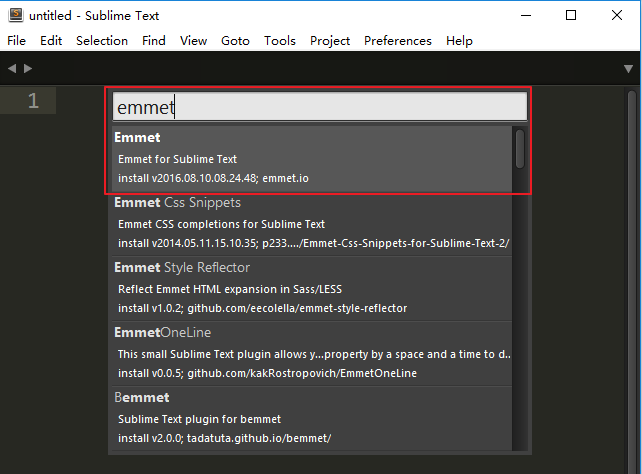
点击第一个,然后输入emmet搜索进行安装
然后下面就会显示在安装中
安装成功后就会显示消息
还有以下一些常用的插件:
1.ColorPicker
编辑CSS样式的时候, ColorPicker调色盘不仅可以查看颜色值,更可以轻松调好颜色。ColorPicker同时还是一个双向选择颜色的功能,既可以在调色板中选好颜色将其使用至文档中,也可以迅速定位文档中的某一种颜色值到调色板中。
2.SublimeCodeIntel
SublimeCodeIntel 作为一个代码提示和补全插件,支持 JavaScript、Mason、XBL、XUL、RHTML、SCSS、Python、HTML、Ruby、Python3、XML、Sass、XSLT、Django、HTML5、Perl、CSS、Twig、Less、Smarty、Node.js、Tcl、TemplateToolkit 和 PHP 等所有语言,是 Sublime Text 自带代码提示功能基础上一个更好的扩展,自带代码提示功能只可提示系统代码,而SublimeCodeIntel则可以提示用户自定义代码。SublimeCodeIntel支持跳转到变量、函数定义的功能,另外还有自动补全的功能,十分方便。
3.JS Format
一个JS代码格式化插件。
4.Alignment
代码对齐,如写几个变量,选中这几行,Ctrl+Alt+A,哇,齐了。
5.SideBarEnhancements
侧栏右键功能增强,非常实用
6.AllAutocomplete
Sublime Text 默认的 Autocomplete 功能只考虑当前的文件,而 AllAutocomplete 插件会搜索所有打开的文件来寻找匹配的提示词。
7.jquery
jquery插件
3.使用技巧
常用的一些快捷键:
3.1选择类
Ctrl+D 选中光标所占的文本,继续操作则会选中下一个相同的文本。
3.2编辑类
Ctrl+/ 注释单行。
Ctrl+Shift+/ 注释多行。
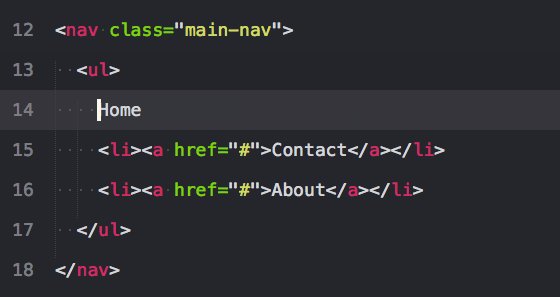
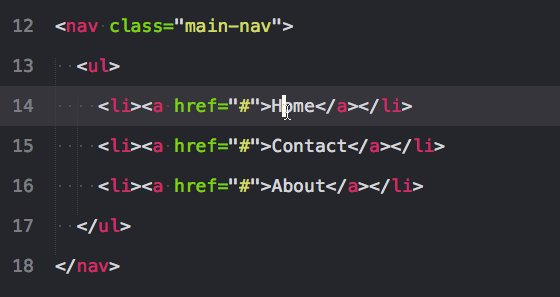
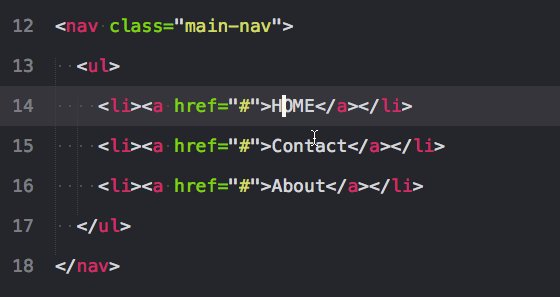
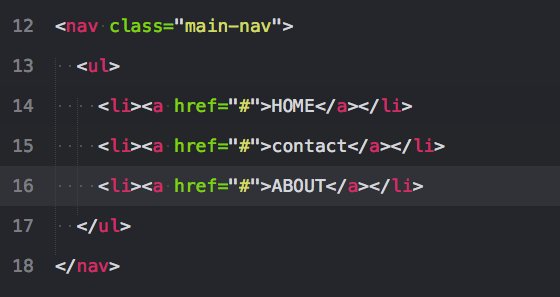
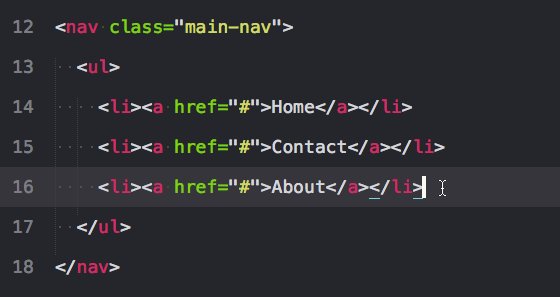
Ctrl+K+U 转换大写。
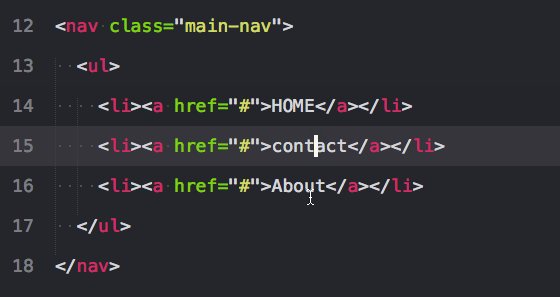
Ctrl+K+L 转换小写。
Ctrl+Z 撤销。
Ctrl+Y 恢复撤销。
3.3搜索类
Ctrl+F 打开底部搜索框,查找关键字。
3.4显示类
Ctrl+Tab 按文件浏览过的顺序,切换当前窗口的标签页。
SublimeText3 操作部分
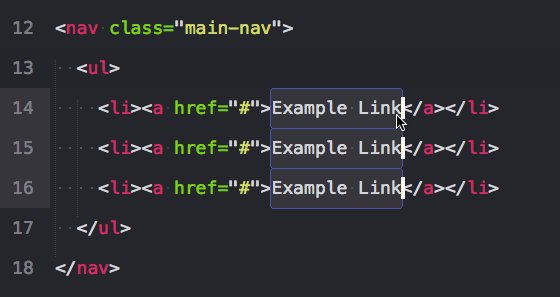
1. 就近选择相同项: ctrl+d
把光标放在一个单词上,按下ctrl+d,将选择这个单词。一直按住ctrl且按D多次,将选择当前选中项的下一个匹配项。通过按住ctrl,再按D三次,将选择三个相同的文本。
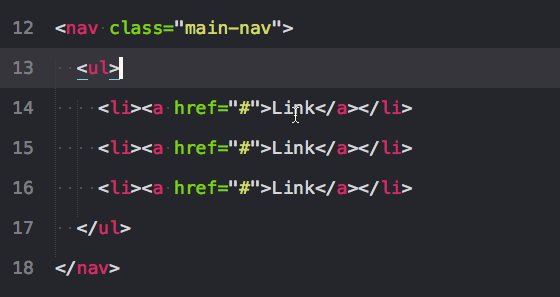
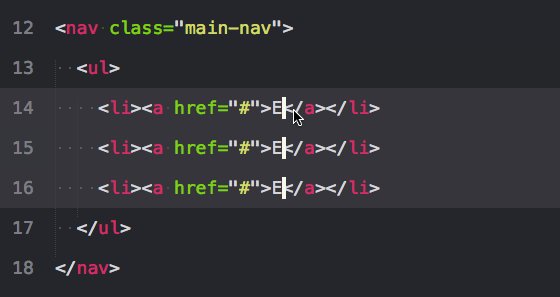
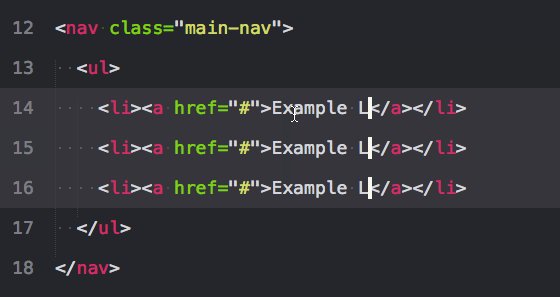
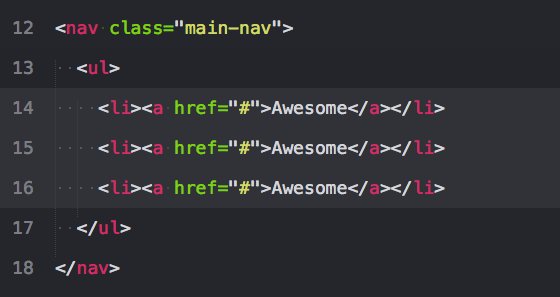
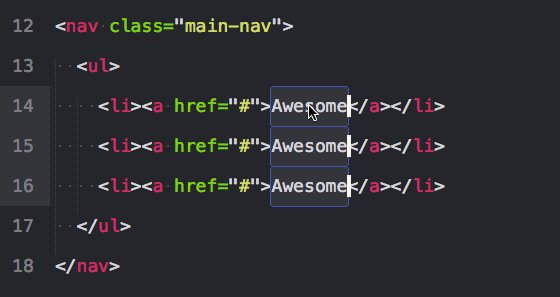
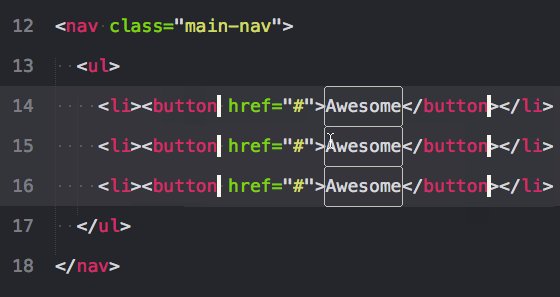
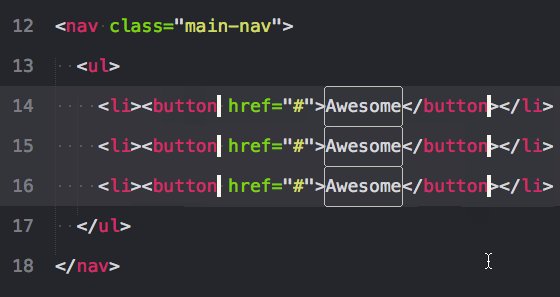
2. 选择当前文件所有匹配项: alt+f3
选择文件中的所有匹配项。小心使用这个,因为它能选择一个文件中的所有匹配项
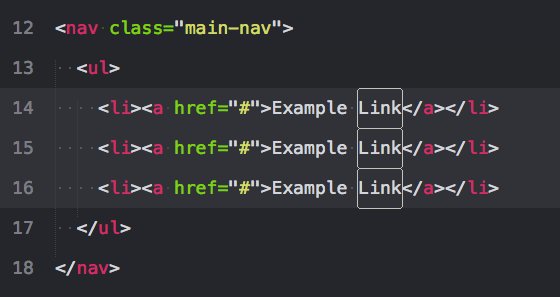
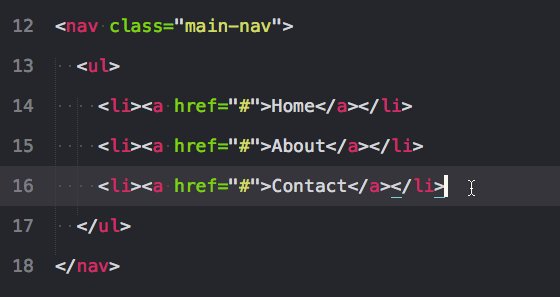
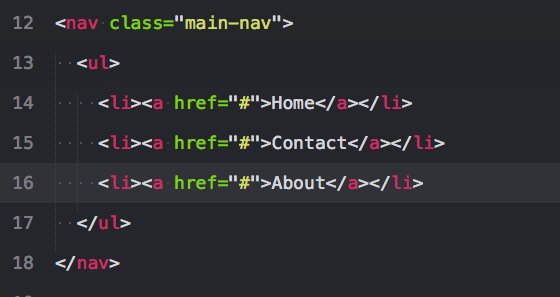
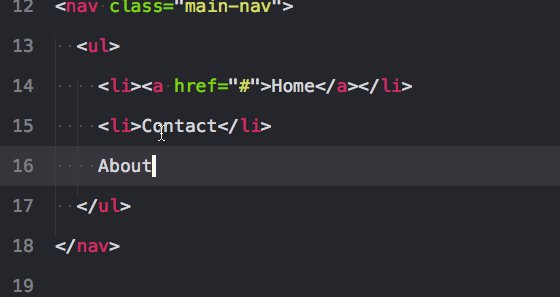
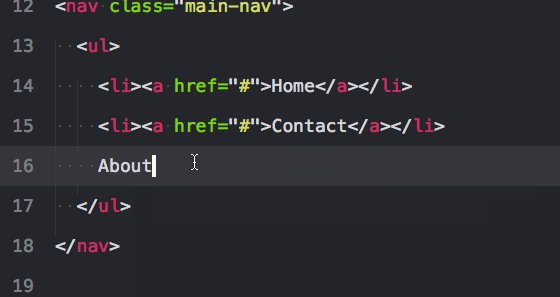
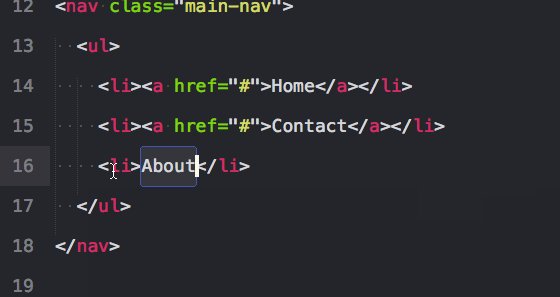
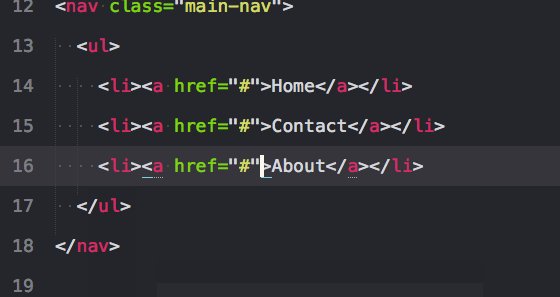
3. 选择文本的包裹标签: ctrl+shift+` (ESC键下面的那个)
这是一个法宝。也许你希望所有属性保持不变,但只是想选择标签。这个快捷键为你这样做,会注意到你可以在一次操作多个标签。
ps:需要Emmet插件
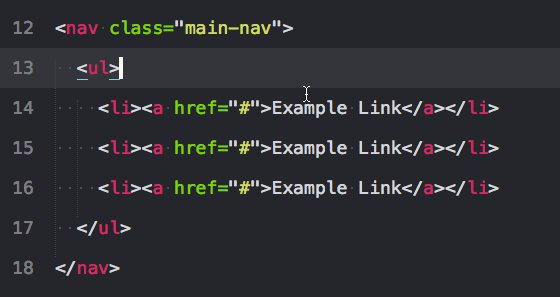
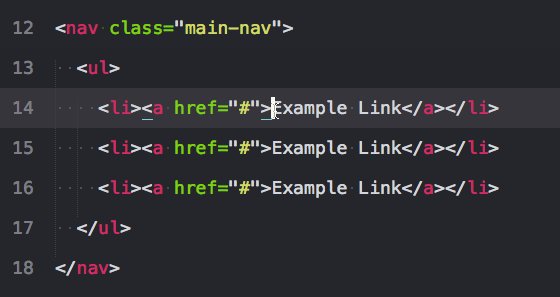
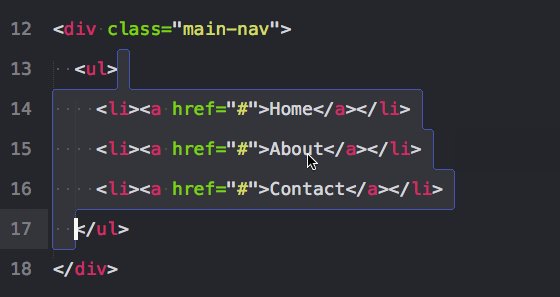
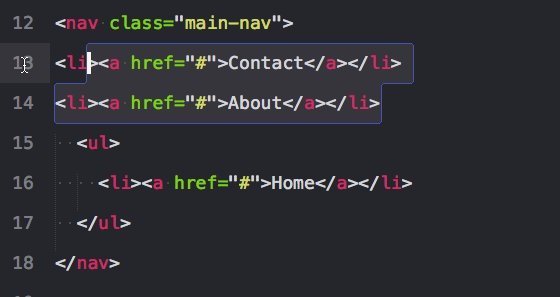
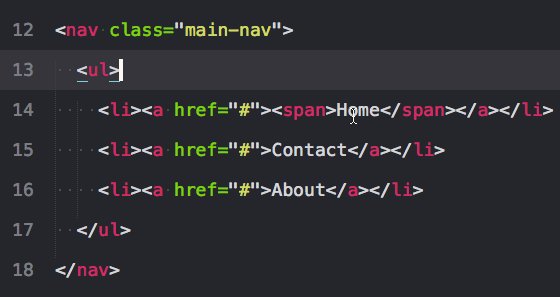
4. 向上扩展一层: ctrl+shift+a
如果你把光标放在文本间再按下上面的键将选择文本,就像ctrl+d。但是再次按下它,将选择父容器,再按,将选择父容器的父容器。
ps:需要Emmet插件
5. 选择括号内的内容: ctrl+shift+m
这有助于选择括号之间的一切。同样适用于CSS。
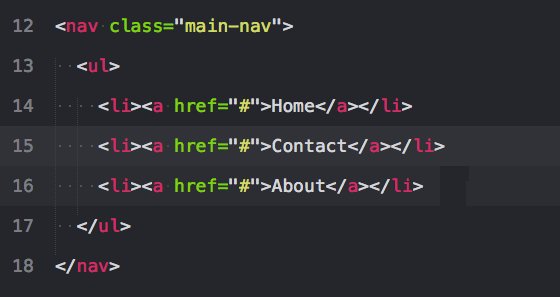
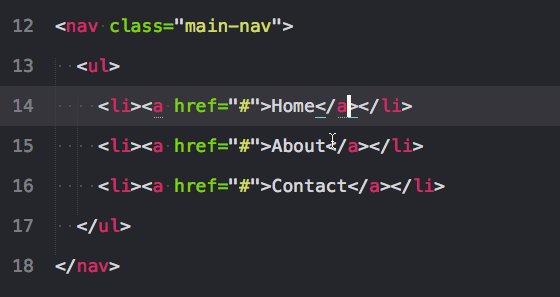
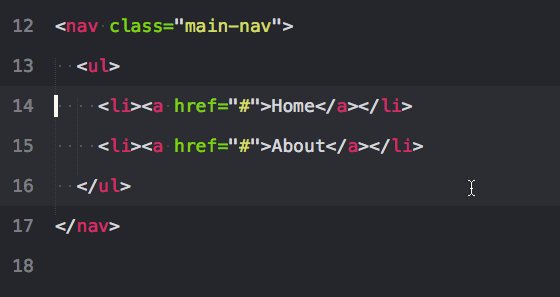
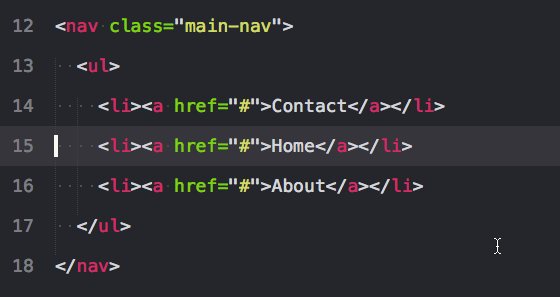
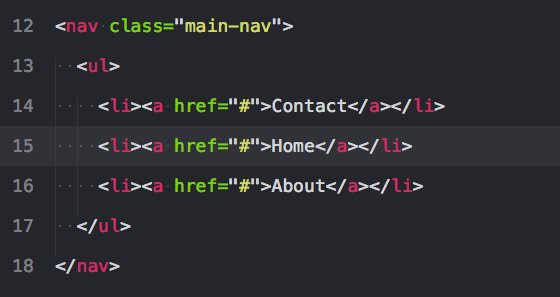
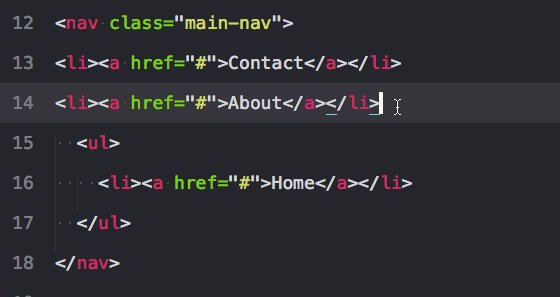
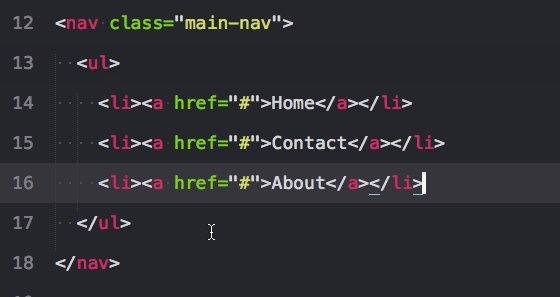
6. 整行的上下移动: ctrl+shift+↑或 ctrl+shift+↓
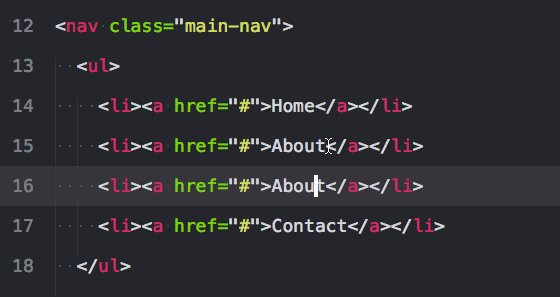
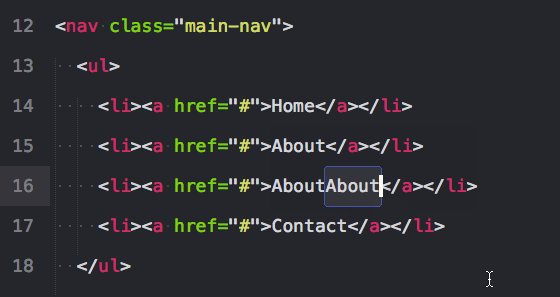
7. 复制行或选中项: ctrl+shift+d
8. 增加和减少缩进: ctrl+[或]
9. 单行剪辑或选中项: ctrl+x
10. 粘贴并复制格式: ctrl+shift+v
11. 用标签包裹行或选中项: alt+shift+w
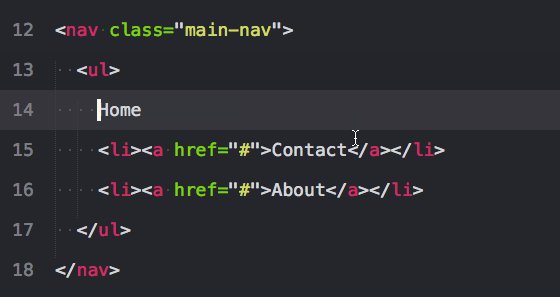
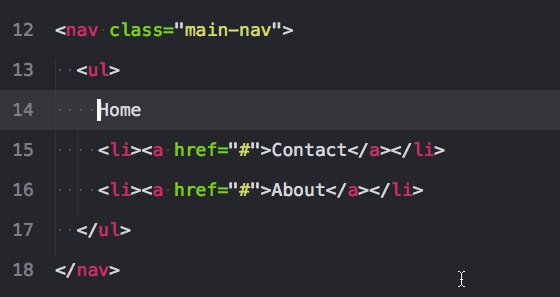
12. 移除未闭合的容器元素: ctrl+shift+;
这会移除与你的光标相关的父标签。对清除标记很有帮助。
13. 大写和小写: 大写ctrl+k+u、小写ctrl+k+l
14. 注释选中项/行: ctrl+/
这个在所有语言下都可用, 对行和选中项都可用。



















































 1909
1909

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








