一、简介
bootstrap-table是基于 Bootstrap 的 jQuery 表格插件,通过简单的设置,就可以拥有强大的单选、多选、排序、分页,以及编辑、导出、过滤(扩展)等等的功能。
官网地址: http://bootstrap-table.wenzhixin.net.cn/zh-cn/
Github地址: https://github.com/wenzhixin/bootstrap-table
中文文档:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
主要功能
支持 Bootstrap 3 和 Bootstrap 2
自适应界面
固定表头
非常丰富的配置参数
直接通过标签使用
显示/隐藏列
显示/隐藏表头
通过 AJAX 获取 JSON 格式的数据
支持排序
格式化表格
支持单选或者多选
强大的分页功能
支持卡片视图
支持多语言
支持插件
优点
学习成本较低,配置简单,文档齐全
跟Bootstrap无缝衔接,整体风格一致,也便于二次开发
开发者活跃,Github定期维护
二、使用
2.1、下载源码
首先去github下载最新的版本,下载下来之后解压如下:
2.2、在页面中引入插件
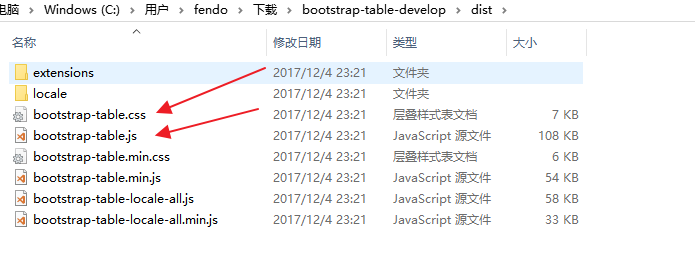
复制dist目录下的文件到项目中去:
还得引入Bootstrap的样式与JS,和Jquery文件,完整的引入如下:
<!-- 引入bootstrap样式 -->
<link href="css/bootstrap.css" rel="stylesheet">
<!-- 引入bootstrap-table样式 -->
<link href="css/bootstrap-table.css" rel="stylesheet">
<!-- jquery -->
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<!-- bootstrap-table.min.js -->
<script src="js/bootstrap-table.js"></script>
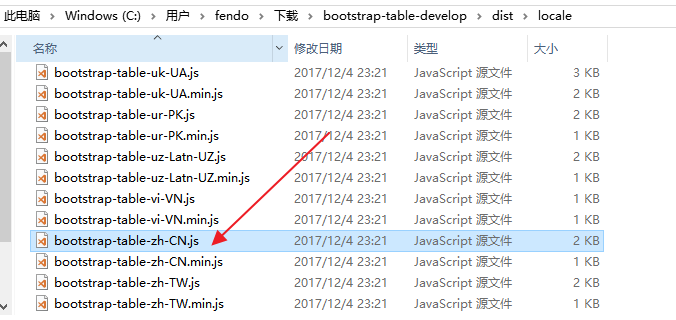
<!-- 引入中文语言包 -->
<script src="js/bootstrap-table-zh-CN.js"></script>2.3、Table数据填充
bootStrap table获取数据有两种方式,一是通过table 的data-url属性指定数据源
注意:使用data-toggle="table"的话,js操作就会失效,反之生效
<table data-toggle="table">
<thead>
...
</thead>
</table>
$('#table').bootstrapTable({
url: 'data.json'
});
二是通过JavaScript初始化表格时指定url来获取数据
<div class="panel panel-default">
<div class="panel-body table-responsive">
<div class="query-div" id="toolbar">
<form class="form-inline" role="form" id="query_form">
<div class="form-group query-form-group">
<label for="status">xxxx</label>
<select class="form-control" id="with_appr_status"
<option value="">xxxx</option>
<option value="S1">xxxx</option>
<option value="S2">xxxx</option>
</select>
</div>
<div class="form-group query-form-group">
<button type="button" class="btn btn-default" id="with_query">xxxx</button>
</div>
</form>
</div>
<table id="query_results" class="table table-hover">
<thead>
<tr>
<th data-field="code">xxxx</th>
<th data-field="time">xxxx</th>
<th data-field="status" data-formatter="formatStatus">xxxx</th>
<th data-field="remark">xxxx</th>
</tr>
</thead>
</table>
</div>
</div>JS代码:
//注意
//1. contentType: "application/x-www-form-urlencoded" 想要后台使用struts来接受数据,或者使用对象.属性的方法获取,需要配置这个form,默认是“json”
//2. pageNo 第几页,需要使用“Math.ceil(params.offset/params.limit) + 1”来计算,params.pageNumber一直获取的是第一页
loadData();//默认查询
function loadData(){
//表格id
$('#query_results').bootstrapTable({
url: '/test', //请求后台的URL(*)
method: 'post', //请求方式(*)
contentType: "application/x-www-form-urlencoded",//需要设置为这个参数,后台才能通过对象获取值,这里要注意
dataType: "json",//期待返回数据类型
toolbar: '#toolbar', //工具按钮用哪个容器
toolbarAlign: "left",//工具栏对齐方式
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
//sortable: false, //是否启用排序
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 5, //每页的记录行数(*)
pageList: [5, 10, 25, 50, 100], //可供选择的每页的行数(*)
sortOrder: "asc", //排序方式
search: false,//搜索功能
buttonsAlign: "left",//按钮对齐方式
//showColumns: true,//列选择按钮
strictSearch: true,
clickToSelect: true, //是否启用点击选中行
//height: 460, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "id", //每一行的唯一标识,一般为主键列
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
queryParamsType: 'limit',
queryParams: queryParams
});
//默认加载时携带参数
function queryParams(params) {
var params = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
pageNo : Math.ceil(params.offset/params.limit) + 1, //页码
pageSize : params.limit, //页面大小
"status" : $("#status").val()
};
return params;
}
}
//点击“查询”按钮
$("#query").bind("click",function(){
//两种方式:
//1.直接刷新 $('#query_results').bootstrapTable("refresh", {});
//2. 先销毁数据,再次查询,如下
$("#query_results").bootstrapTable('destroy');
loadPageData();
});
//表格列的格式化翻译,对应data-formatter="formatStatus"
function formatStatus(value, row, index){
if(value == 'S1'){
return "xxx";
}else{
return "xxx"
}
}
























 4834
4834

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








