<html>
<head>
<title>www.mimvp.com</title>
<style>
* {
padding:0;
margin:0;
color: white;
}
.blog-nav-item {
position: relative;
display: inline-block;
padding: 10px;
font-weight: 500;
color: #cdddeb;
}
#nav-title {
margin: 0 auto;
}
#navigation, #navigation li ul {
list-style-type:none;
line-height: 30px;
width: 100%;
}
#navigation li {
float:left;
text-align:center;
position:relative;
}
#navigation li a:link, #navigation li a:visited {
display:block;
text-decoration:none;
width:120px;
background:#375069;
padding-left:10px;
}
#navigation li a:hover {
color:#fff;
background:#2687eb;
}
#navigation li ul li a:hover {
color:#fff;
background:#6b839c;
}
#navigation li ul {
display:none;
position:absolute;
top:40px;
left:0;
margin-top:1px;
width:120px;
}
#navigation li ul li ul {
display:none;
position:absolute;
top:0px;
left:130px;
margin-top:0;
margin-left:1px;
width:120px;
}
</style>
<script type="text/javascript">
function displaySubMenu(li) {
var subMenu = li.getElementsByTagName("ul")[0];
subMenu.style.display = "block";
}
function hideSubMenu(li) {
var subMenu = li.getElementsByTagName("ul")[0];
subMenu.style.display = "none";
}
</script>
</head>
<body>
<div class="nav-title">
<ul id="navigation">
<li οnmοuseοver="displaySubMenu(this)" οnmοuseοut="hideSubMenu(this)">
<a class="blog-nav-item" href="http://proxy.mimvp.com/index.php">首页</a>
</li>
<li οnmοuseοver="displaySubMenu(this)" οnmοuseοut="hideSubMenu(this)">
<a class="blog-nav-item" href="http://proxy.mimvp.com/free.php">免费代理</a>
</li>
<li οnmοuseοver="displaySubMenu(this)" οnmοuseοut="hideSubMenu(this)">
<a class="blog-nav-item" href="http://proxy.mimvp.com/price.php">购买代理</a>
</li>
<li οnmοuseοver="displaySubMenu(this)" οnmοuseοut="hideSubMenu(this)">
<a class="blog-nav-item" href="http://proxy.mimvp.com/fetch.php">提取代理</a>
</li>
<li οnmοuseοver="displaySubMenu(this)" οnmοuseοut="hideSubMenu(this)">
<a class="blog-nav-item active" href="http://proxy.mimvp.com/stat.php">统计代理</a>
<ul>
<a class="blog-nav-item" href="http://proxy.mimvp.com/check.php">检测代理</a>
<a class="blog-nav-item" href="http://proxy.mimvp.com/apidoc.php">API 接口</a>
<a class="blog-nav-item" href="http://proxy.mimvp.com/help.php">帮助文档</a>
</ul>
</li>
<li οnmοuseοver="displaySubMenu(this)" οnmοuseοut="hideSubMenu(this)">
<a class="blog-nav-item" href="http://proxy.mimvp.com/usercenter/userinfo.php">会员中心</a>
<ul>
<a class="blog-nav-item" href="http://proxy.mimvp.com/usercenter/login.php">用户登陆</a>
<a class="blog-nav-item" href="http://proxy.mimvp.com/usercenter/regist.php">用户注册</a>
</ul>
</li>
<li οnmοuseοver="displaySubMenu(this)" οnmοuseοut="hideSubMenu(this)">
<a class="blog-nav-item" href="http://proxy.mimvp.com/about.php">关于我们</a>
<ul>
<a class="blog-nav-item" href="http://proxy.mimvp.com/private.php">隐私保护</a>
<a class="blog-nav-item" target="_blank" href="http://blog.mimvp.com/">米扑博客</a>
<a class="blog-nav-item" target="_blank" href="http://forum.mimvp.com/">米扑论坛</a>
</ul>
</li>
</ul>
</div>
</body>
</html>
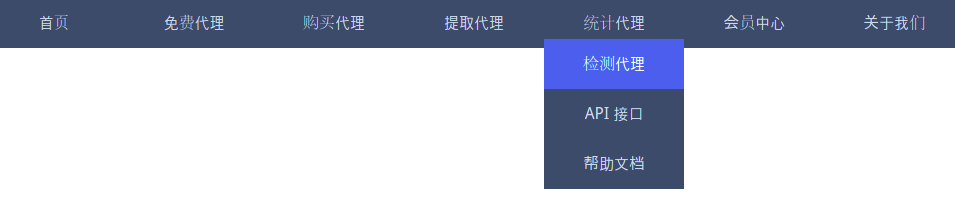
运行效果:
























 5518
5518

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








