http://blog.csdn.net/harvic880925/article/details/40049763 摘自这里,做了自己的修改,感谢大神
一、概述
Interpolator属性是Animation类的一个XML属性,所以alpha、scale、rotate、translate、set都会继承得到这个属性。Interpolator被译为插值器,可以理解为就像小霸王游戏机一样(插不同的卡玩不同的游戏),这里就相当于同样的坐标,用不同的效果去实现
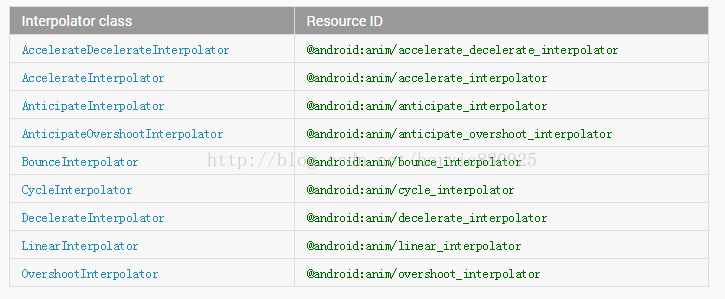
Interpolator的系统值有下面几个:
意义如下:
- AccelerateDecelerateInterpolator 先加速后减速
- AccelerateInterpolator 一直加速
- AnticipateInterpolator 开始的时候会在初始位置后退一点,然后加速到目标位置
- AnticipateOvershootInterpolator 开始的时候会在初始位置后退一点,然后加速超过目标位置一点,然后返回目标位置
- BounceInterpolator 动画以弹弹的形式到目标位置(具体效果可以往下看)
- CycleInterpolator 动画循环播放特定的次数,速率改变沿着正弦曲线(在Tran中是指定偏移量正反运动(详情看效果))
- DecelerateInterpolator 减速到达目标位置
- LinearInterpolator 以线性速度改变(说白了就是匀速)
- OvershootInterpolator 超过目标位置一点,然后回到目标位置
二、translate标签
下面先看看translate标签应用插值器后,都会变成什么样。
把控件从(0,0)平移到(-200,-200)的位置,保持结束时状态不变,使用不同插值器
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromXDelta="0"
android:toXDelta="0"
android:fromYDelta="0"
android:toYDelta="280"
android:duration="2000"
android:fillAfter="true"
/> AccelerateDecelerateInterpolator 先加速后减速
AccelerateInterpolator DecelerateInterpolator
在动画开始的地方速率改变比较慢,然后开始加速 在动画开始的地方快然后慢


AnticipateInterpolator AnticipateOvershootInterpolator
开始的时候向后然后向前甩 开始的时候向后然后向前甩一定值后返回最后的值


BounceInterpolator CycleInterpolator
动画结束的时候弹起 这里在指定偏移量正反偏移(本来指定向下偏移50),现在是上下偏移50


LinearInterpolator OvershootInterpolator
<span style="white-space:pre"> </span><translate xmlns:android="http://schemas.android.com/apk/res/android"
<span style="white-space:pre"> </span>android:interpolator="@android:anim/cycle_interpolator"
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span>android:fromXDelta="0"
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span>android:toXDelta="0"
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span>android:fromYDelta="0"
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span>android:toYDelta="50"
<span style="white-space:pre"> </span>android:duration="2000"
<span style="white-space:pre"> </span>android:fillAfter="true"
<span style="white-space:pre"> </span>/>以常量速率改变 向前甩一定值后再回到原来位置

三、scale标签
下面先看看Scale标签应用插值器后,都会变成什么样。
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromXScale="0.0"
android:toXScale="1.4"
android:fromYScale="0.0"
android:toYScale="1.4"
android:pivotX="50%"
android:pivotY="50%"
android:duration="2000"
android:fillAfter="false"
android:repeatMode="reverse"
/>AccelerateDecelerateInterpolator 先加速后减速
AccelerateInterpolator DecelerateInterpolator
在动画开始的地方速率改变比较慢,然后开始加速 在动画开始的地方快然后慢

AnticipateInterpolator AnticipateOvershootInterpolator
这里开始是先缩到很小然后放大


BounceInterpolator CycleInterpolator
注意这里字都变反了

LinearInterpolator OvershootInterpolator
以常量速率改变

三、rotate标签
下面先看看rotate标签应用插值器后,都会变成什么样。
先看下XML代码:(从控件中心点,从0放大到1.4倍,保持结束时的状态)
- <?xml version="1.0" encoding="utf-8"?>
- <rotate xmlns:android="http://schemas.android.com/apk/res/android"
- android:interpolator="@android:anim/accelerate_decelerate_interpolator"
- android:fromDegrees="0"
- android:toDegrees="360"
- android:pivotX="50%"
- android:pivotY="50%"
- android:duration="700"
- android:fillAfter="true"
- />
下面一个个看看,每个xml值对应的scale动画是怎样的。
AccelerateDecelerateInterpolator 先加速后减速
AccelerateInterpolator DecelerateInterpolator
在动画开始的地方速率改变比较慢,然后开始加速 在动画开始的地方快然后慢

AnticipateInterpolator AnticipateOvershootInterpolator
开始的时候向后然后向前甩 开始的时候向后然后向前甩一定值后返回最后的值


BounceInterpolator CycleInterpolator
动画结束的时候弹起 动画循环播放特定的次数,速率改变沿着正弦曲线

LinearInterpolator OvershootInterpolator
以常量速率改变 向前甩一定值后再回到原来位置

四、alpha标签
下面先看看alpha标签应用插值器后,都会变成什么样。
将透明度从0变成1.0,使用不同的插值器看看有什么不同(因为只是透明度的变化,所以基本看不出来有什么不同)
- <?xml version="1.0" encoding="utf-8"?>
- <alpha xmlns:android="http://schemas.android.com/apk/res/android"
- android:interpolator="@android:anim/accelerate_decelerate_interpolator"
- android:fromAlpha="0.0"
- android:toAlpha="1.0"
- android:duration="3000"
- android:fillAfter="true"
- />

AccelerateInterpolator DecelerateInterpolator
在动画开始的地方速率改变比较慢,然后开始加速 在动画开始的地方快然后慢


AnticipateInterpolator AnticipateOvershootInterpolator
开始的时候向后然后向前甩 开始的时候向后然后向前甩一定值后返回最后的值


BounceInterpolator CycleInterpolator
动画结束的时候弹起 动画循环播放特定的次数,速率改变沿着正弦曲线


LinearInterpolator OvershootInterpolator
以常量速率改变 向前甩一定值后再回到原来位置


































 6731
6731

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








