这部分只讲在截图完成之后,想要给图片加上箭头指向等等功能。
给图片配文字说明等等代码请查看
http://blog.csdn.net/u011915578/article/details/46739069
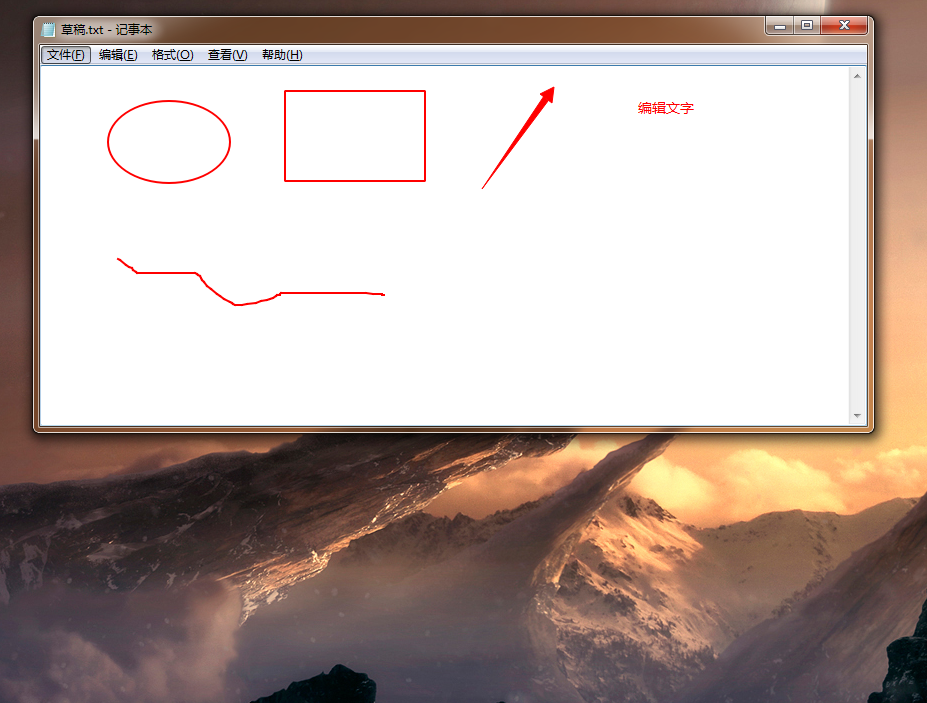
做到的效果如下:
下面是画箭头的代码:
void QSLabel::drawArrow(QPoint startPoint, QPoint endPoint, QPainter &p)
{
double par = 15.0;//箭头部分三角形的腰长
double slopy = atan2((endPoint.y() - startPoint.y()), (endPoint.x() - startPoint.x()));
double cosy = cos(slopy);
double siny = sin(slopy);
QPoint point1 = QPoint(endPoint.x() + int(-par*cosy - (par / 2.0*siny)), endPoint.y() + int(-par*siny + (par / 2.0*cosy)));
QPoint point2 = QPoint(endPoint.x() + int(-par*cosy + (par / 2.0*siny)), endPoint.y() - int(par / 2.0*cosy + par*siny));
QPoint points[3] = { endPoint, point1, point2 };
p.setRenderHint(QPainter::Antialiasing, true);//消锯齿
QPen drawTrianglePen;//创建画笔
drawTrianglePen.setColor(Qt::red);
drawTrianglePen.setWidth(1);
p.setPen(drawTrianglePen);
p.drawPolygon(points, 3);//绘制箭头部分
int offsetX = int(par*siny / 3);
int offsetY = int(par*cosy / 3);
QPoint point3, point4;
point3 = QPoint(endPoint.x() + int(-par*cosy - (par / 2.0*siny)) + offsetX, endPoint.y() + int(-par*siny + (par / 2.0*cosy)) - offsetY);
point4 = QPoint(endPoint.x() + int(-par*cosy + (par / 2.0*siny) - offsetX), endPoint.y() - int(par / 2.0*cosy + par*siny) + offsetY);
QPoint arrowBodyPoints[3] = { startPoint, point3, point4 };
p.drawPolygon(arrowBodyPoints, 3);//绘制箭身部分
}
///完























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








