今天要用css3实现元素左右晃动的效果,先看一下css3中关于动画的属性说明:
- CSS3 @keyframes 规则
如需在 CSS3 中创建动画,需要学习 @keyframes 规则。
@keyframes 规则用于创建动画。在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
Internet Explorer 10、Firefox 以及 Opera 支持 @keyframes 规则和 animation 属性。
Chrome 和 Safari 需要前缀 -webkit-@keyframes。
实例
@keyframes myfirst
{
from {background: red;}
to {background: yellow;}
}
@-webkit-keyframes myfirst /* Safari 和 Chrome */
{
from {background: red;}
to {background: yellow;}
}
动画是使元素从一种样式逐渐变化为另一种样式的效果。
您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词 “from” 和 “to”,等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
为了得到最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
实例
当动画为 25% 及 50% 时改变背景色,然后当动画 100% 完成时再次改变:
@keyframes myfirst
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-webkit-keyframes myfirst /* Safari 和 Chrome */
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
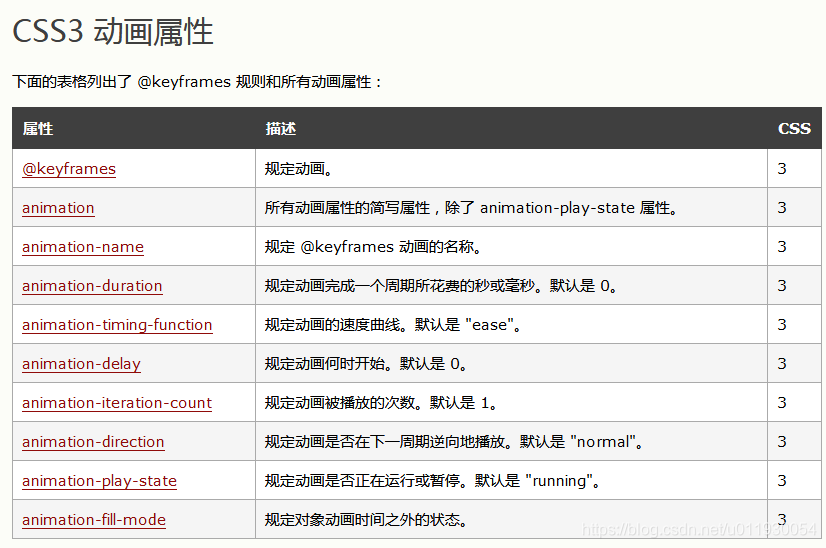
- CSS3 动画属性
 实例
实例
运行名为 myfirst 的动画,其中设置了所有动画属性:
div
{
animation-name: myfirst;
animation-duration: 5s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-play-state: running;
/* Safari 和 Chrome: */
-webkit-animation-name: myfirst;
-webkit-animation-duration: 5s;
-webkit-animation-timing-function: linear;
-webkit-animation-delay: 2s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
-webkit-animation-play-state: running;
}
上面是按照动画的标准属性进行配置的,也可以写成简写形式:
实例
与上面的动画相同,但是使用了简写的动画 animation 属性:
div
{
animation: myfirst 5s linear 2s infinite alternate;
/* Firefox: */
-moz-animation: myfirst 5s linear 2s infinite alternate;
/* Safari 和 Chrome: */
-webkit-animation: myfirst 5s linear 2s infinite alternate;
}
下面开始进入正题。讲讲如何叫元素左右晃动:
首先设置@keyframes及元素的动画属性
<style>
.weui-badge{
display:inline-block;
padding:.15em .4em;
min-width:8px;
border-radius:18px;
background-color:#F43530;
color:#FFFFFF;
line-height:1.2;
text-align:center;
font-size:12px;
vertical-align:middle;
animation:move 3s 0s infinite;-webkit-animation:move 3s 0s infinite;
transform-origin:bottom;-webkit-transform-origin:bottom;
}
@keyframes move
{
0%, 65%{
-webkit-transform:rotate(0deg);
transform:rotate(0deg);
}
70% {
-webkit-transform:rotate(6deg);
transform:rotate(6deg);
}
75% {
-webkit-transform:rotate(-6deg);
transform:rotate(-6deg);
}
80% {
-webkit-transform:rotate(6deg);
transform:rotate(6deg);
}
85% {
-webkit-transform:rotate(-6deg);
transform:rotate(-6deg);
}
90% {
-webkit-transform:rotate(6deg);
transform:rotate(6deg);
}
95% {
-webkit-transform:rotate(-6deg);
transform:rotate(-6deg);
}
100% {
-webkit-transform:rotate(0deg);
transform:rotate(0deg);
}
}
@-webkit-keyframes move
{
0%, 65%{
-webkit-transform:rotate(0deg);
transform:rotate(0deg);
}
70% {
-webkit-transform:rotate(6deg);
transform:rotate(6deg);
}
75% {
-webkit-transform:rotate(-6deg);
transform:rotate(-6deg);
}
80% {
-webkit-transform:rotate(6deg);
transform:rotate(6deg);
}
85% {
-webkit-transform:rotate(-6deg);
transform:rotate(-6deg);
}
90% {
-webkit-transform:rotate(6deg);
transform:rotate(6deg);
}
95% {
-webkit-transform:rotate(-6deg);
transform:rotate(-6deg);
}
100% {
-webkit-transform:rotate(0deg);
transform:rotate(0deg);
}
}
</style>
分析代码可以看出。通过设置@keyframes规则,让元素在0%-65%时没有动作,也就是不旋转角度,从70%-100%开始6度的摇摆.
在类weui-badge样式中设置动画如下:
animation:move 3s 0s infinite;-webkit-animation:move 3s 0s infinite;
transform-origin:bottom;
-webkit-transform-origin:bottom;
也就是使用@keyframes规则 ,设置动画完成一个周期动作为3s,设置动画从0s开始,规定动画应该无限次播放(infinite)。
通过设置transform-origin:bottom将元素旋转基点设置成为底部中心点.默认值为元素的中心点。






















 308
308

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








