<!--引用文件 -->
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jquery.zclip.min.js"></script>方法一:
<a class="para">要复制的内容</a>
<script type="text/javascript">
$(function (){
$(".para").zclip({
path: 'js/ZeroClipboard.swf',
copy: function(){
return $(this).text();
},
beforeCopy:function(){/* 按住鼠标时的操作 */
$(this).css("color","orange");
},
afterCopy:function(){/* 复制成功后的操作 */
var $copysuc = $("<div class='copy-tips'><div class='copy-tips-wrap'>☺ 复制成功</div></div>");
$("body").find(".copy-tips").remove().end().append($copysuc);
$(".copy-tips").fadeOut(3000);
}
});
});
</script>方法二:
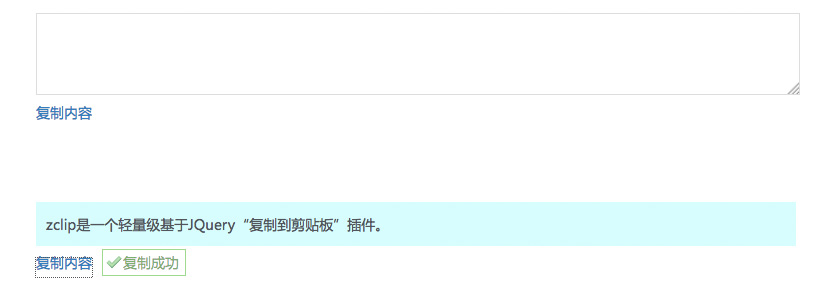
<div class="demo">
<textarea id="mytext">请输入内容</textarea><br/>
<a href="#" id="copy_input" class="copy">复制内容</a>
</div>
<div class="demo">
<p id="para">zclip是一个轻量级基于JQuery“复制到剪贴板”插件。</p>
<a href="#" id="copy_p" class="copy">复制内容</a>
</div>
<script type="text/javascript">
$(function(){
$('#copy_input').zclip({
path: 'js/ZeroClipboard.swf',
copy: function(){
return $('#mytext').val();
},
afterCopy: function(){
$("<span id='msg'/>").insertAfter($('#copy_input')).text('复制成功').fadeOut(2000);
}
});
$("#copy_p").zclip({
path: 'js/ZeroClipboard.swf',
copy: $('#para').text()+"Helloweba.com",
afterCopy: function(){
$("#para").css("background-color",'#cff');
$("<span id='msg'/>").insertAfter($('#copy_p')).text('复制成功').fadeOut(2000);
}
});
$('#mytext').focus(function(){
var txt = $(this).val();
if(txt=='请输入内容'){
$(this).val('');
}
});
});
</script>

























 80
80











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








