IE6下 position:fixed失效,解决方法如下:
除了IE6的浏览器
.top {
width: 97px;
height: 278px;
background: #e0c157;
position: fixed;
z-index: 30000;
/* 控制左右位置*/
right: 50px;
margin-bottom: 10px;
}
针对IE6使元素固定在浏览器的顶部
.top{ _position:absolute;
_bottom:auto;
_top:expression(eval(document.documentElement.scrollTop));
}针对IE6使元素固定在浏览器的底部
.top{
_position:absolute;
_bottom:auto;
_top:expression(eval(document.documentElement.scrollTop+document.documentElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0)));
}使用 margin-top:10px; 或者 margin-bottom:10px; 修改其中的数值控制元素的位置。
position:fixed; 闪动问题
现在,问题还没有完全解决。在用了上面的办法后,你会发现:被固定定位的元素在滚动滚动条的时候会闪动。解决闪动问题的办法是在 CSS 文件中加入:
*html{ background-image:url(about:blank); background-attachment:fixed; }其中
*是给 IE6 识别的。
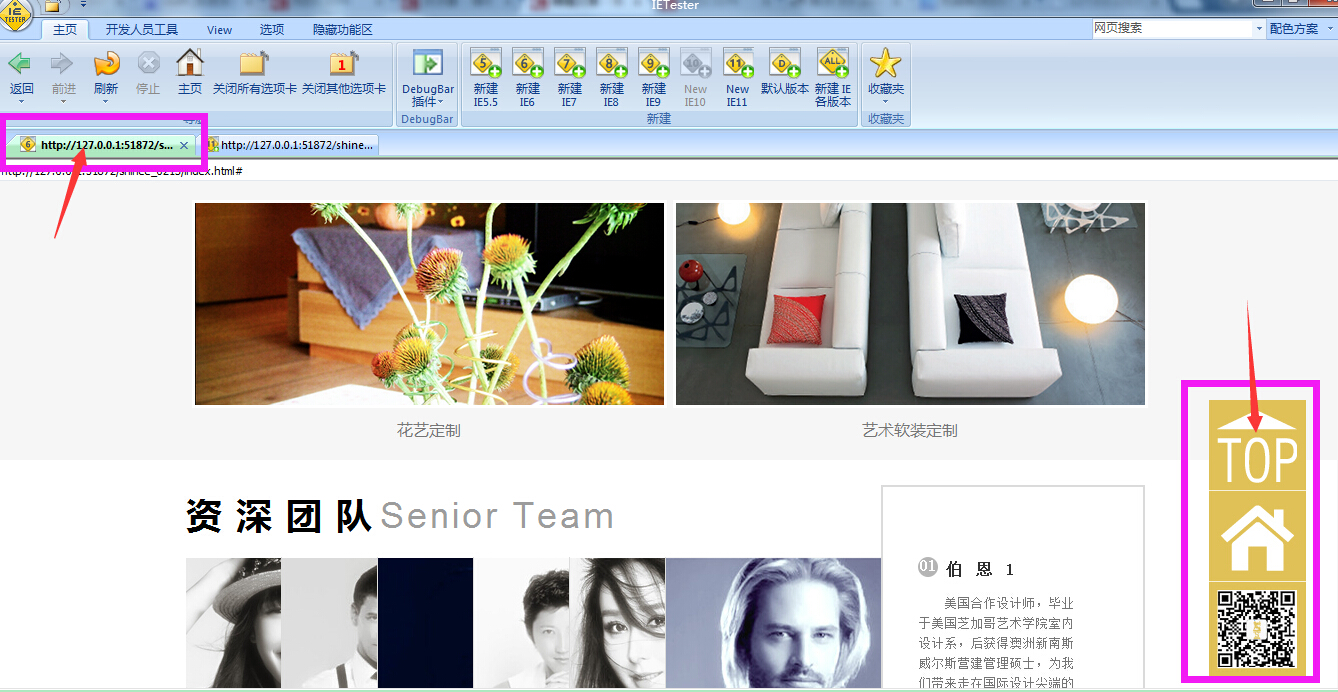
效果如下图:
详细请看http://loo2k.com/blog/ie6-position-fixed/

























 647
647

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








