这篇文章主要想介绍一下easyui 的datagrid控件实现行内编辑的功能。
我着这里主要实现的大概功能就是:可以行内编辑人员类别的功能,这里主要要用到editor(编辑器)
首先介绍一下editor相关的东西:
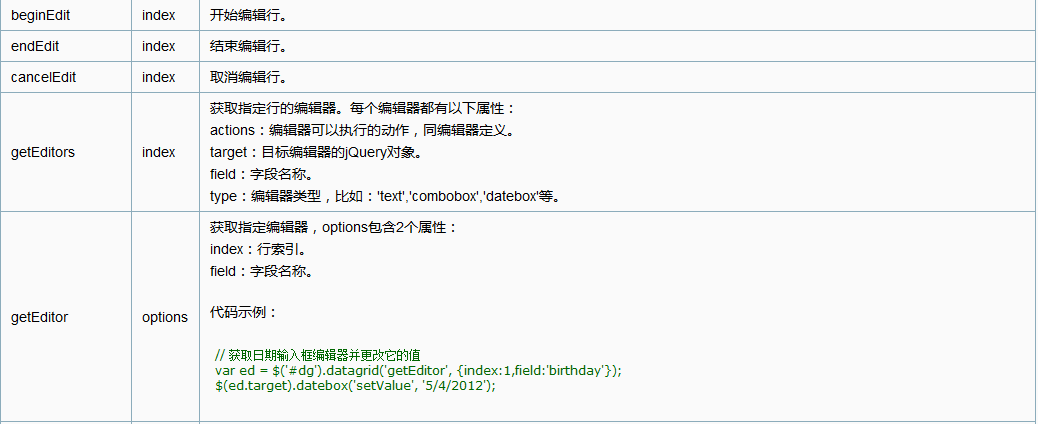
一 , 编辑器(editor)

datagrid 通过调用 beginEdit 传入要开始编辑行的对应的索引,该行进入编辑模式。通过 endEdit 或者 cancleEdit结束编辑模式,endEdit会提交一个数据变更记录,cancleEdit会还原为初始数据。
getEditors以及getEditor 返回指定行当前编辑器,getEditor 底层调用getEditors 方法。getEditors 返回一个编辑器对象数组。
二、实现的效果如下:
图1:
当我们点击【设置】的时候可以编辑人员类别,如图2 所示
图2:
从图2可以看出,我们可以人员类别下拉框中的选中我们希望设置的类别,然后保存到数据库
也可以点击取消,不进行修改,保持初始值。
二、实现步骤:
(1)创建数据网格(datagrid)
//初始化datagrid
function initDatagrid(id,type){
var url="${base}/system/queryEmployeeList.action?id="+id+"&type="+type;
url=encodeURI(encodeURI(url));
$("#dataGridObject").datagrid({
title:'', //标题
method:'post',
border:false,
singleSelect:true, //多选
fitColumns: true, //自动调整各列,用了这个属性,下面各列的宽度值就只是一个比例。
striped: true, //奇偶行颜色不同
collapsible:true,//可折叠
url:url, //数据来源
queryParams:params, //查询条件
pageSize:20,
pagination:true, //显示分页
rownumbers:true, //显示行号
columns:[[
{field:'LBNAME',title:'人员类别',width:fillsize(0.15),sortable:false,align:'center',
editor: {
type:'combobox',
options:{
valueField:'LBCODE',
textField:'LBNAME',
editable:false,
mode:'remote'
}
},
formatter:function(value,row,index){
return row.LBNAME ;
}
},
{field:'opt',title:'操作',align:'center', width:fillsize(0.1),sortable:false,align:'center',
formatter:function(value,row,inde









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








