本篇文章主要介绍background-image和background-size两个属性
近期在学习前端相关知识,首先从CSS入手,下面是我近期学习的CSS中background相关知识,分享给大家。
一、background
CSS中background是一个复合属性,想要学习background首先要知道与background相关的单个属性的用法。
二、background相关的单一属性
1.background-image
代码如下(示例):
div {
width: 200px;
height: 200px;
position: absolute;
left: calc(50% - 100px);
top: calc(50% - 100px);
background-image: url(../image/bg1.jpeg);
}这里面我们可以看到传入的是url,url中又包含了图片的路径(这里是相对路径) ,效果如图:

同时background-image也可以传入渐变属性值,
background-image: linear-gradient(#ff0, #0ff);效果如图:

这里面的渐变色我们就不扩展了,后续文章会介绍
2.background-size
代码如下(示例):
div {
width: 200px;
height: 200px;
position: absolute;
left: calc(50% - 100px);
top: calc(50% - 100px);
background-image: url(../image/bg1.jpeg);
background-size: 100px 100px;
background-repeat: no-repeat;
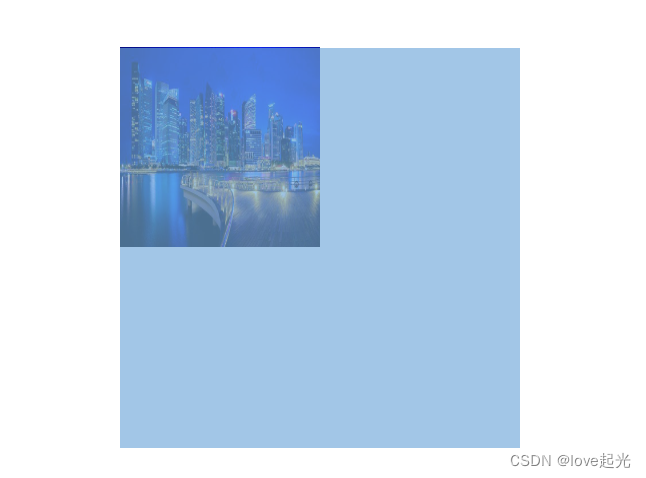
}还是刚才的图片,这里我们多设置了backgroud-size和background-repeat属性 ,background-repeat后面讲。先上效果

可以看到我的容器的宽高设置的是200*200,图片的设置是100*100,因此图片显示在容器的左上,这里为了大家看的清楚,我特意开启了开发者模式给大家截图,除此之外background-size还可以设置百分比
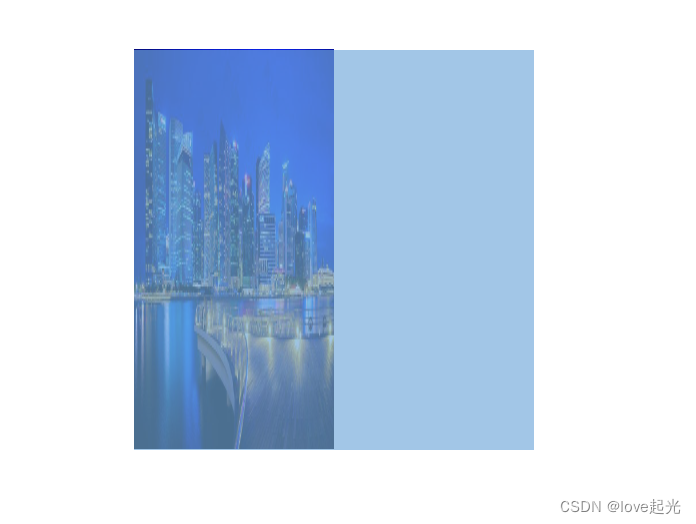
background-size: 50% 100%;
这里是我们设置百分比之后的效果
除此之外,还有三个值大家可以设置auto, cover, contain
分别解释一下这三个属性值的意思
auto:背景图像的真实大小。
cover:将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器。
contain:将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被包含在容器内。
直接上效果
background-size: auto; 
background-size: cover;
background-size: contain; 
总结
这篇文章只介绍background相关的两个单独的属性,明天我们继续介绍background相关的其他的单独的属性。






















 1694
1694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








