一、网页下拉列表的自动填写,怎么实现呢?看看需要实现自动填写的下拉列表吧。

所在地区,首先需要选择省,然后才能选择市。我们用网页自动操作通用工具实现。

下面我们来讲讲实现步骤。
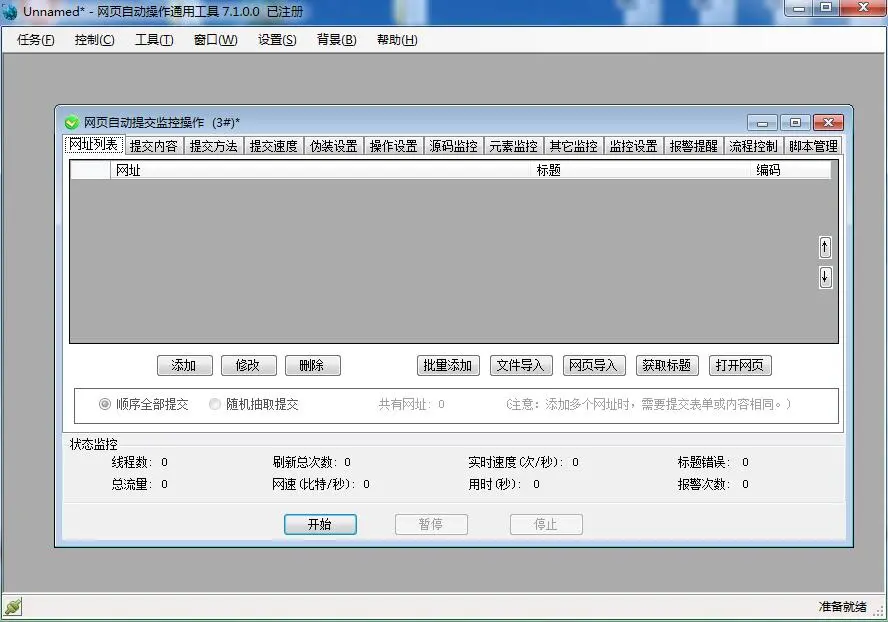
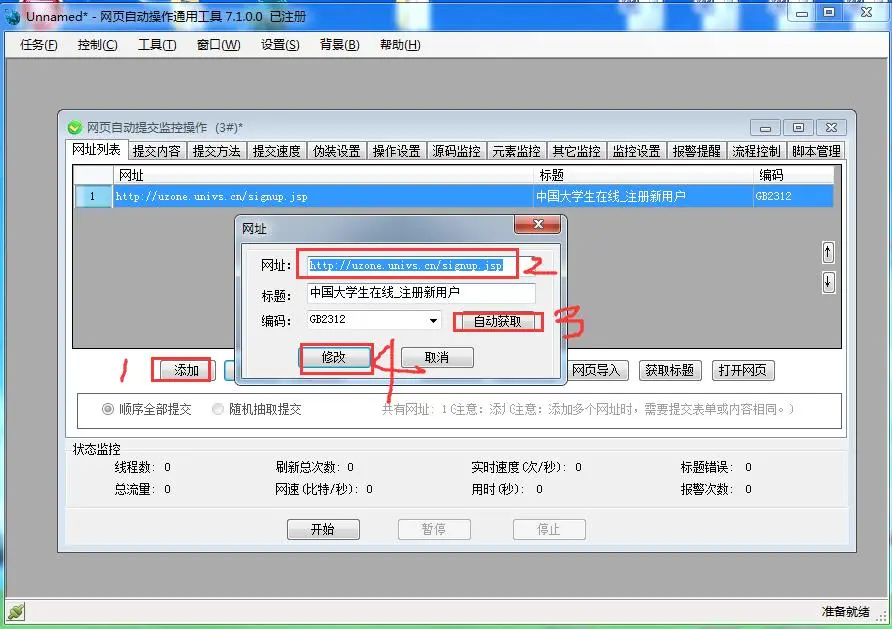
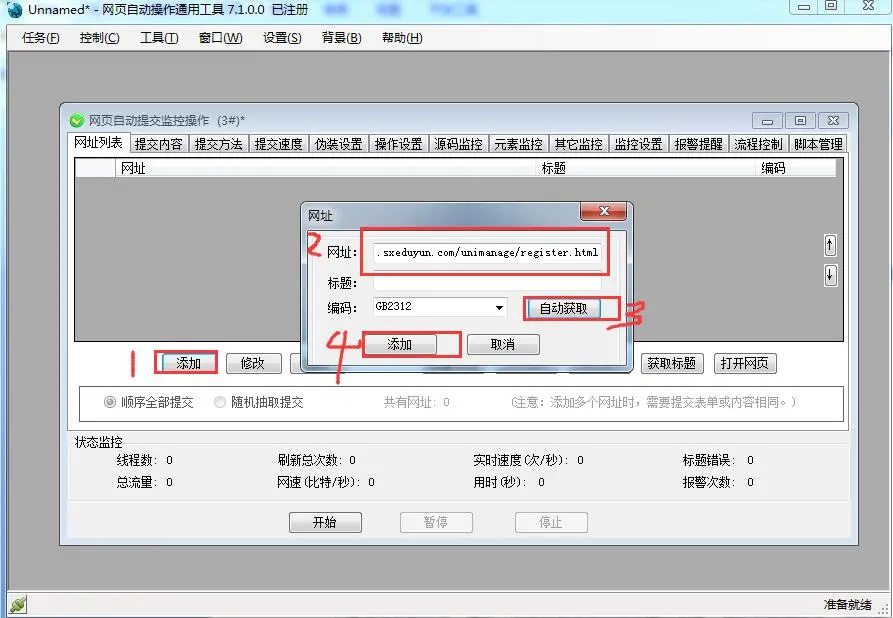
首先,打开网页自动操作通用工具,在网页自动提交监控操作对话框,点击添加,把下拉表单网址输入进去,点击自动获取,然后点击确定按钮添加网址。

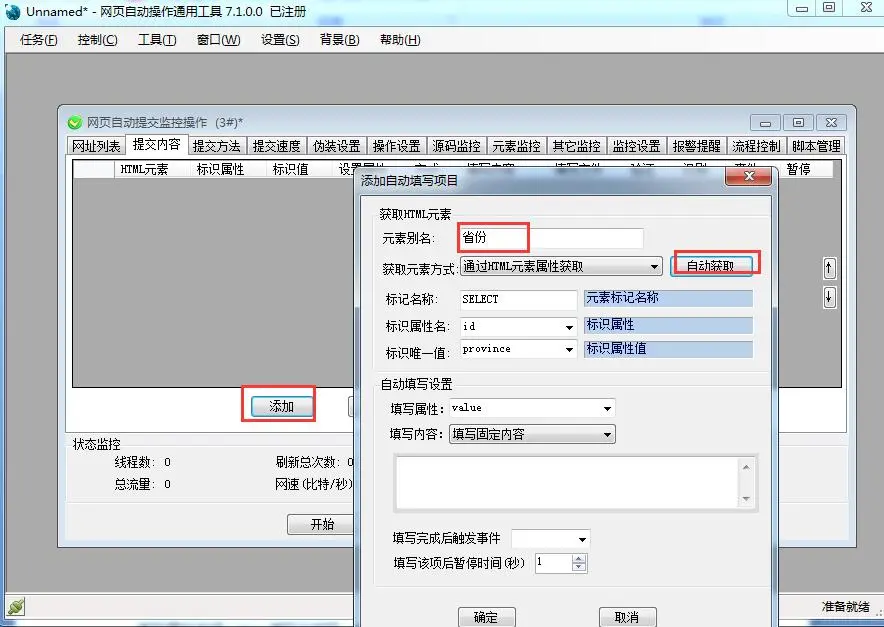
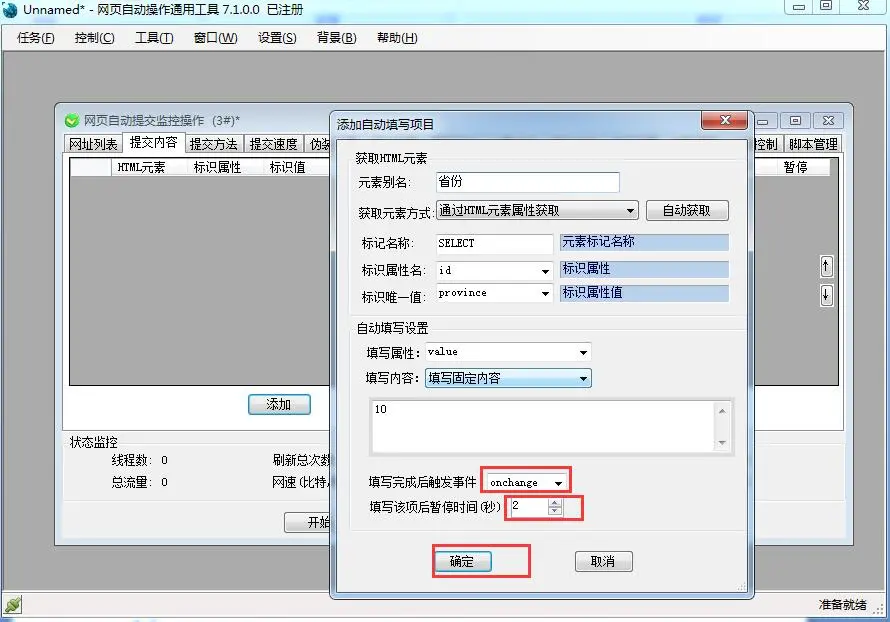
其次,在提交内容选项卡,添加需要提交的省、市下拉框。我们以自动选择省为例。点击添加,元素别名命名为省份,获取元素方式选择通过html元素属性获取,点击自动获取

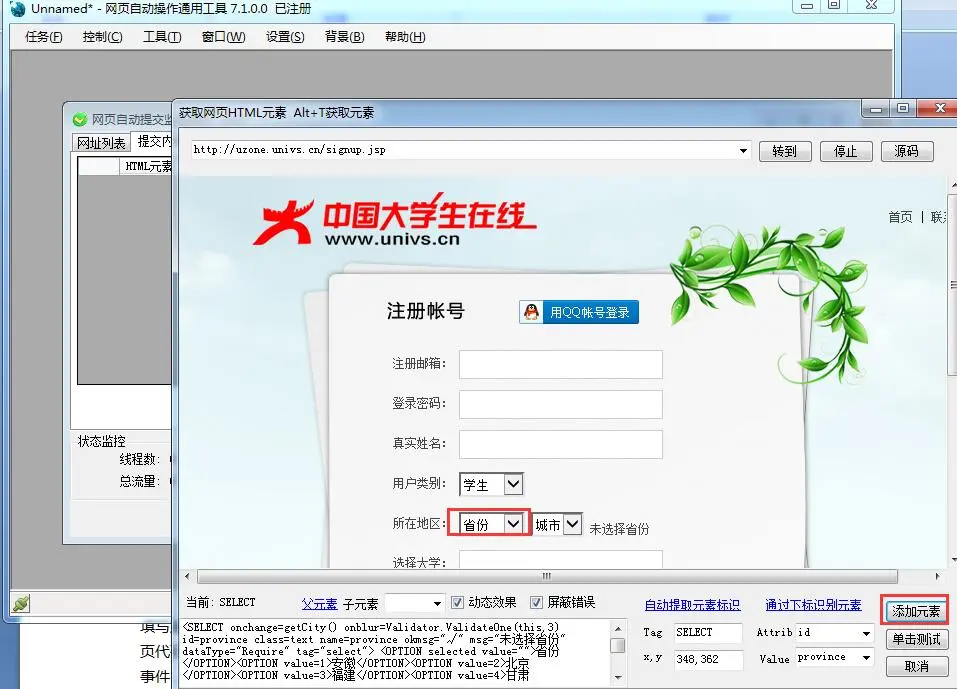
把鼠标放到省份下拉框上,ALT+T键选中,然后添加元素。

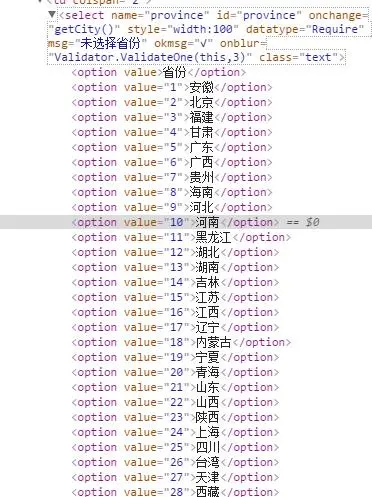
这里有四种实现方法,必须通过分析源码来实现。

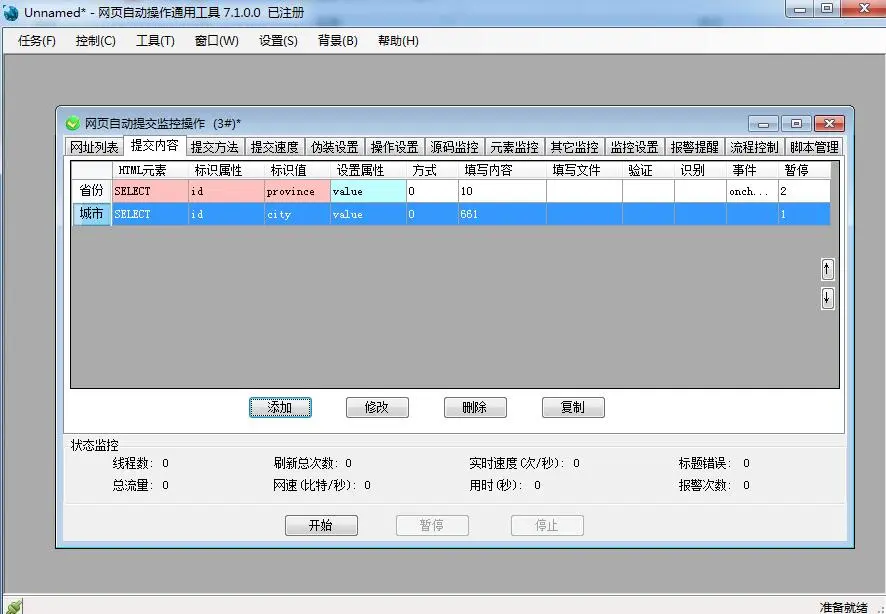
第一种方法:通过省份对应的value值来实现。比如我们需要自动选择河南省,河南省对应的value是10。那我们填写属性选择value,填写值写10.设置填写完省份后即填写完省份2秒后自动触发onchange事件自动跳转到城市选择项,所以填写完成后触发事件选择onchange.

按同样的方法设置城市为河南的安阳市。

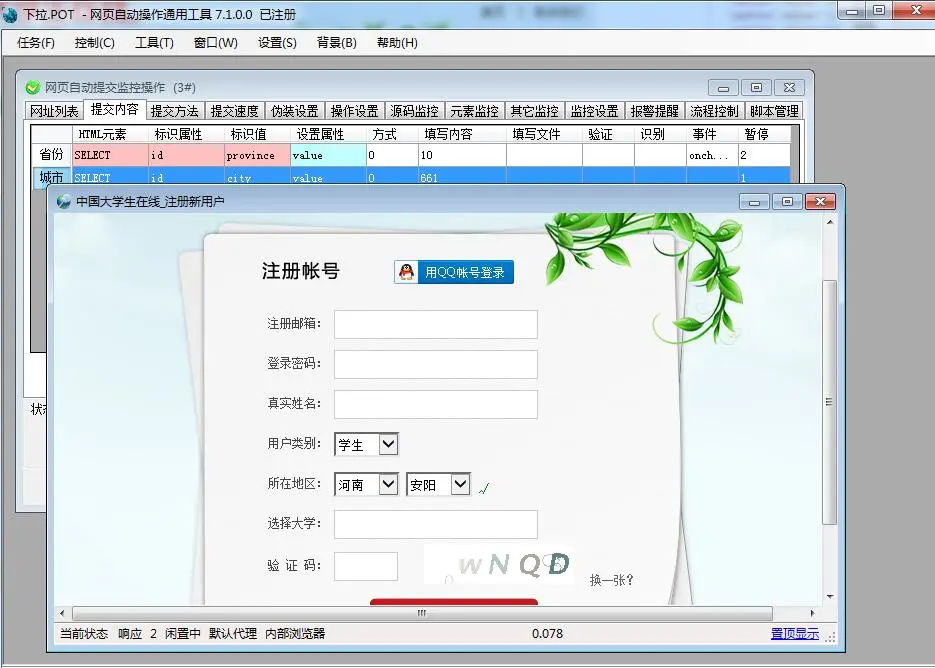
下面我们看一下自动填写下拉列表为河南省安阳市的效果。

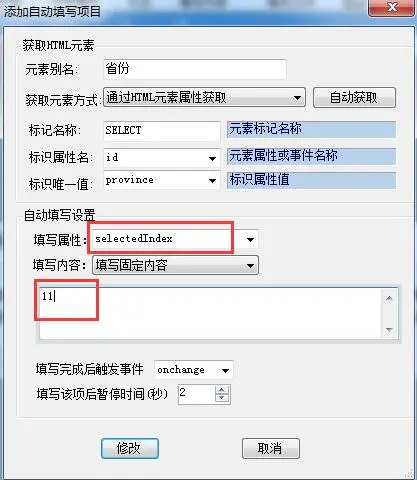
第二种方法:选择selectedIndex属性。河南省为列表的第11项。

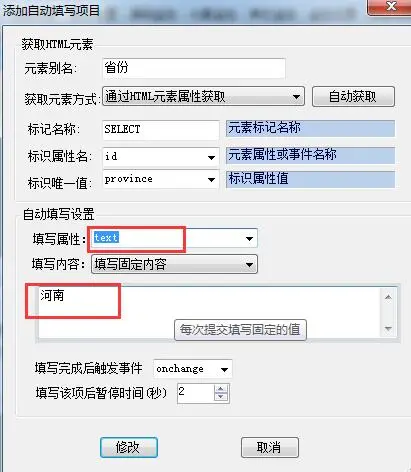
第三种方法:选择text文本属性,填写值输入河南。

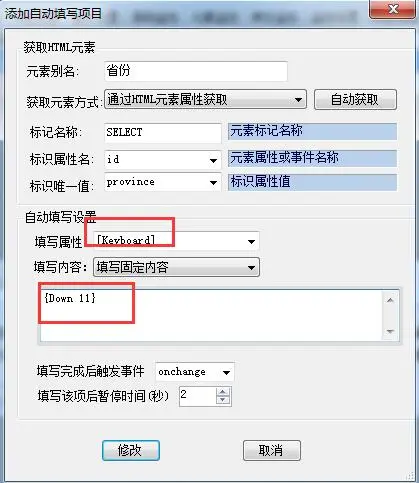
第四种方法:通过模拟键盘向下选择下拉列表操作,选择[keybord]属性,河南为列表第11个元素,所以填写值写{Down 11}.

二、单选框自动填写方法
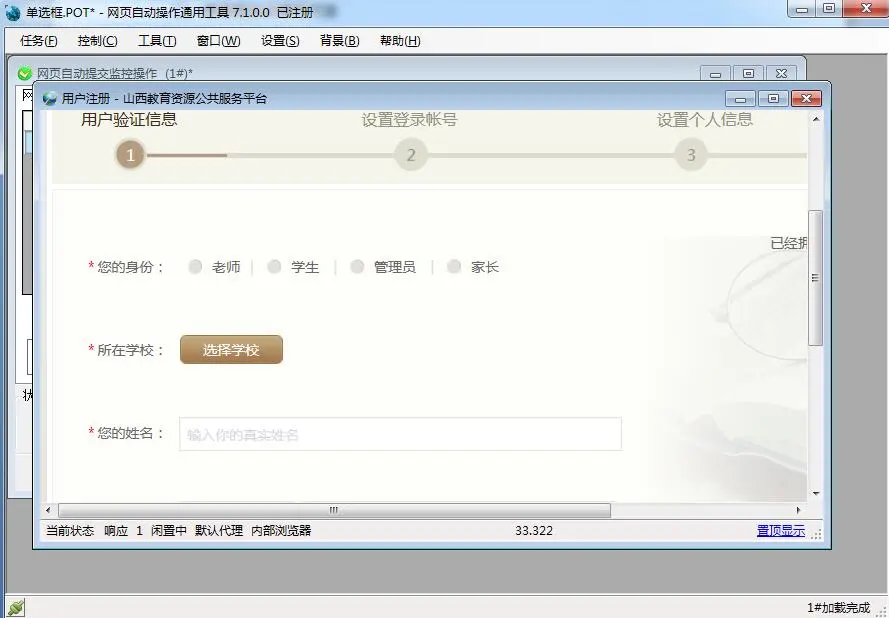
网页上,会经常出现单选框,如果你需要自动点击单选框如下所示,你可以用网页自动操作通用工具的网页自动提交监控操作功能。

下面讲讲实现方法来实现选择学生单选框。
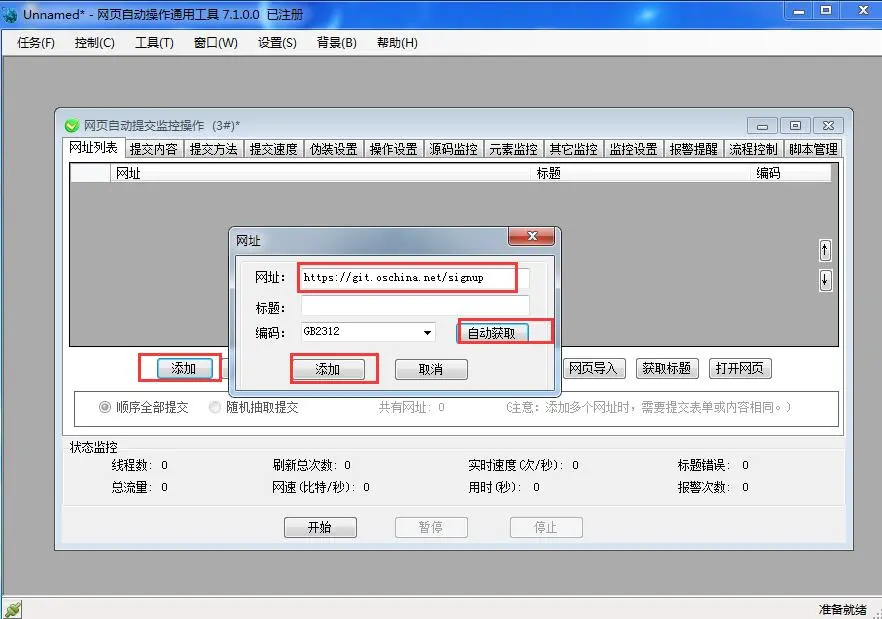
首先,在网页自动提交监控操作界面,网址列表选项卡,点击添加,输入网址.

点击自动获取,添加好带有单选框的网页。

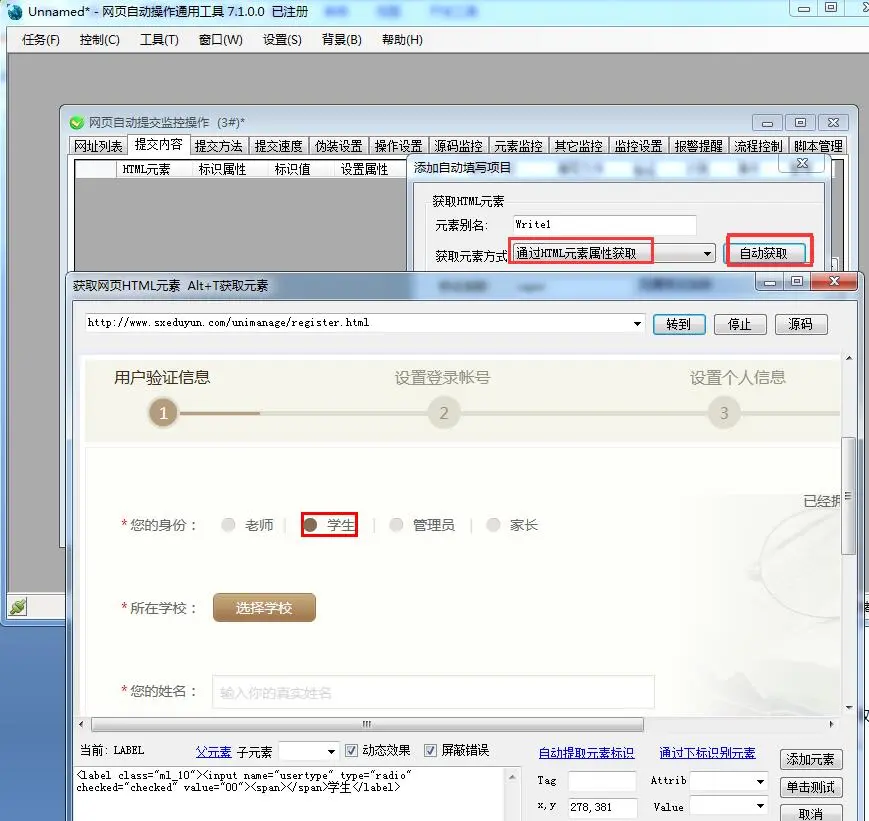
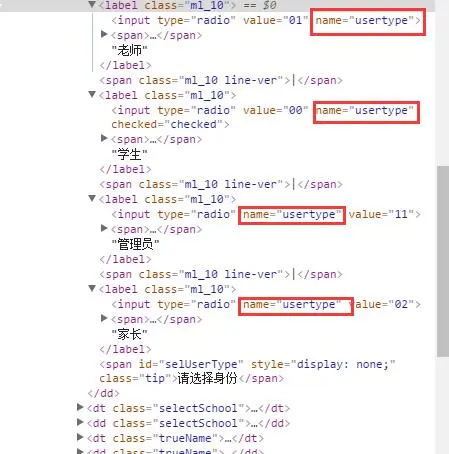
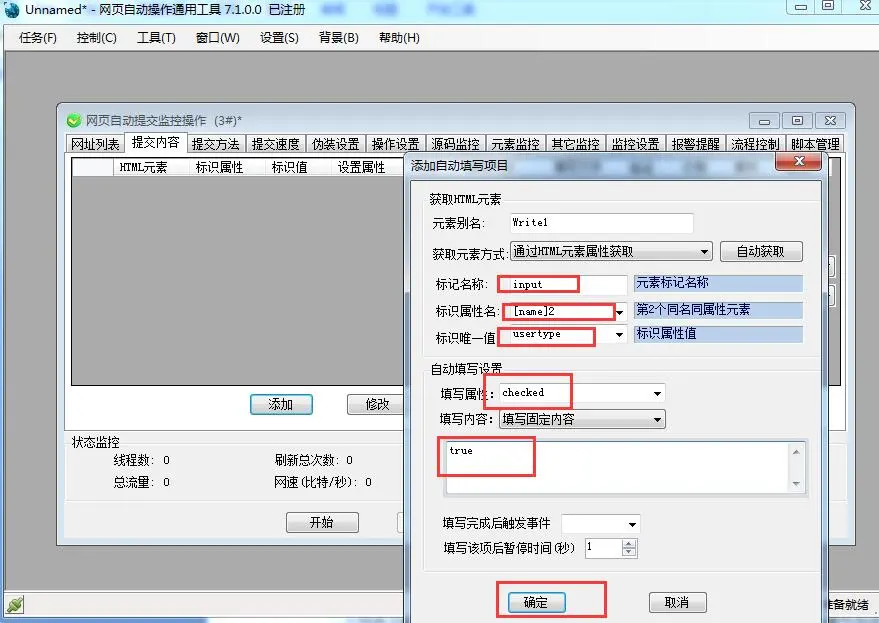
其次,在提交内容选项卡,点击添加,获取元素方式选择通过HTML元素属性获取,点击自动获取,鼠标指向学生那个单选框选择获取元素,添加元素。发现自动添加元素与我们实际要添加的元素不一样。通过分析源码我们手动设置如下。标记名称写input,标记属性名(我们要选择学生单选框,而学生单选框为name属性的第二个同名元素),所以填写[name]2.标识唯一值是usertype.设置好了。

在填写属性选择checked,属性值填true.

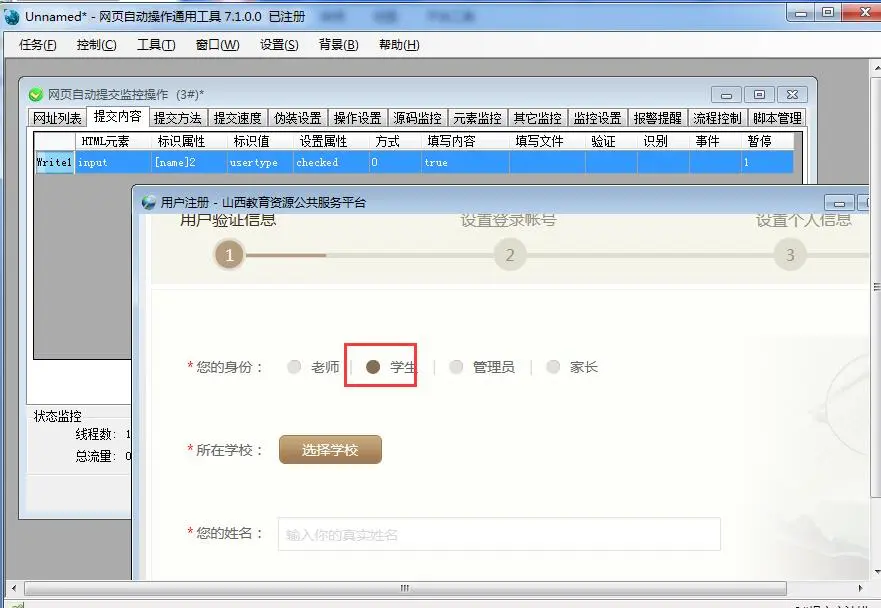
下面我们来看看自动选择学生单选框的效果。

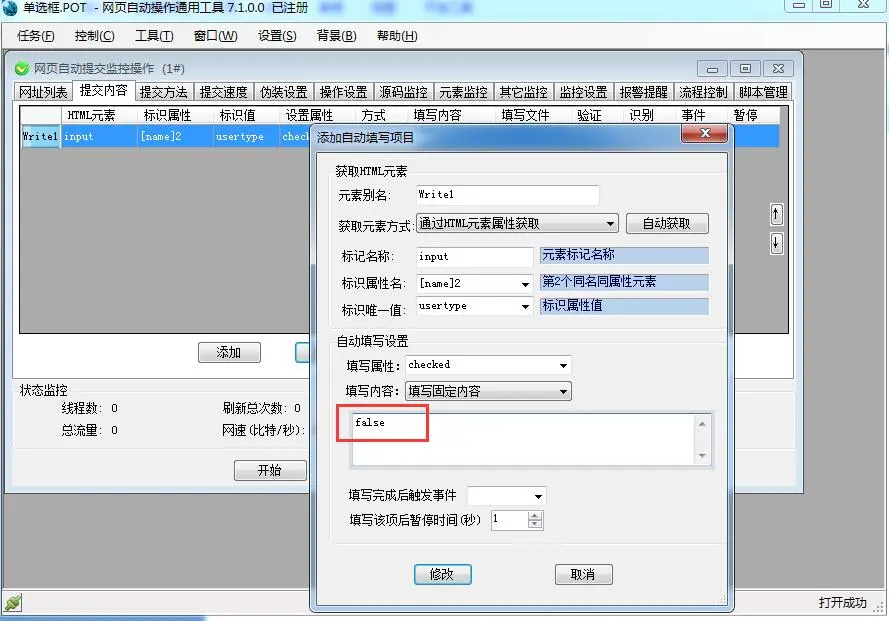
PS:如果需要去掉刚才选择的学生单选框,怎么操作呢?直接在添加自动填写对话框中,属性checked的值改为false即可。

我们来看看效果。

三、复选框的自动选择实现
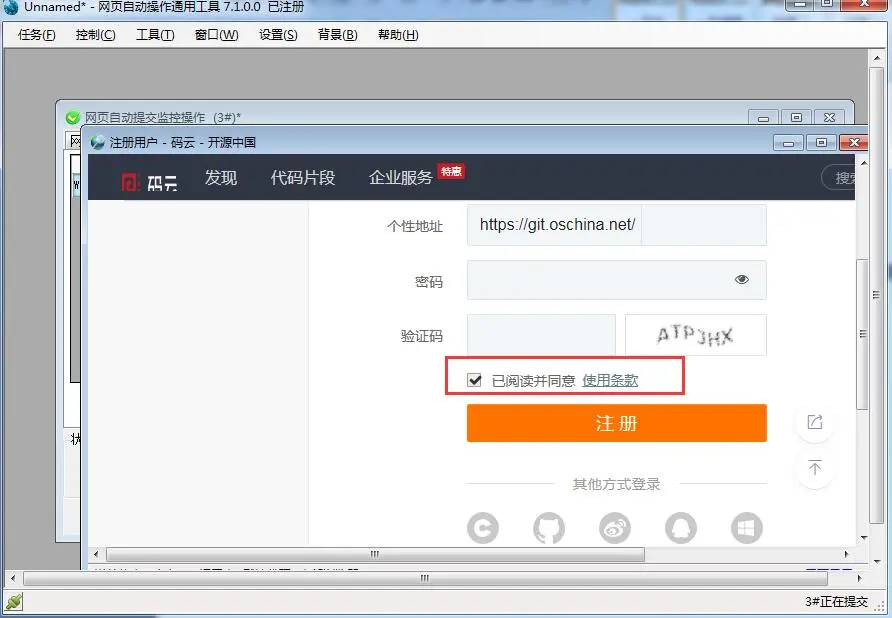
网页上,会经常出现复选框,如果你需要自动点击复选框如下所示,你可以用网页自动操作通用工具的网页自动提交监控操作功能。

下面讲讲实现方法来实现自动选择复选框。
首先,在网页自动提交监控操作界面,网址列表选项卡,点击添加,输入网址,点击自动获取,添加好带有复选框的网页。

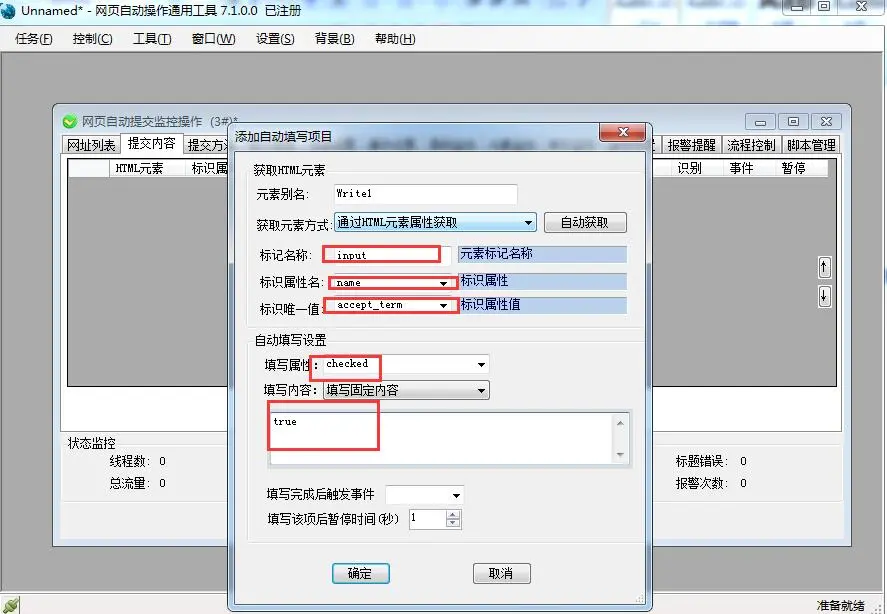
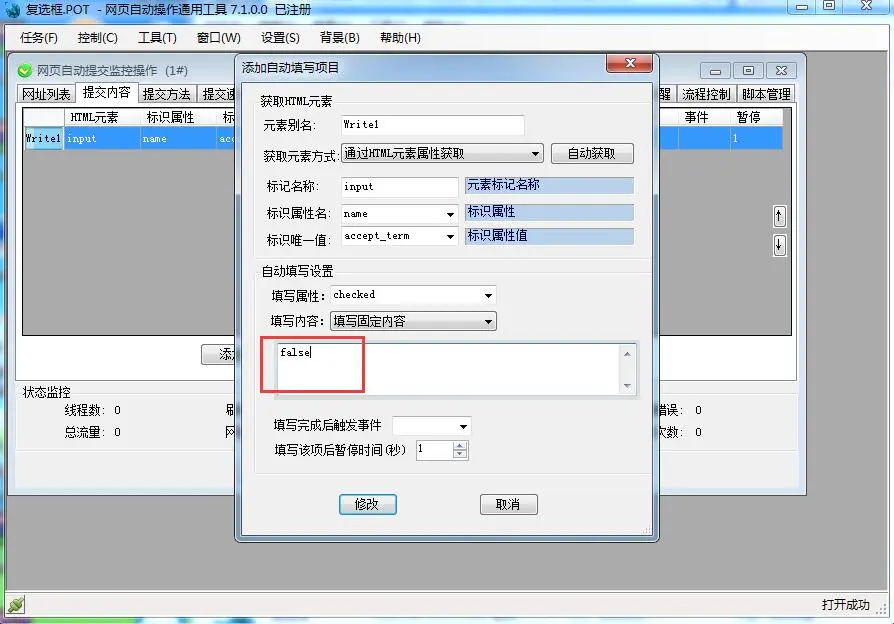
其次,在点击目标选项卡,点击添加,获取元素方式选择通过HTML元素属性获取,点击自动获取,鼠标指向已阅读并同意那个单选框选择获取元素,添加元素。发现自动添加元素与我们实际要添加的元素不一样。通过分析源码我们手动设置如下。标记名称写input,标记属性名name.标识唯一值是accept_term.填写属性选择checked,属性值填true.

下面我们来看看自动选择已阅读并同意复选框的效果。

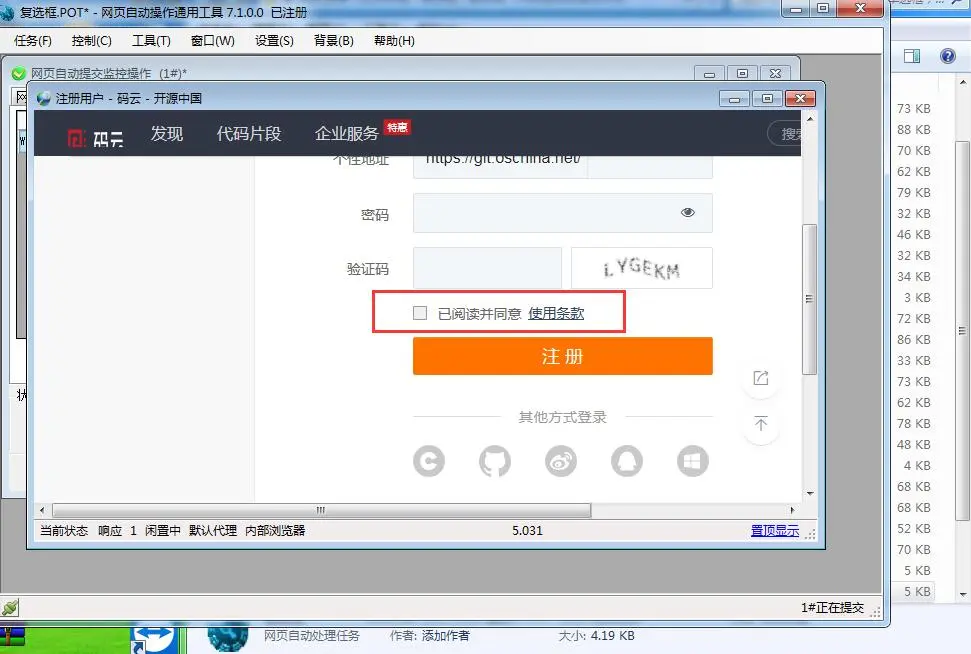
PS:如果需要去掉已阅读并同意复选框的选择,怎么做呢?直接在添加自动填写对话框中,属性checked的值改为false即可。

来看看效果。

本案例完,谢谢大家观看。





















 654
654

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








