通常来说,网页自动填表包含单选框、复选框、文本框、多行文本框、下拉列表框的自动填写。本文讲讲这些项目的自动填写方法。所用到的工具是网页自动操作通用工具。
一、文本输入框及多行文本输入框的自动填写
下面来说说网页需要填表的情况,比如注册页面呀,论坛页面呀等等。需要填写每项内容,如何实现文本输入框和多行文本输入框的自动填写呢。我们请出网页自动操作通用工具。

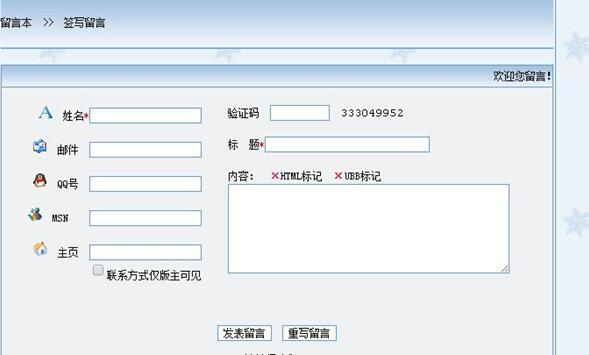
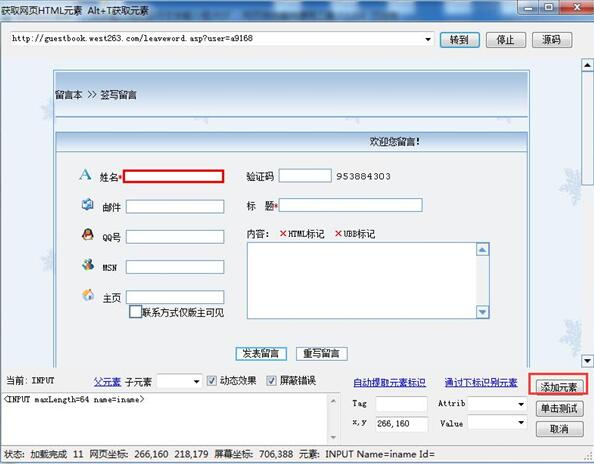
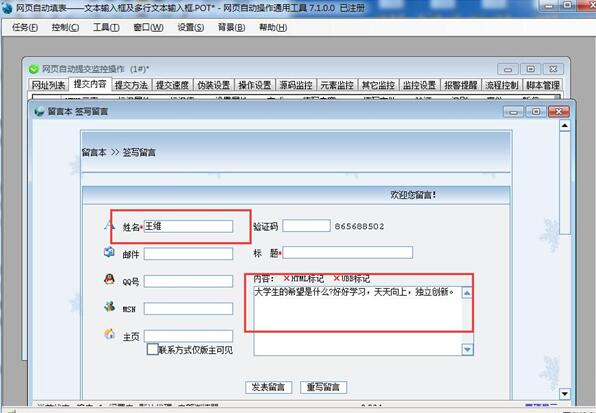
然后看看需要自动填写的页面。需要在姓名和内容框实现自动填写。

1.设置姓名框自动填写王维。
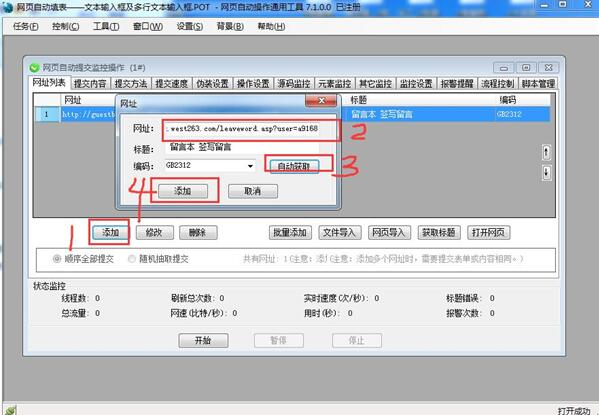
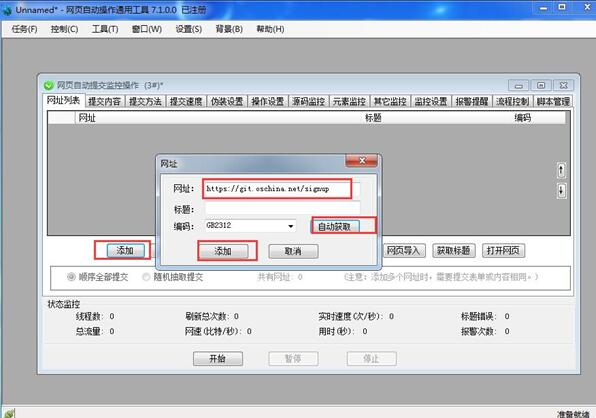
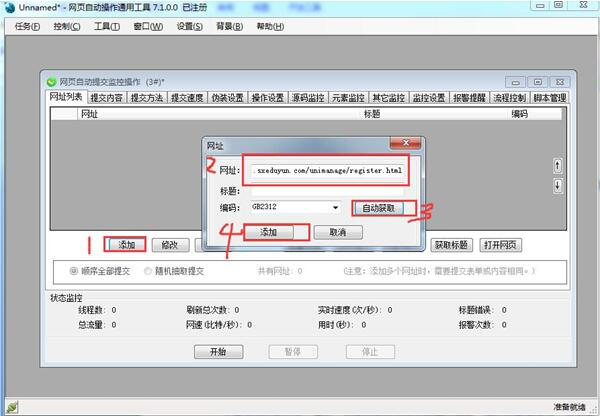
第一步:打开网页自动操作通用工具,在网页自动提交监控操作界面,点击"添加",在"网址"栏输入需要自动填表的网址,点击"自动获取",然后"确定"。

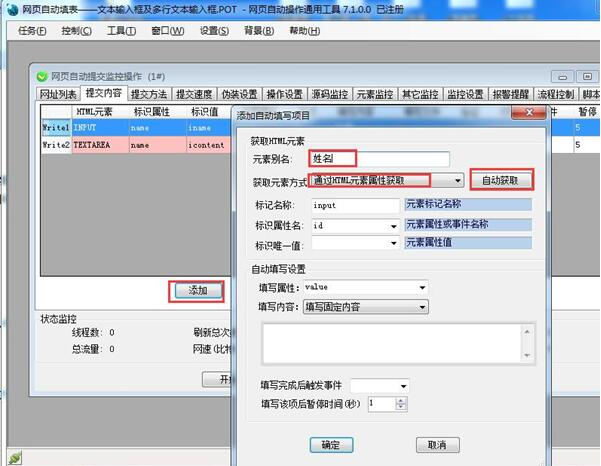
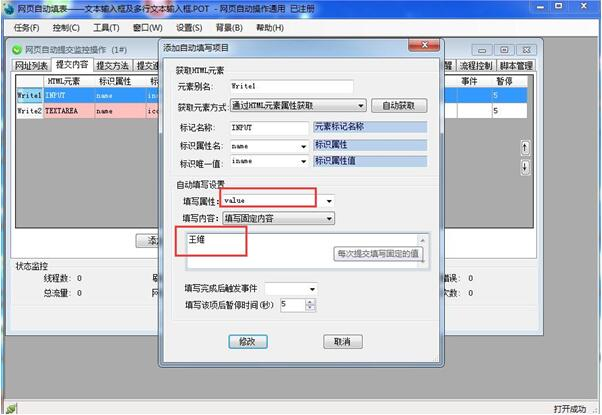
第二步:在"提交内容"选项,点击"添加","元素别名"命名为姓名,"获取元素方式"选择"通过html元素属性获取",点击"自动获取"。

把鼠标移动到姓名框,右键选择获取元素,点击"添加元素"。

"填写属性"写value,"填写内容"写“王维”,点击"确定"按钮。以上设置就完成了姓名框自动输入王维的设置。

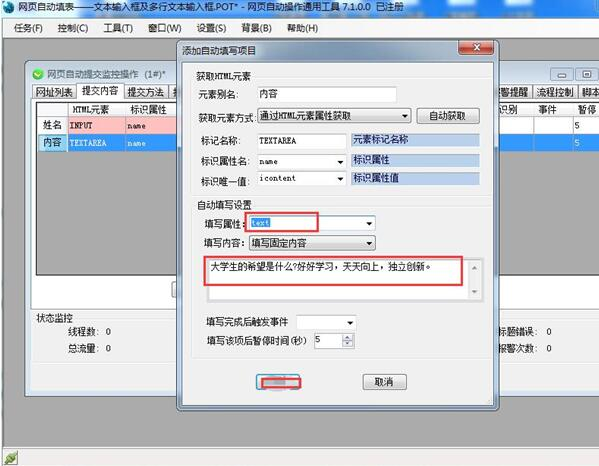
2.设置在多行文本框自动填写“大学生的希望是什么?好好学习,天天向上,独立创新。”
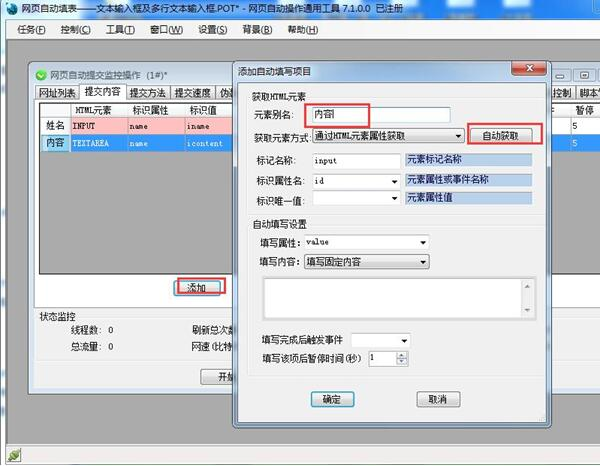
第一步:点击"添加","元素别名"命名为内容,"获取元素方式"选择"通过html元素属性获取",点击"自动获取"。

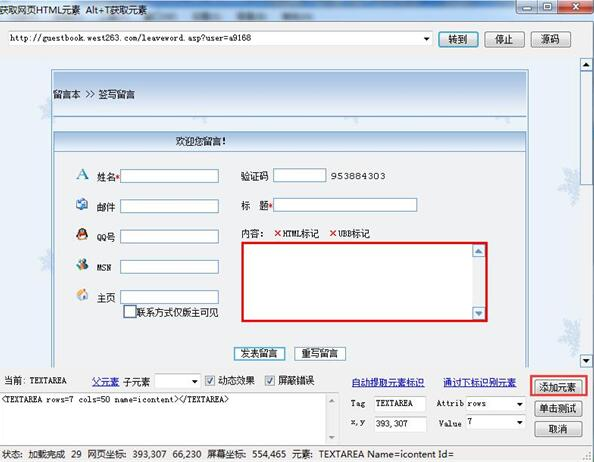
把鼠标移动到内容框,右键选择获取元素,点击"添加元素"。

第二步:"填写属性"写text,填写内容写“大学生的希望是什么?好好学习,天天向上,独立创新。”,点击"确定"按钮。

好了,设置完成,下面来看看测试效果。自动填写姓名和内容框。

大家看看是不是简单易懂呢。
二、复选框的自动选择实现
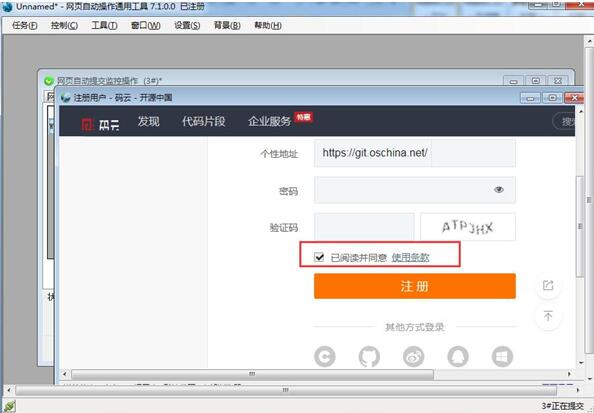
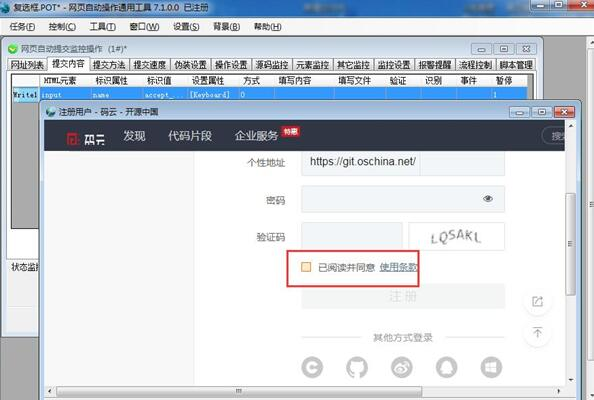
网页上,会经常出现复选框,如果你需要自动点击复选框如下所示,你可以用网页自动操作通用工具的网页自动提交监控操作功能。

1、方法一:分析源码,利用checked属性来设置自动选择复选框。

首先,在网页自动提交监控操作界面,网址列表选项卡,点击"添加",输入网址,点击"自动获取",添加好带有复选框的网页。
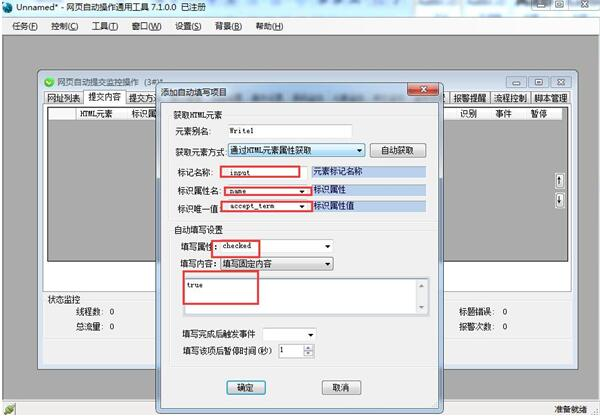
其次,在提交内容选项卡,点击"添加","获取元素方式"选择"通过HTML元素属性获取",点击"自动获取",鼠标指向"已阅读并同意"那个单选框选择获取元素,"添加元素"。发现自动添加的元素与我们实际要添加的复选框元素不一样。通过利用分析源码的方法,我们手动设置如下。"标记名称"写input,"标记属性名"填name.”标识唯一值”填accept_term.“”填写属性“”选择checked,属性值填true.

设置完了,我们来看看自动选择已阅读并同意复选框的效果。

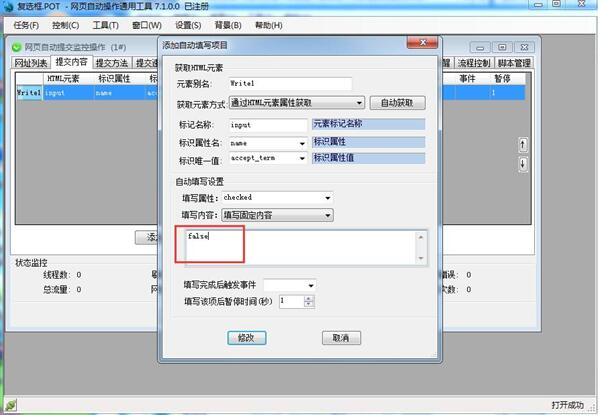
PS:如果需要去掉已阅读并同意复选框的选择,怎么做呢?直接在添加自动填写对话框中,属性checked的值改为false即可。

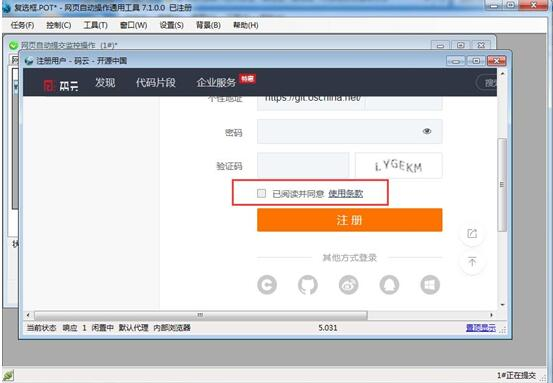
大家看看效果如下。

2.方法二:通过模拟键盘操作来实现复选框自动选择。
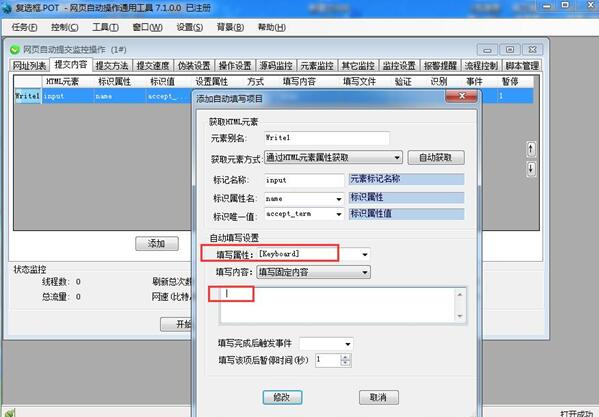
复选框也可以用[keybord]属性来实现自动选择,填写属性选择[keyboard],属性值输入一个空格键。如下图。

这样设置就是模拟键盘操作直接选择复选框,看下图复选框已经被选中变色了。

三、单选框自动填写方法
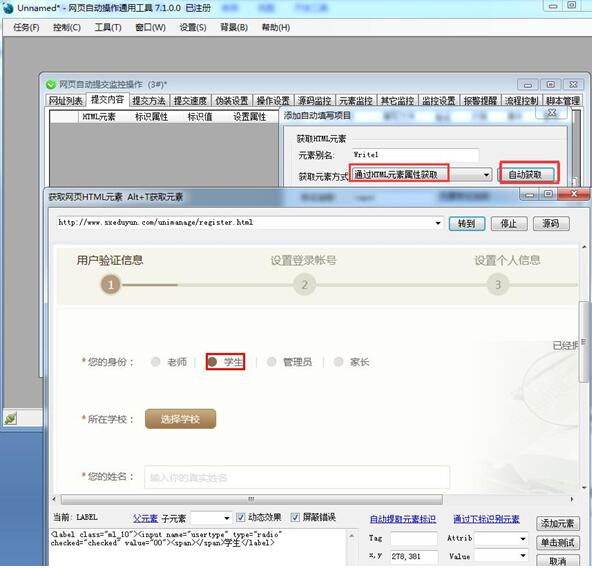
网页上,会经常出现单选框,如果你需要自动点击单选框如下图所示(自动选择学生),你可以用网页自动操作通用工具的网页自动提交监控操作功能来实现。

下面谈谈用两种方法来实现单选框自动选择。
1、方法一:分析源码,用checked属性值来实现单选框自动选择。
首先,在网页自动提交监控操作界面,网址列表选项卡,点击"添加",输入网址,点击"自动获取",添加好带有单选框的网页。

其次,在提交内容选项卡,点击"添加",获取元素方式选择通过HTML元素属性获取,点击"自动获取",鼠标指向"学生"那个单选框选择获取元素,"添加元素"。发现自动添加元素与我们实际要获取的学生单选框的元素不一样。不能通过自动获取元素获取到学生单选框。怎么办呢?

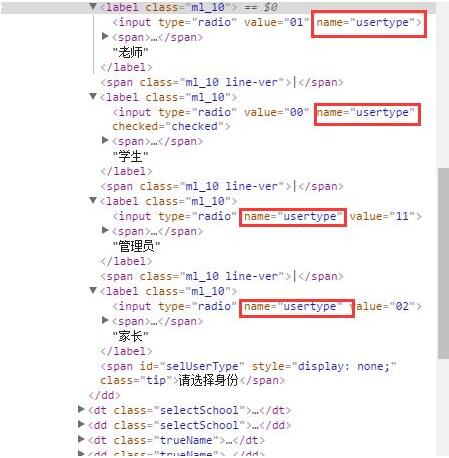
第三,这时候我们需要分析学生单选框所在位置的源代码如下所示。我们发现每个单选框的属性均为name,学生单选框为第二个name的值。

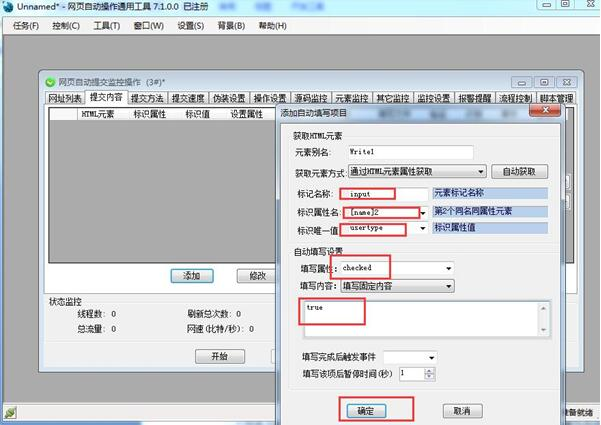
通过分析源码我们手动设置如下。"标记名称"写input,”标记属性名"的话(我们要选择学生单选框,而学生单选框为name属性的第二个同名元素),所以填写[name]2."标识唯一值"填usertype."填写属性"选择checked,属性值填true.通过分析源代码使用checked属性自动选择学生单选框的方法设置好了。

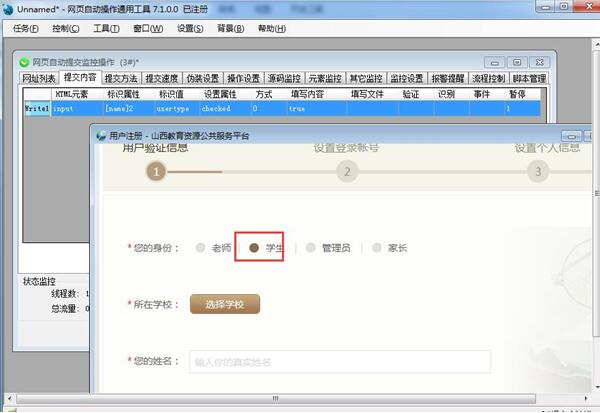
我们来看看自动选择学生单选框的效果。

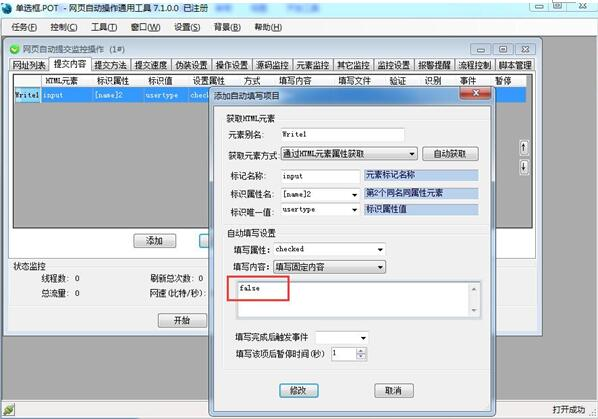
PS:如果需要去掉刚才选择的学生单选框,怎么操作呢?直接在添加自动填写对话框中,属性checked的值改为false即可(意思是去掉学生单选框的选择).

来看看效果吧。

2、方法二:通过模拟键盘操作[keyboard]属性来实现单选框自动选择。
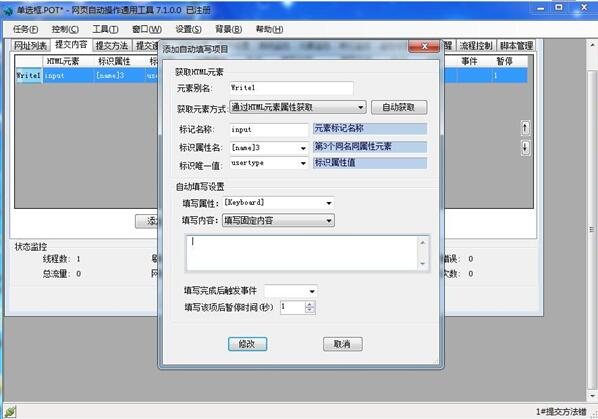
单选框用keybord属性,"填写属性"选择[keyboard]属性,属性值输入一个空格键来实现。如下图。

这样设置就是模拟键盘操作直接选择name的第三个同名属性值。效果如下图。

四、网页下拉列表的自动填写,怎么实现呢?看看需要实现自动填写的下拉列表吧。

所在地区,首先需要选择省,然后才能选择市。我们用网页自动操作通用工具实现。

下面我们来讲讲实现步骤。
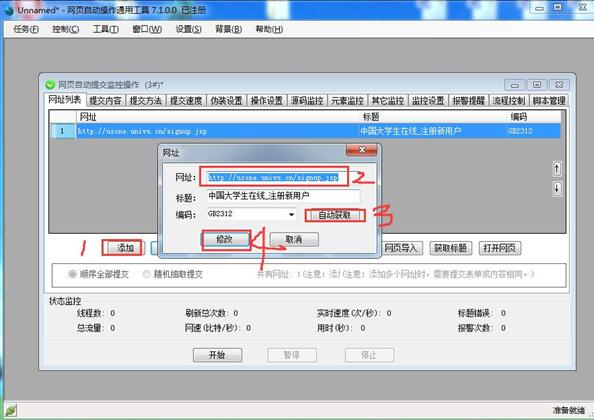
第一步,打开网页自动操作通用工具,在网页自动提交监控操作对话框,点击"添加",把下拉表单网址输入进去,点击"自动获取",然后点击"确定"按钮添加网址。

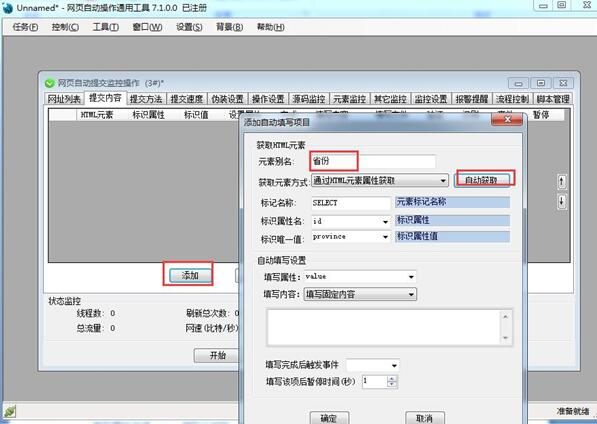
第二步,在提交内容选项卡,添加需要提交的省、市下拉框。我们以自动选择省为例。点击"添加","元素别名"命名为省份,"获取元素方式"选择通过html元素属性获取,点击"自动获取"。

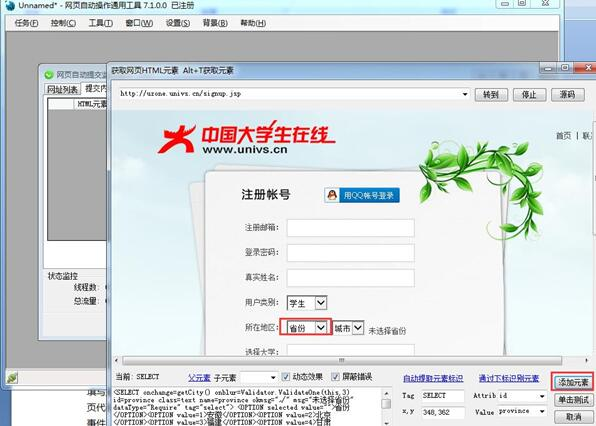
把鼠标放到省份下拉框上,ALT+T键选中,然后"添加元素"。

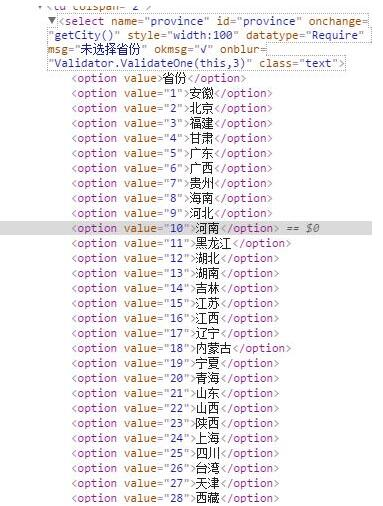
第三步:确定“填写属性",意思是用哪种属性来获取到你需要的省份(比如河南省)。这里有四种实现方法,必须通过分析源码来实现。

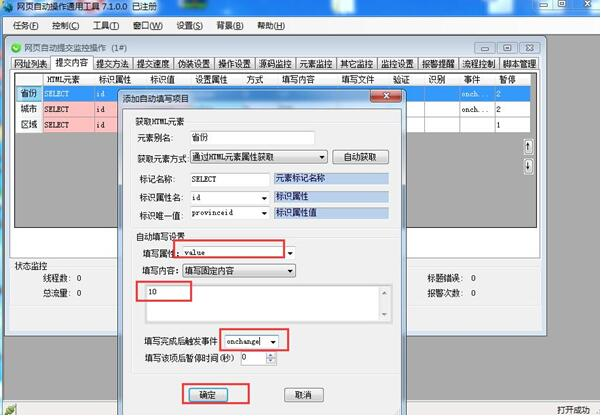
方法1:通过省份对应的value值来实现。比如我们需要自动选择河南省,河南省对应的value是10。那我们"填写属性"选择value,”填写内容"写10.设置填写完省份后通过触发onchange事件使得城市列表也加载了,所以"填写完后触发事件"选择onchange,自动触发onchange事件到城市选择项。

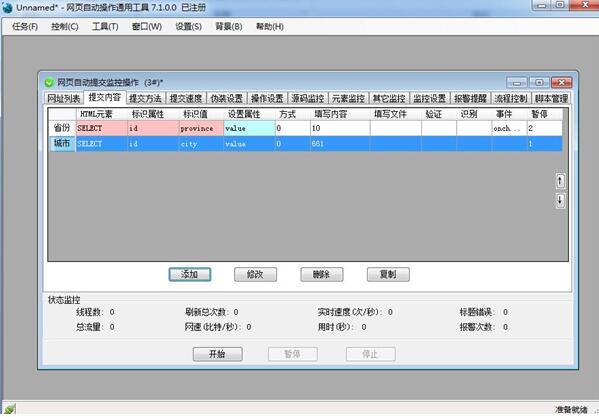
按同样的方法设置城市为河南的安阳市。

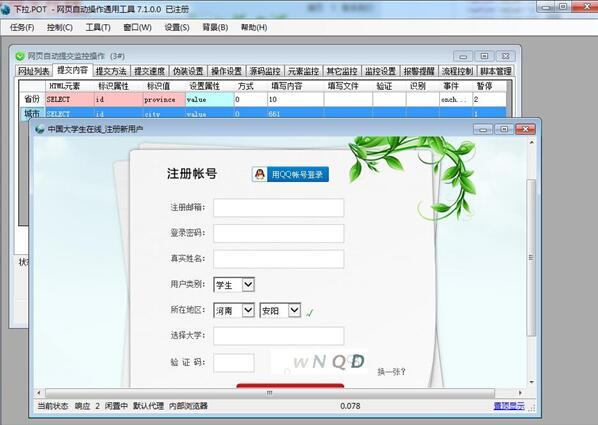
设置完了。下面我们看一下自动填写下拉列表为河南省安阳市的效果。

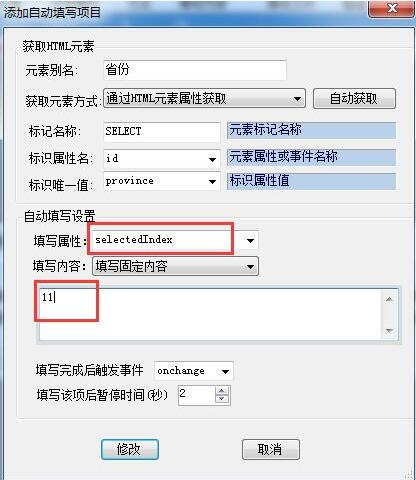
方法2:”填写属性”选择selectedIndex属性。河南省为列表的第11项。

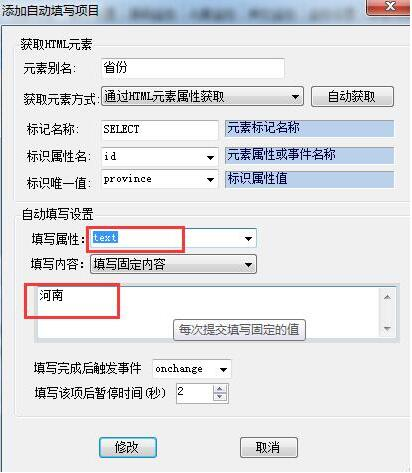
方法3:"填写属性"选择text文本属性,填写值输入河南。

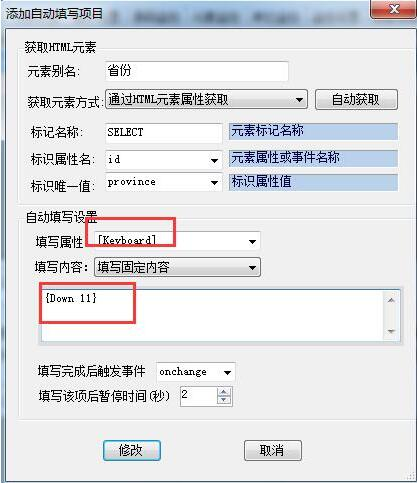
方法4:通过模拟键盘向下选择下拉列表操作,“填写属性"选择[keybord]属性,河南为列表第11个元素,所以填写值写{Down 11}.

网页自动填表基础教程就讲到这里,希望对大家有所帮助




















 1373
1373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








