工作上,我们经常要监控一些资讯网页,要第一时间知道资讯,如果人工守着网页,太费时费力了。这次,我们就教大家使用网站更新监控工具,实现提醒更新内容的实现方法。
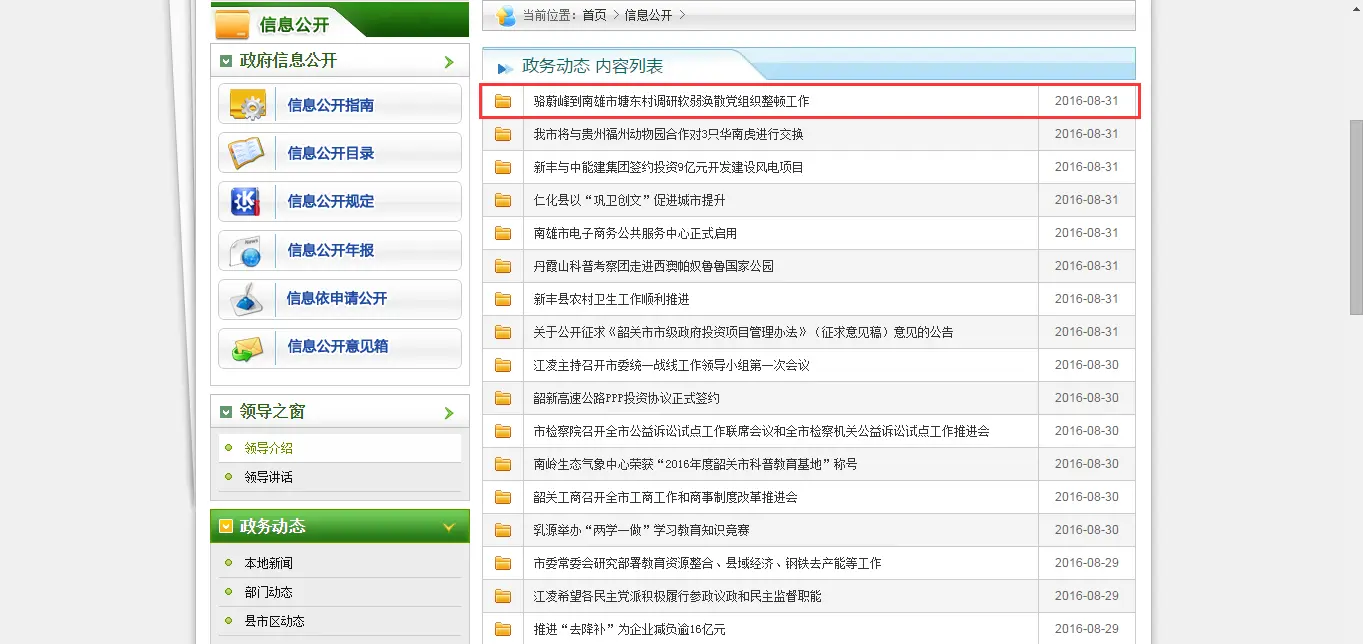
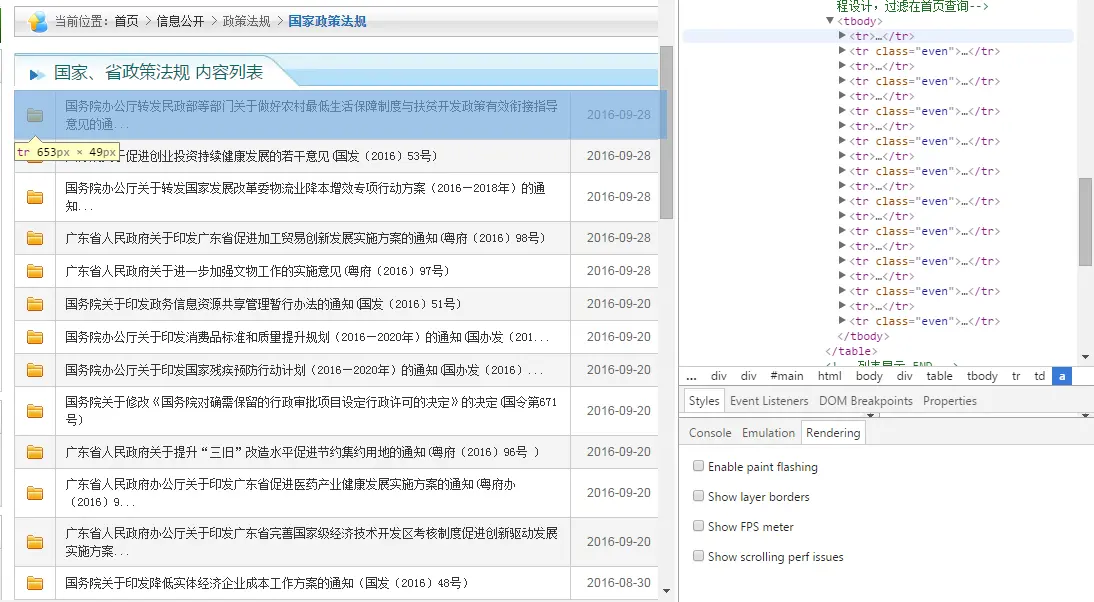
首先,给大家看看我们要监控的网页

这个网页,我们想一有新内容就马上提醒,应该怎么做呢?
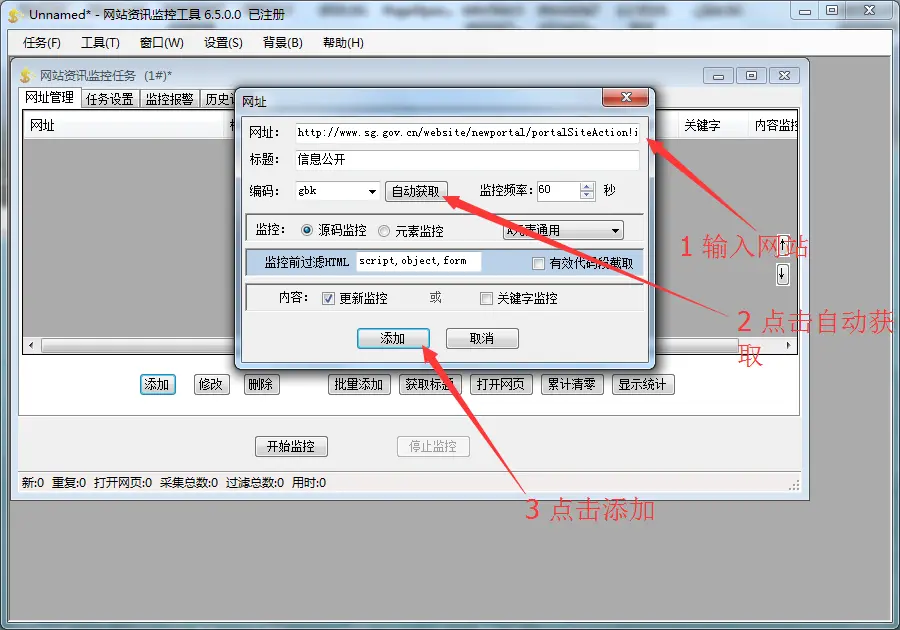
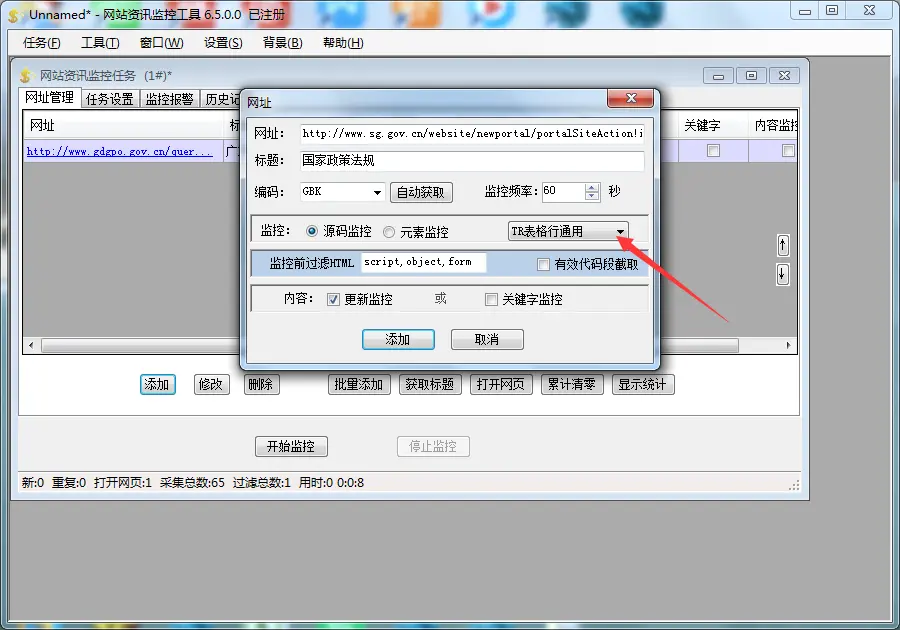
其实很简单,首先,打开我们的网站更新监控工具,点击添加按钮

然后输入网址,点击自动获取,然后点击添加,就可以实现了。
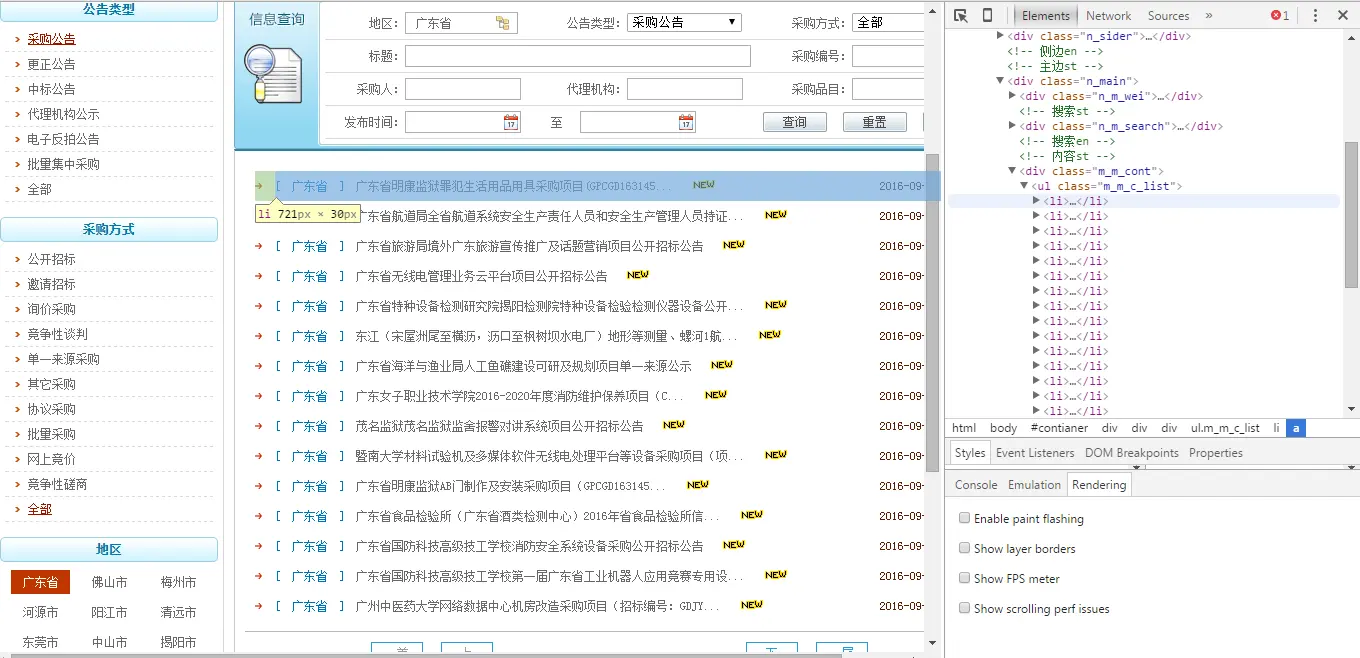
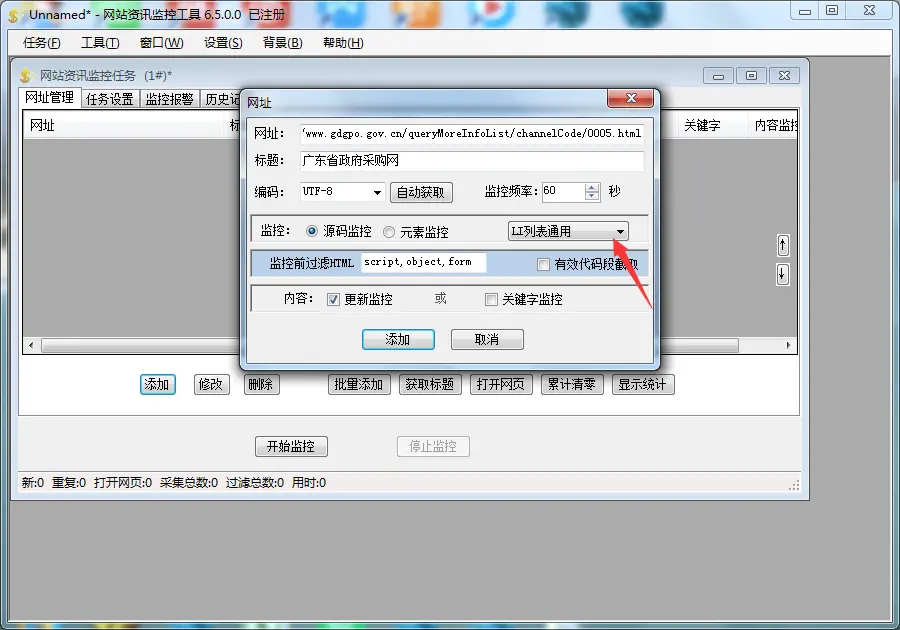
还有些网页用的是LI列表元素


则监控模式选择选择 LI列表通用就好了
还有些网页用的是TR元素


则监控模式使用TR表格行通用就可以了
如果需要监控符合关键字的内容,还可以使用关键字过滤功能

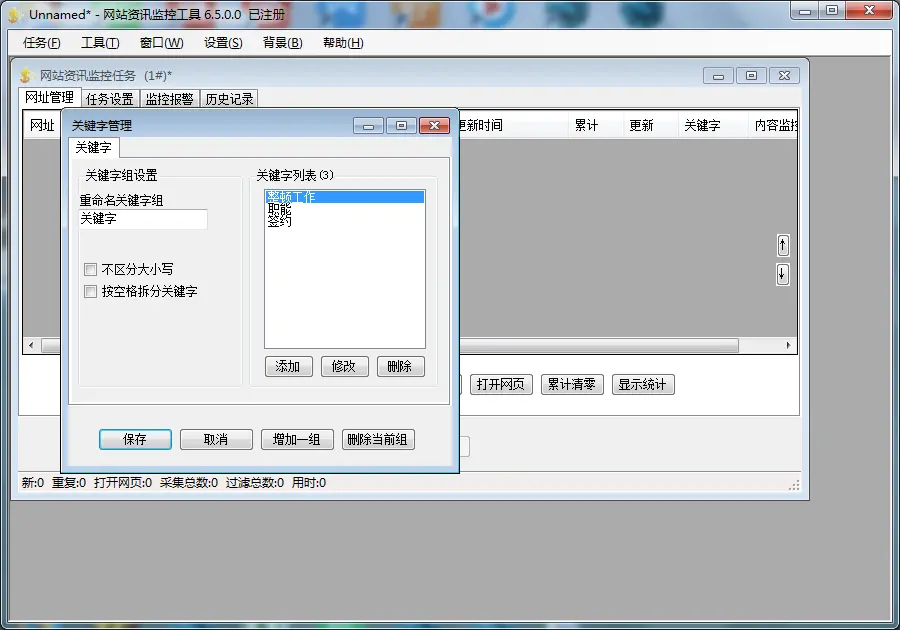
点击工具→关键字管理,先添加些需要的关键字

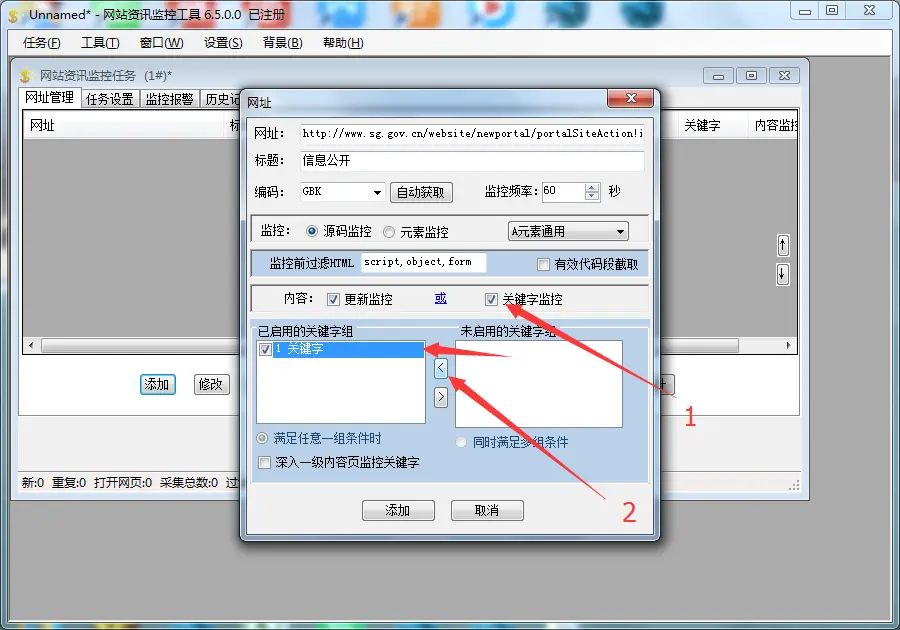
然后勾选关键字监控,点击<按钮,将需要的关键字组添加到已启用的关键字组,就可以启用关键字监控功能了。
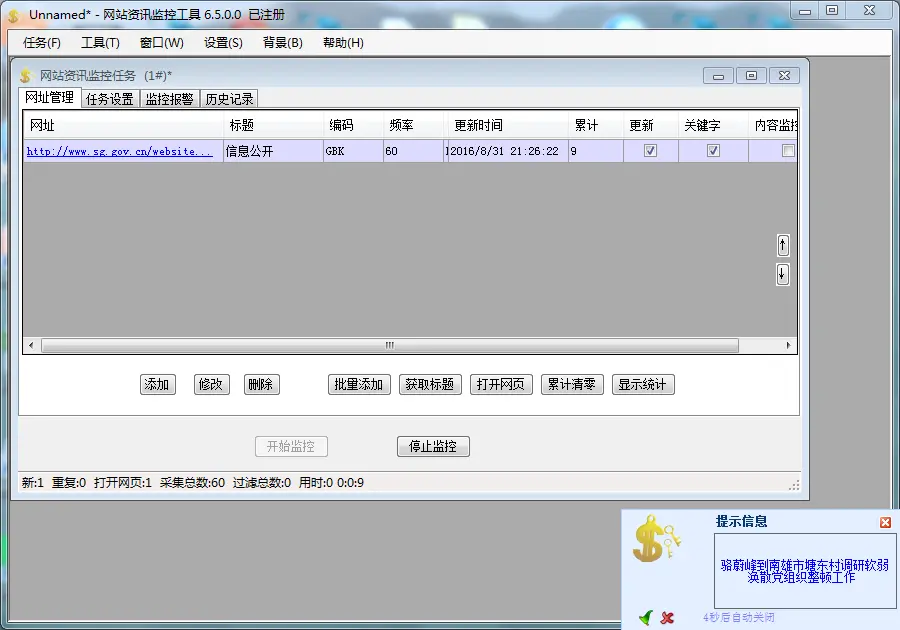
最后,给大家看看报警的样式
弹窗报警:

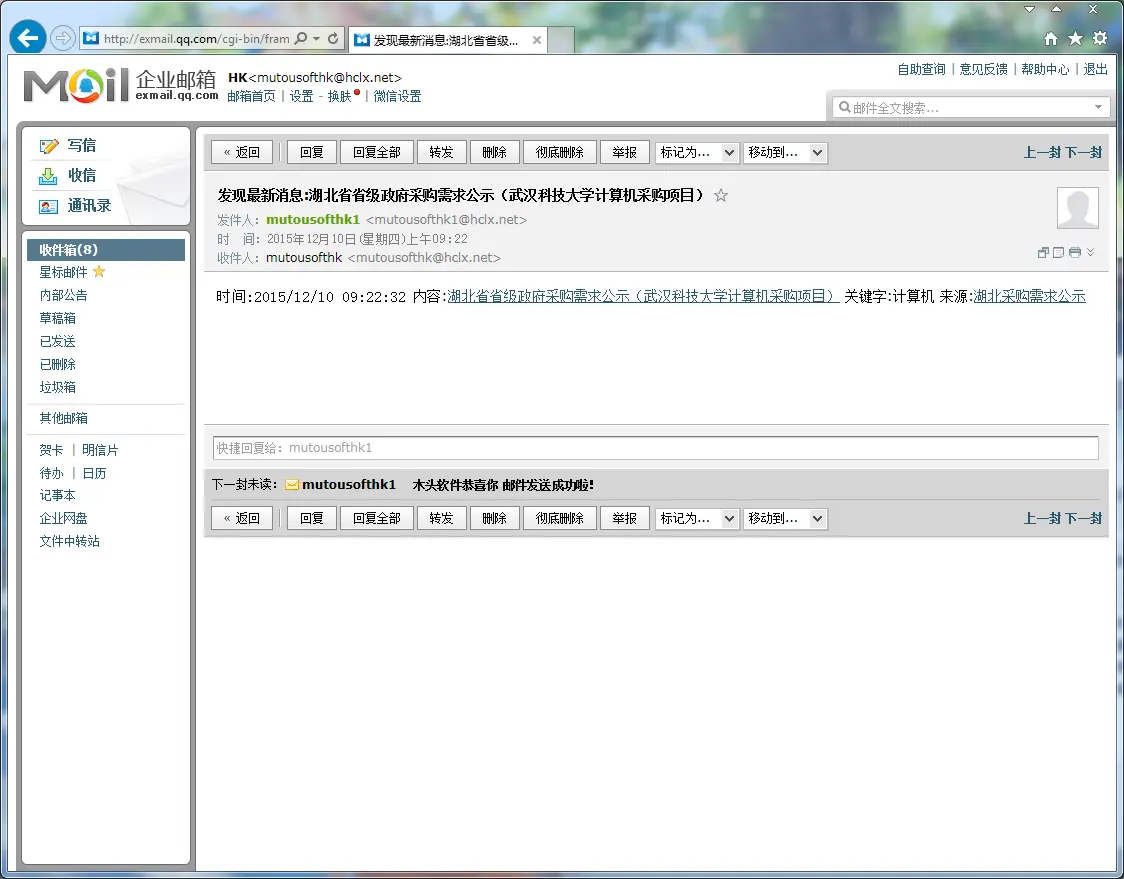
邮件提醒

微信提醒



本案例完,谢谢大家观看。





















 469
469

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








