目录
一、介绍
1.uni-ui
uni-ui 是 DCloud提供的一个跨端ui库,它是基于 vue组件的、flex布局的、无 dom 的跨全端 ui框架。
uni-ui 不包括基础组件,它是基础组件的补充。
2.uView UI
uView UI 是全面兼容 nvue 的uni-app生态框架,全面的组件和便捷的工具会让您信手拈来,如鱼得水。
二、安装
1.uni-ui 安装
uni-ui支持 HBuilderX 直接新建项目模板、npm 安装、通过 uni_modules 单独导入个别组件、通过 uni_modules 导入全部组件等多种使用方式。
本文仅介绍通过 uni_modules 导入全部组件的使用方式。
如果想一次把所有 uni-ui 组件导入到项目中,只需要导入一个 uni-ui 组件即可,导入链接:https://ext.dcloud.net.cn/plugin?id=55


2.uView UI 安装
(1)导入插件
uView UI 支持通过 Hbuilder X方式和 NPM方式进行安装,本文介绍通过 Hbuilder X方式的安装。
使用 Hbuilder X 开发的用户,在 uni-app 插件市场通过 uni_modules 的形式进行安装,此安装方式可以方便后续在 uni_modules 对 uView 进行一键升级。
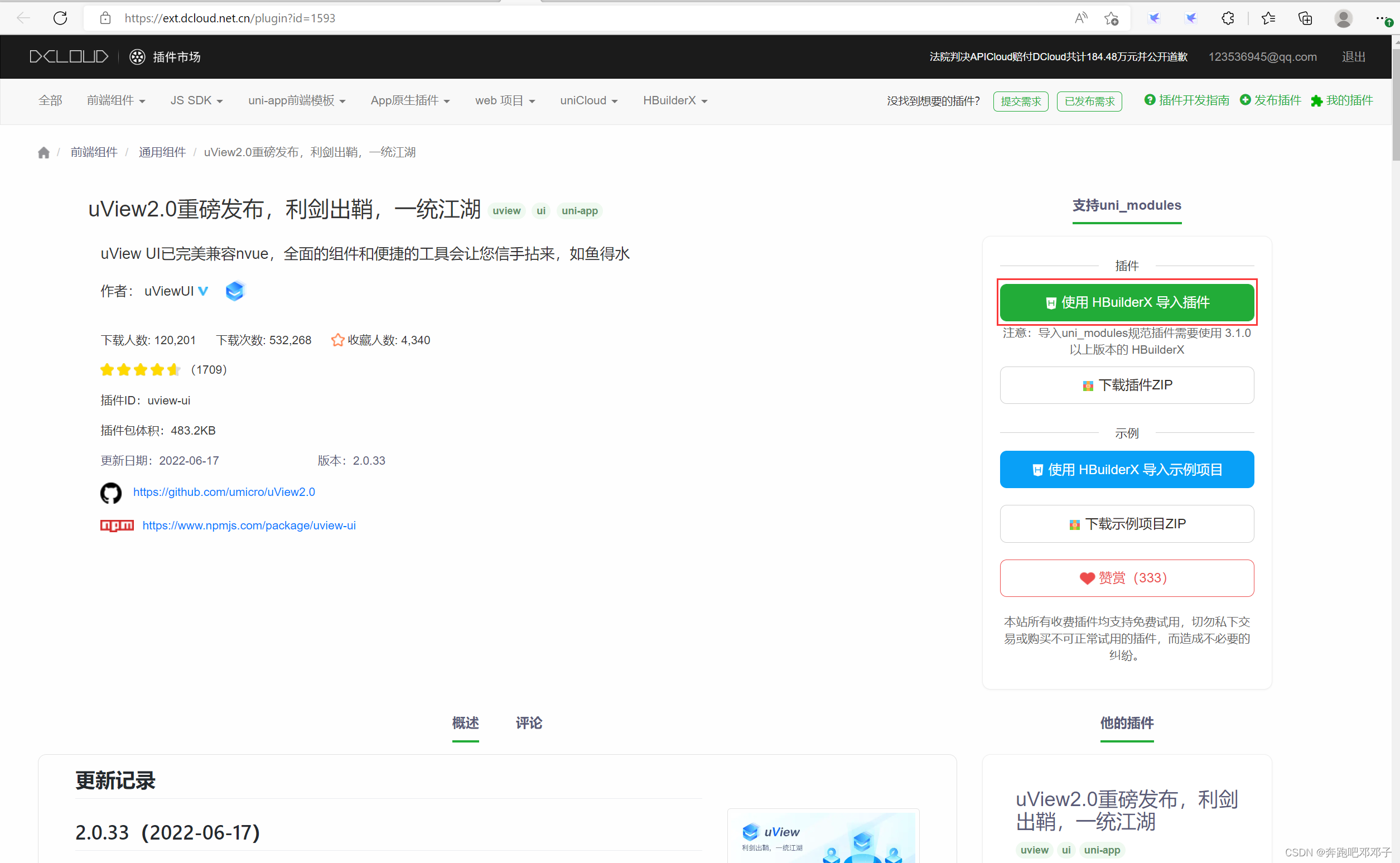
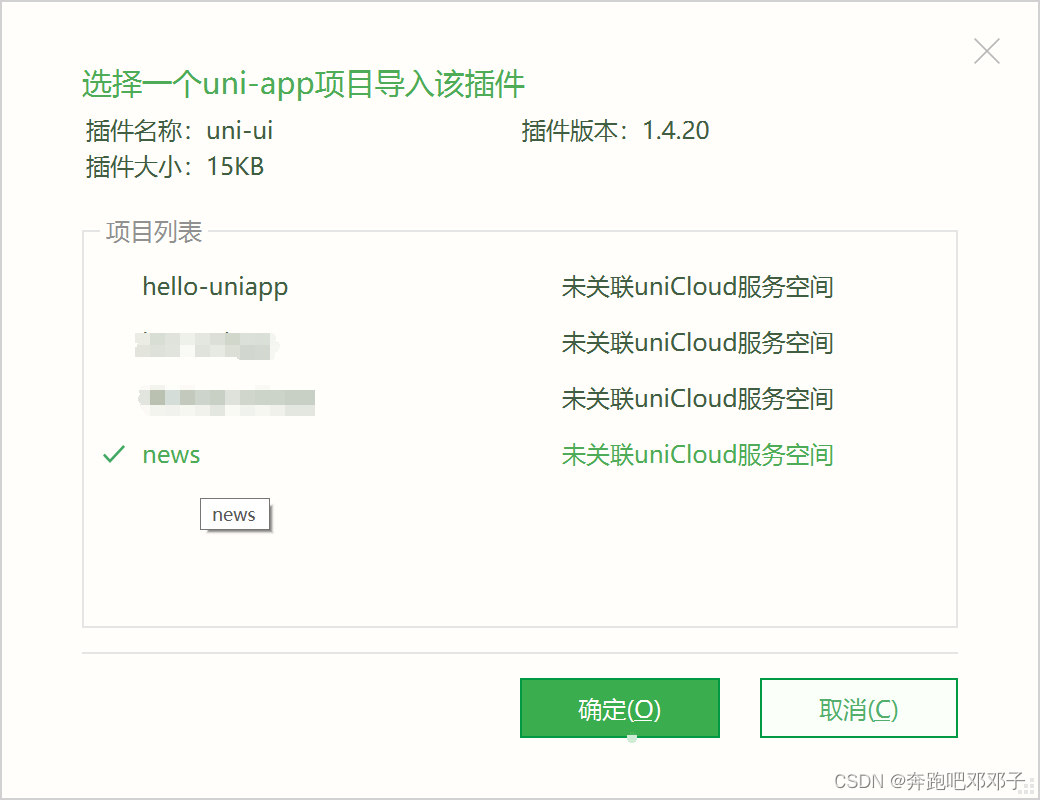
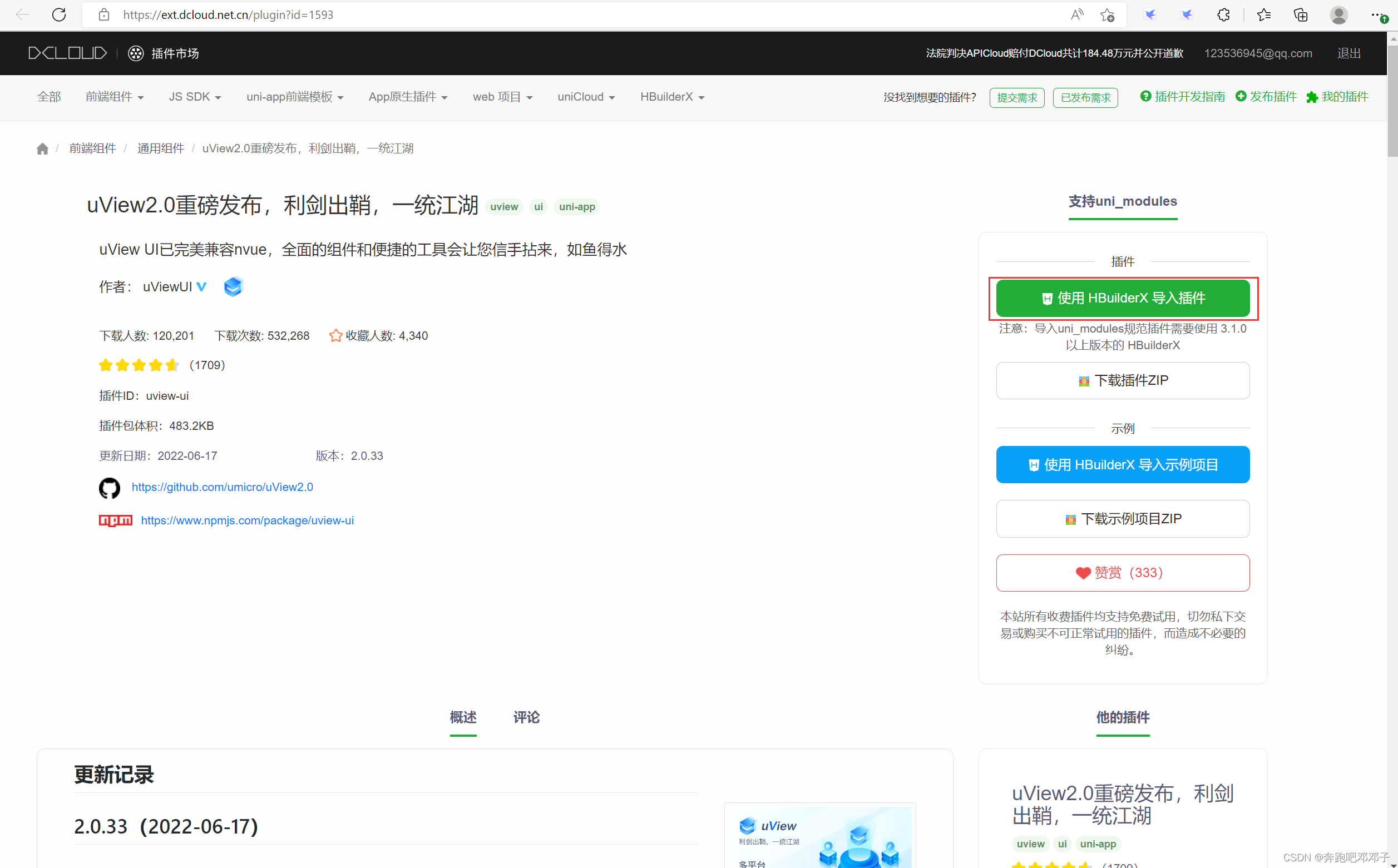
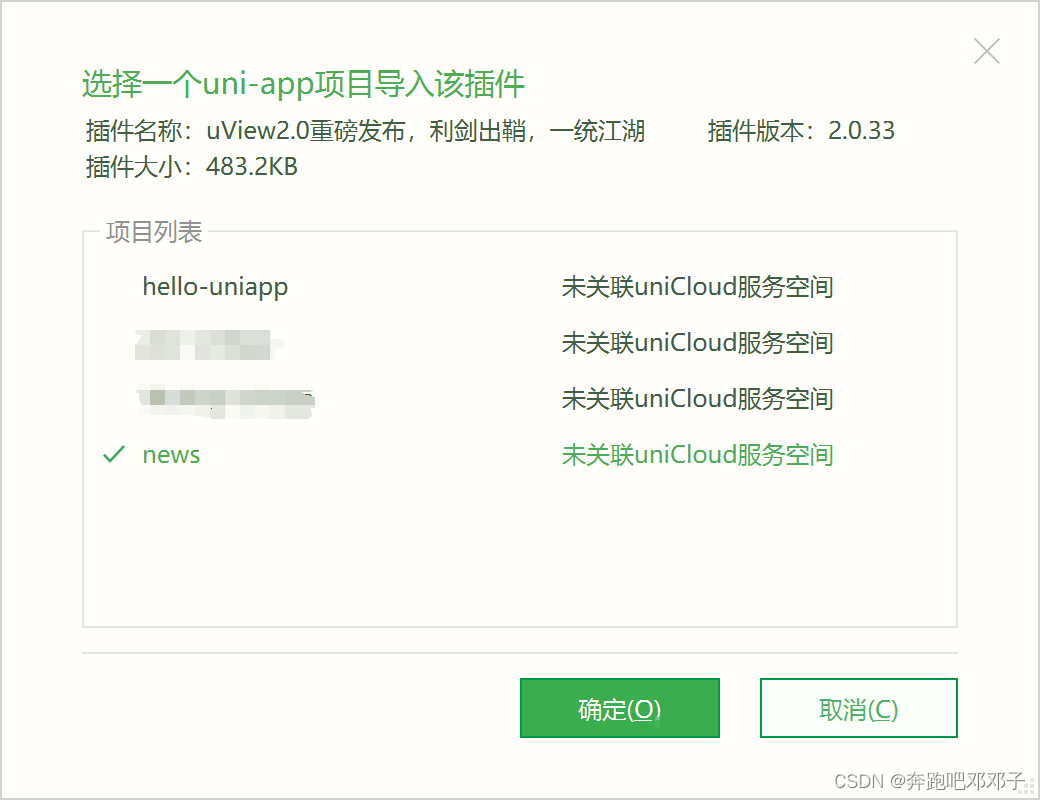
在uni-app插件市场右上角选择uni_modules版本下的使用 HBuilderX 导入插件,导入到对应的项目中即可。安装地址:https://ext.dcloud.net.cn/plugin?id=1593
注意: 安装后需要进行后续配置才可用。


(2)后续配置
①安装 scss 插件
如果项目是由 HBuilder X 创建的,相信已经安装 scss 插件,如果没有,在 HX 菜单的 工具 -> 插件安装 中找到 “scss/sass编译” 插件进行安装,如不生效,重启 HX 即可。
配置步骤
②引入 uView 主 JS 库
在项目根目录中的 main.js 中,引入并使用 uView 的 JS 库,注意这两行要放在import Vue之后。
// main.js
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)
③引入 uView 的全局 SCSS 主题文件
在项目根目录的 uni.scss 中引入此文件。
/* uni.scss */
@import '@/uni_modules/uview-ui/theme.scss';
④引入 uView 基础样式
在 App.vue 中首行的位置引入,注意给 style 标签加入 lang=“scss” 属性。
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "@/uni_modules/uview-ui/index.scss";
</style>
三、使用
<template>
<view class="">
<uni-forms :modelValue="formData">
<uni-forms-item label="姓名" name="name">
<uni-easyinput type="text" v-model="formData.name" placeholder="请输入姓名" />
</uni-forms-item>
<uni-forms-item label="年龄" name="name">
<input type="text" v-model="formData.age" placeholder="请输入年龄" />
</uni-forms-item>
<uni-forms-item required name="hobby" label="兴趣爱好">
<uni-data-checkbox multiple v-model="formData.hobby" :localdata="hobby"/>
</uni-forms-item>
</uni-forms>
<u-button type="primary" @click="submitForm">Submit</u-button>
</view>
</template>























 2675
2675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










