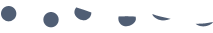
今天上午一直在纠结这个眨眼效果,我是用CSS3的animation来切换图片形成眨眼的效果,图片如下:
效果实现了但是眨眼很不自然,眨眼间是没有暂停的无限循环,开始的css代码是这样的:
@keyframes eye{
0% {background-position: 0 0;}
33.3% {background-position: -74px 0;}
66.6% {background-position: -152px 0;}
100% {background-position: 0 0;}
}@-webkit-keyframes eye{
0% {background-position: 0 0;}
2% {background-position: -74px 0;}
4% {background-position: -152px 0;}
8% {background-position: 0 0;}
100% {background-position: 0 0;}
}之所以前面的代码实现的效果不自然,就是我把动画的整个过程三等分了,每个帧的切换时间是相同的,就没有任何的间隔感,不停的眨眼。而后面的代码,动画从0%到8%的时间内就把整个眨眼的过程完成了,剩下82%的时间都停留在动画最开始的睁眼的状态,就造成了一种动画暂停的假象,这就是我的标题暂停打引号的原因。
草稿demo也上传上来了,以便以后重用!
demo下载链接



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








