场景:
有个查询表单,当用户改变了查询框的值后,需要点击一次查询,得到数据后,才能进行批量操作。如果没有点击一次查询,是无法进行批量操作的。
js
//监听输入框
$(function(){
$(".needListen").bind('input porpertychange change',function(){
$("#signFlag").val("0");
});
});需要监听的input的class为 needListen,
页面可以存一个值 signFlag,标识input的状态,初始值是先从后台传过来的
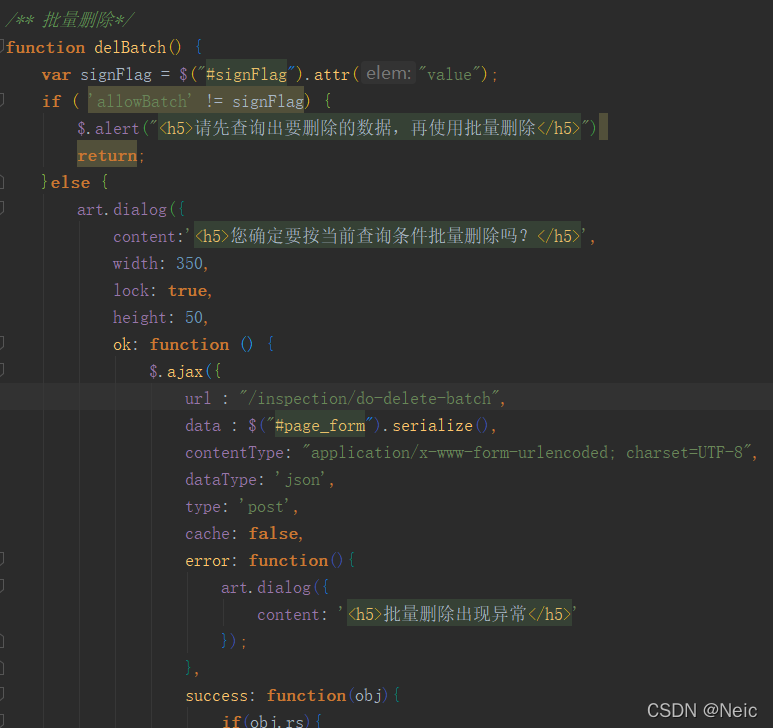
<input type="hidden" id="signFlag" name="signFlag" th:value="${queryVO?.signFlag}"/>批量操作























 895
895











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








