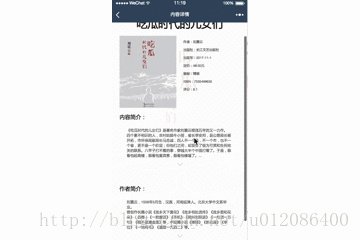
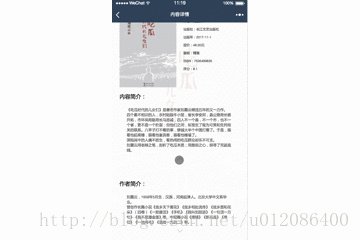
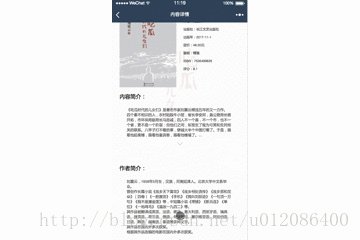
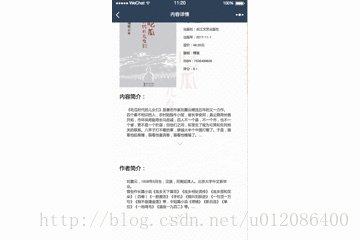
要实现的效果:
因为一个页面中有两个地方使用了文本折叠,所以需要穿参数(tag),以区分你点击的是哪一个。
参考文章里讲解的很详细,需要的可以看看:
微信小程序过长文本折叠效果的探索
微信小程序-参数传递与事件处理
.content text{
display: -webkit-box;
text-overflow: ellipsis;
-webkit-box-orient:vertical;
}
//我是通过动态添加或删除类名的方法实现折叠展开效果的
//折叠样式
.ellipsis{
-webkit-line-clamp:6;//设置要显示的行数
overflow: hidden;//溢出隐藏
}
//绑定点击事件
expand(who) {
// 在wxml中绑定事件后,通过data-hi="参数"的方式传递
var tag = who.currentTarget.dataset.hi;
// 内容简介
if (tag === 'is_ellipsis'){
var value = !this.data.is_ellipsis;
this.setData({ is_ellipsis: value})
}
// 作者简介
else if (tag === 'author_e'){
var value = !this.data.author_e;
this.setData({ author_e: value })
}
}有一点需要注意:给是否折叠的标志重新赋值时,必须经过第三方变量接收一下,不能直接写成this.setData({ author_e: !author_e }),这样写会提示author_e is undefined























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








