Qt开发的App for Android 的UI还可以接受,可是Qt开发App for ios实在是太丑了。
于是决定用Xcode来做一个UI。
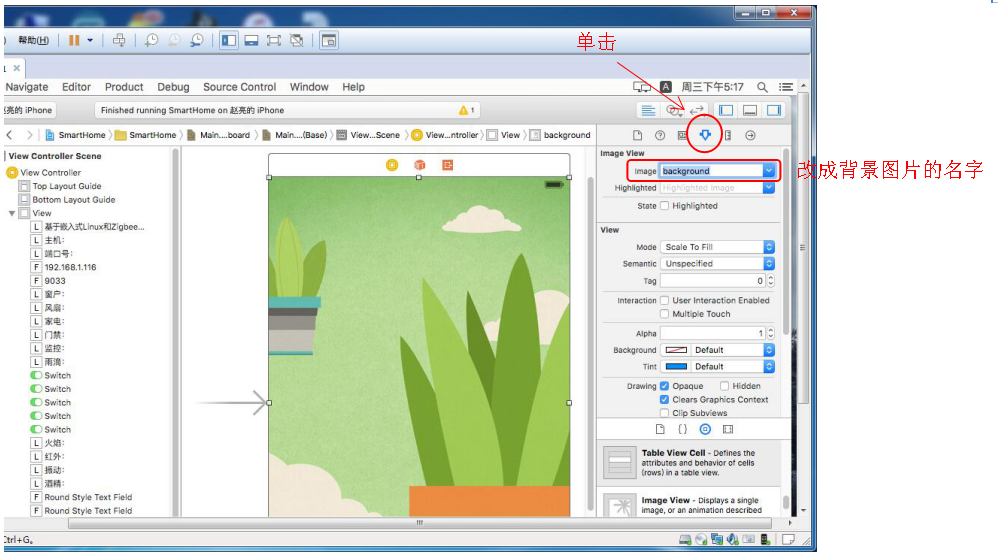
打开我们之前新建的SmartHome.xcodeproj,神奇的发现右侧我们选择控件的地方不见了,找了半天也没找到,后来发现点击右上角的那个Hide or show Utilities就可以了,如下:

如果想在UI中加入背景图片,可以参考《iOS开发指南:从零基础到App Store上架(第3版)》的P110~P113,以及链接:http://www.cnblogs.com/liufan9/p/3136064.html

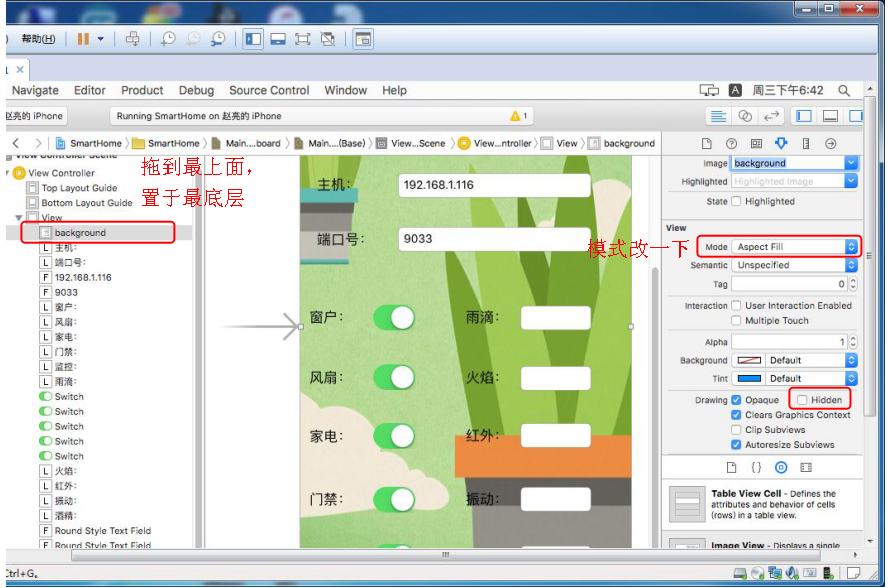
发现图片挡住了其他的控件,我们需要将Image View放置在底层。将左侧View下面的background拖到最上面即可,如下:

如果发现图片还是挡住了其他的控件,勾选Hidden,运行一下,发现图片隐层起来,然后去掉Hidden选项,再运行,成功!

























 533
533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








