如何使用iconfont生成后的图标文件逆向导入iconfont
前言
在工作中遇到一些项目中使用了iconfont的图标库。突然有一天我们需要增加一些图标,却发现项目里只有从iconfont导出的图标文件。所以我们要怎么维护新的图标呢?
如何使用iconfont生成后的图标文件逆向导入iconfont
一、准备好图标文件
- iconfont.css
- iconfont.eot
- iconfont.svg
- iconfont.ttf
- iconfont.woff
- iconfont.woff2
这里我们主要使用
iconfont.svg
二、使用
1.访问icomoon

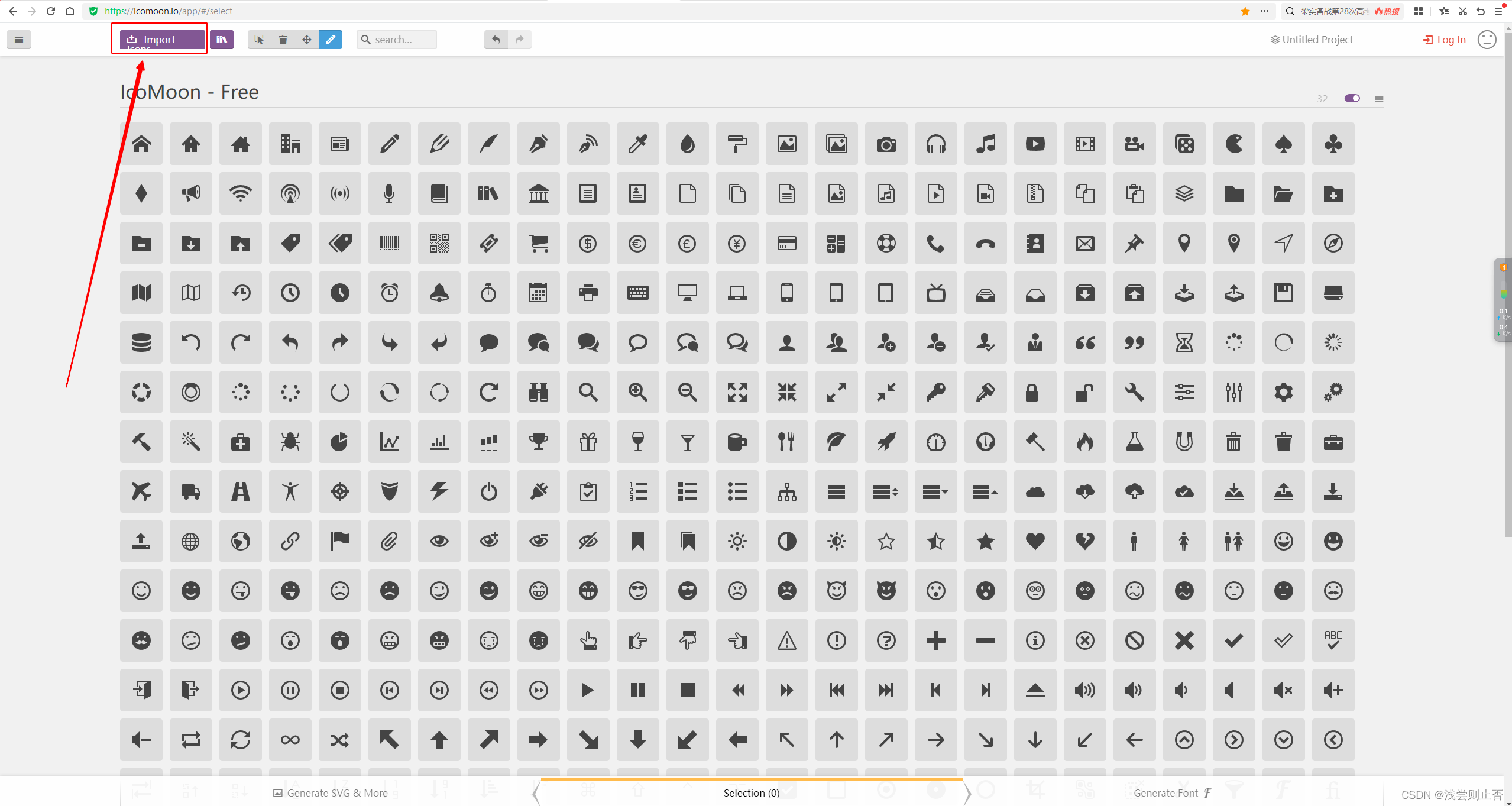
2.点击左上角“Import icons”,选择本地iconfont.svg文件


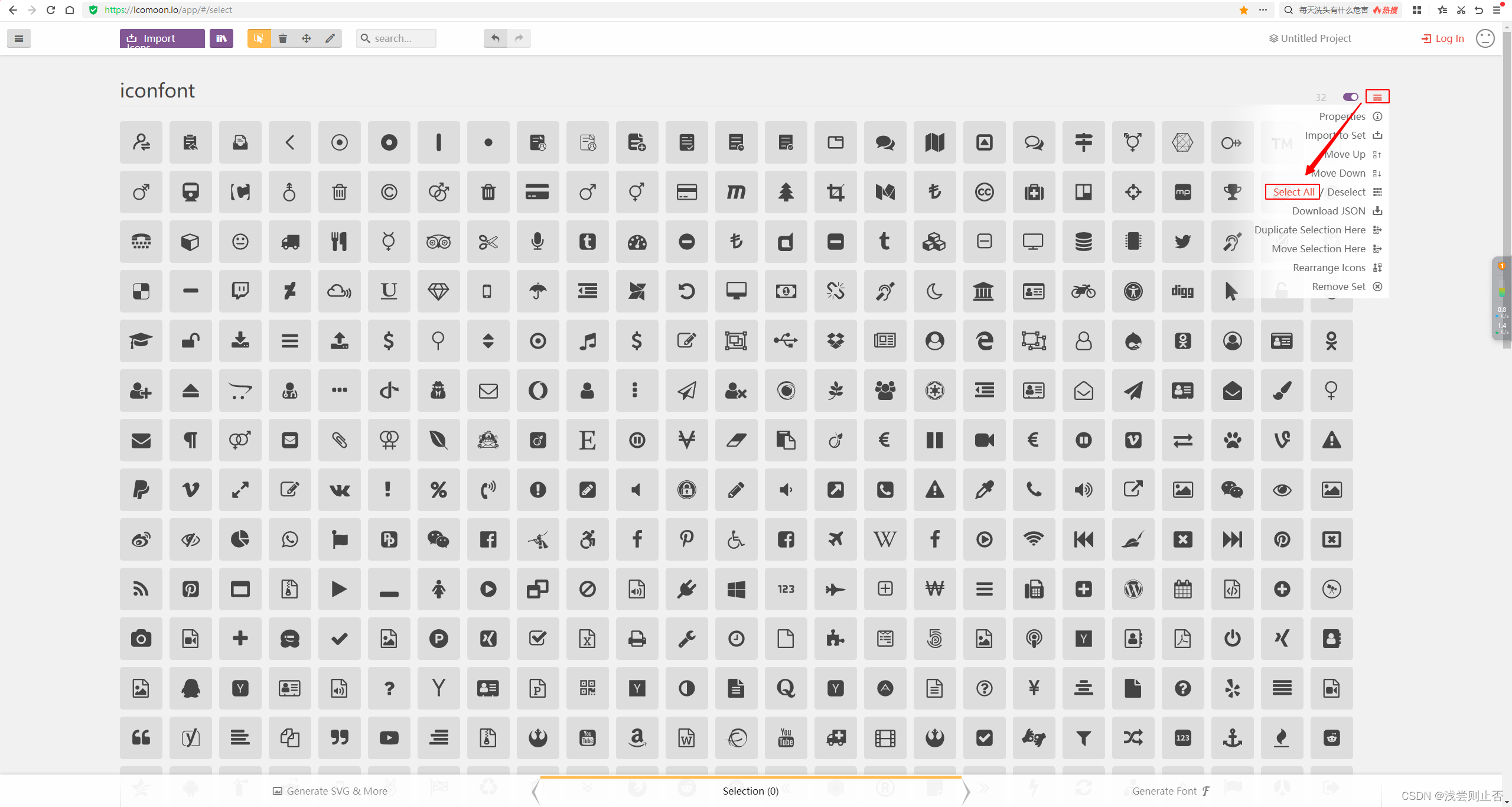
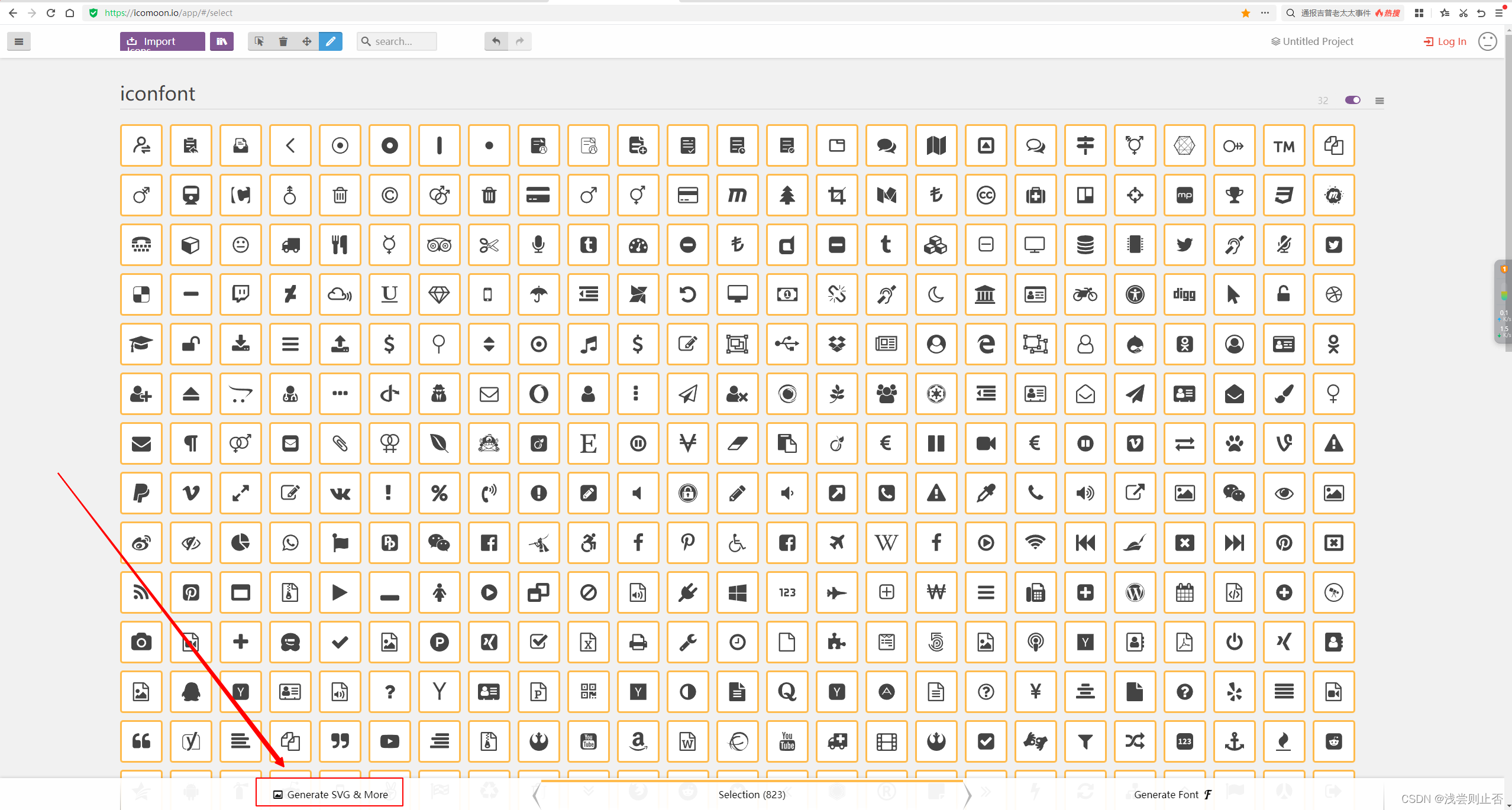
3.点击右侧“三”下拉,全选导入的字体

4.点击左下角“Generate SVG & More”

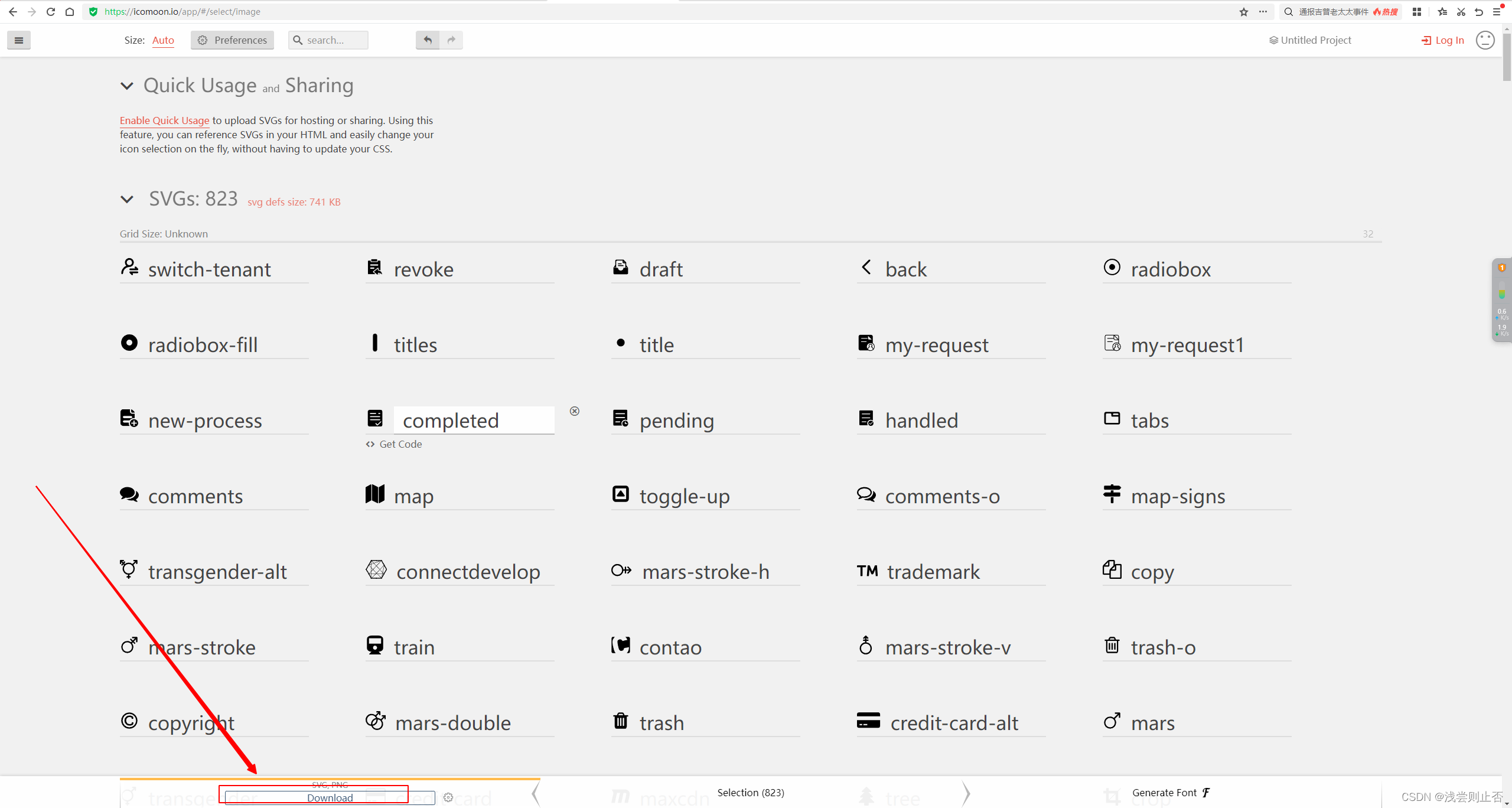
5.下载SVG

6、解压后使用SVG目录下的文件导入iconfont即可
三、导入iconfont
1.解压下载的zip文件

2.使用SVG目录中的文件导入iconfont
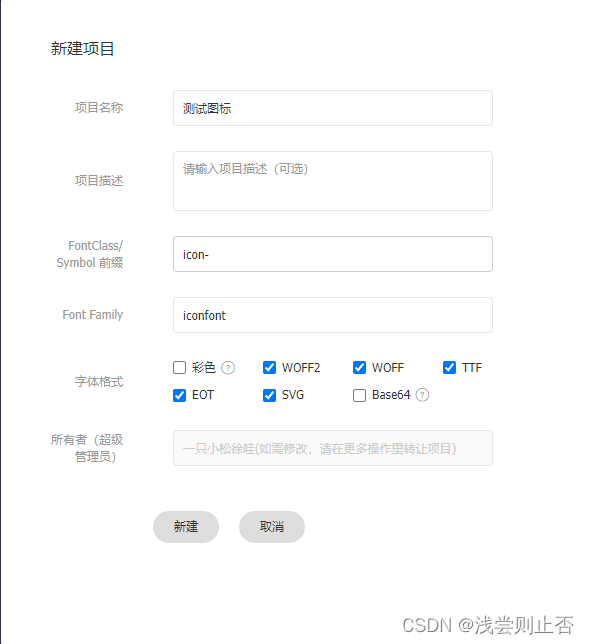
- 新建iconfont项目

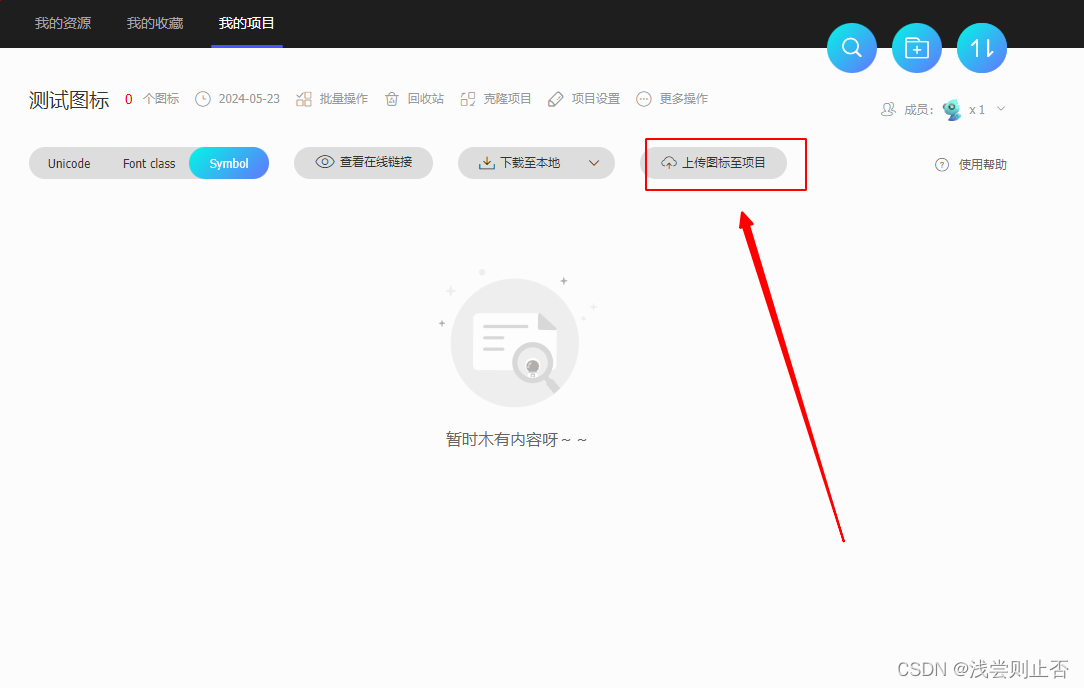
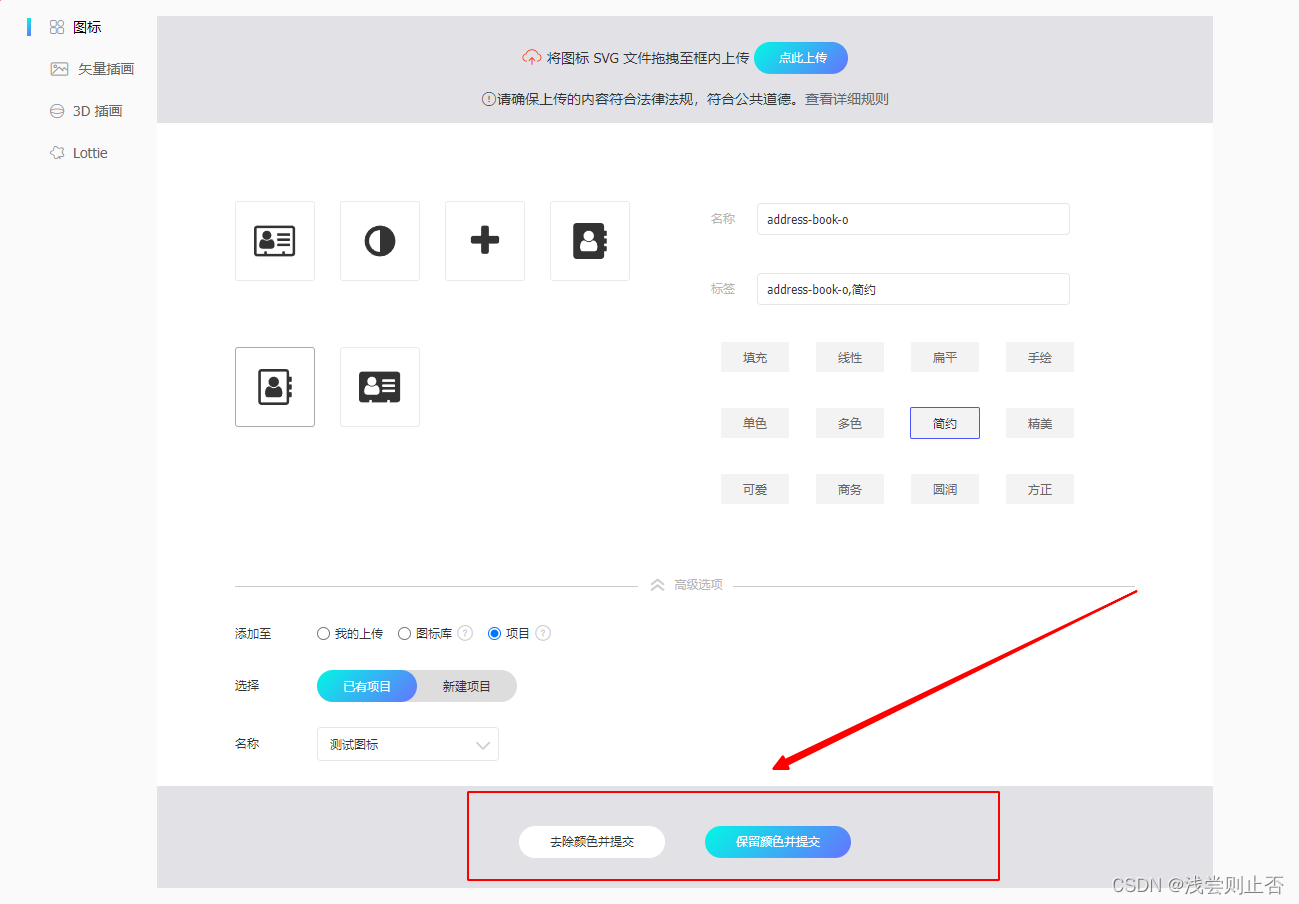
- 点击“上传图标至项目”

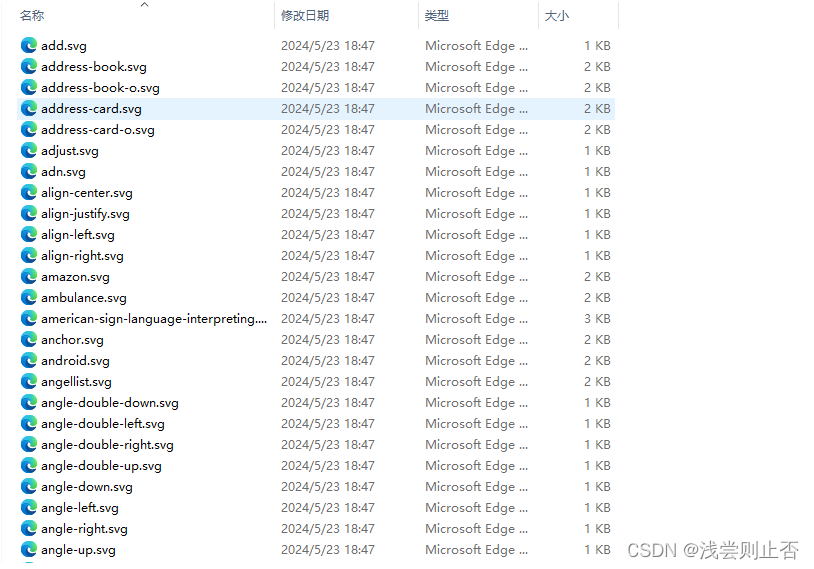
- 拖拽以下文件至上传区域
单次上传建议控制在50个图标以内

- 提交图标

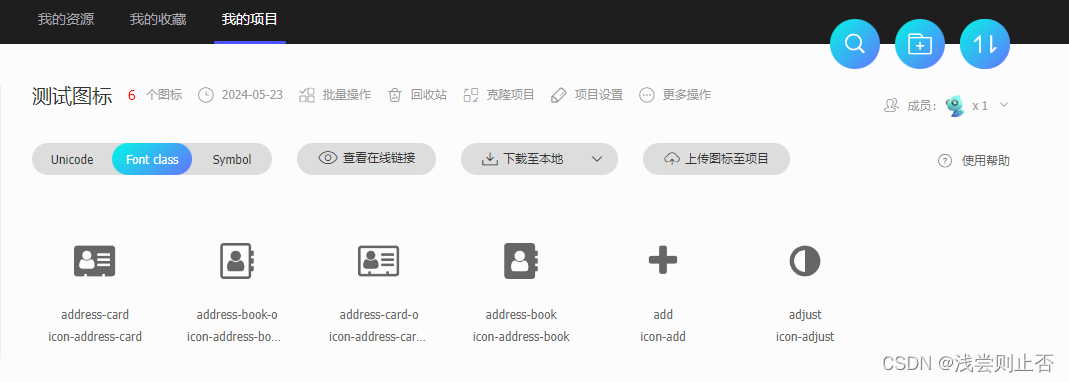
3.等审核通过就可以看到图标了

4.后续添加新增图标到该项目即可
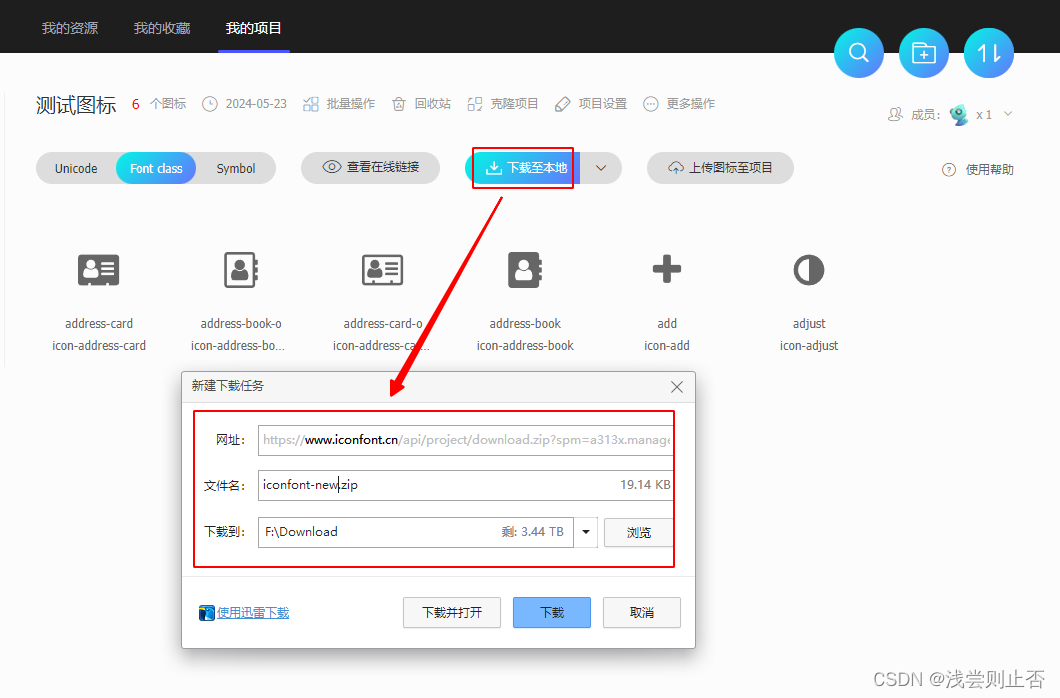
5.最后下载使用


注:查看字体






















 150
150

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










