最近写项目卡在iconfont的引入上面,实在太粗心了呜呜呜,浪费了好多时间,以此片记录一下!
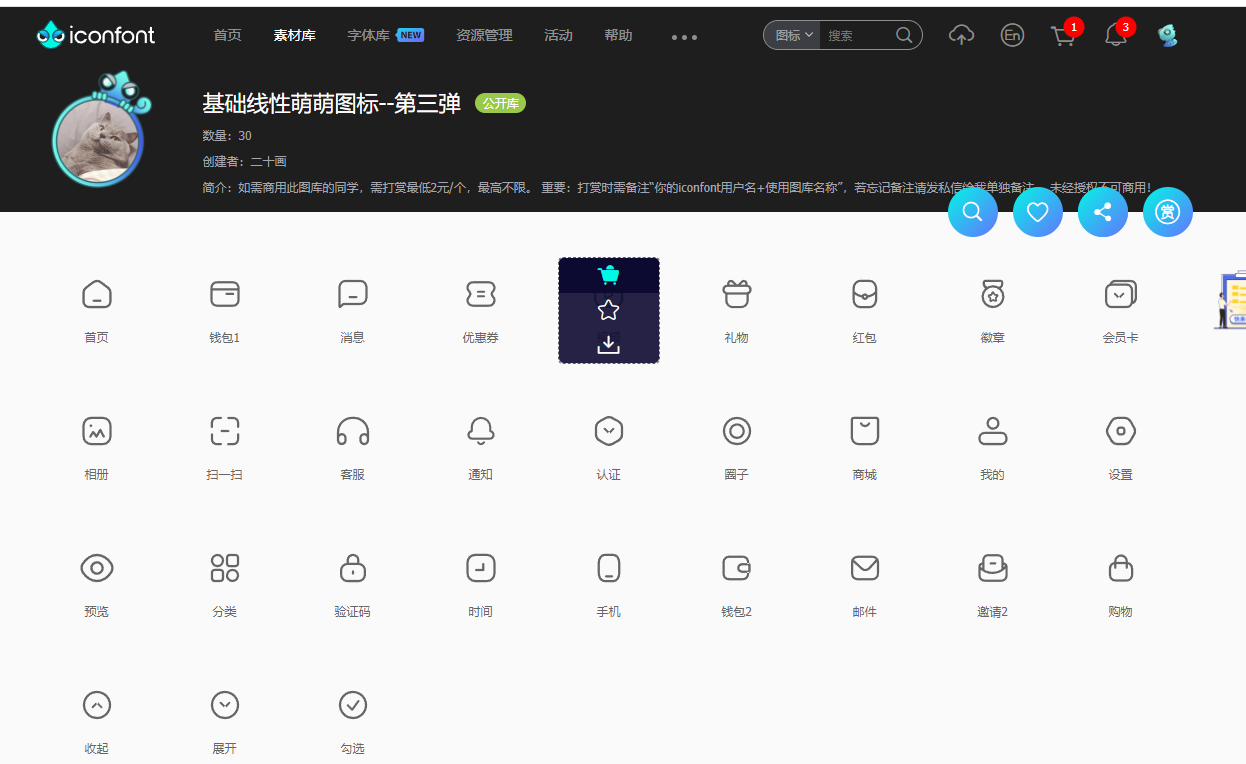
1、选择想要的图标加入购物车,官网地址

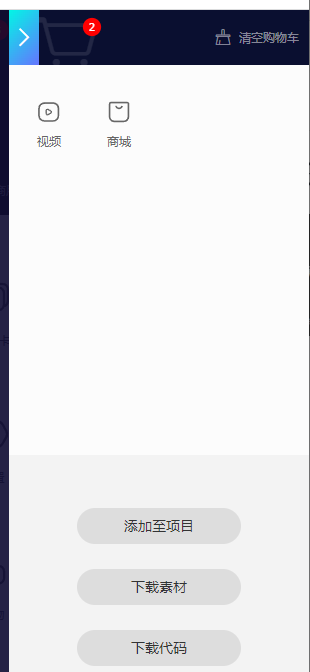
2、点击右上角购物车图标。点击下载代码,并添加至项目。
注意:下载代码要记住指定位置。添加项目可以添加到以前的项目,没有项目就创建项目。

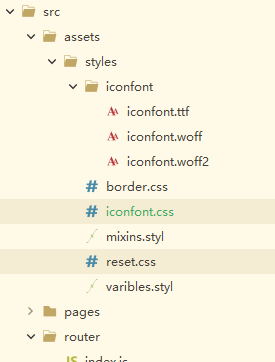
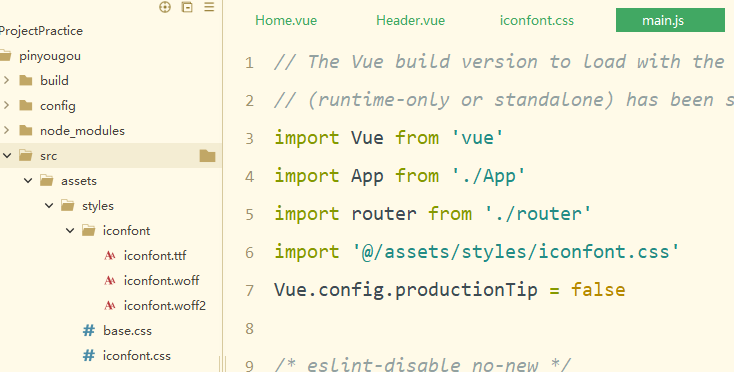
3、将下载好的代码文件放入项目中的assets目录的styles下
iconfont.css直接放在styles下
在styles目录下新建目录iconfont,将iconfont.ttf、iconfont.woff、iconfont.woff2放在里面
一共是复制了四个文件

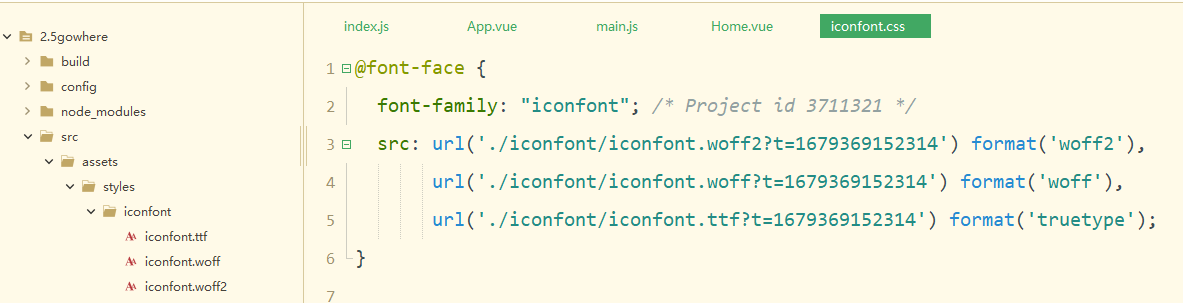
4、到iconfont.css文件中修改路径
(我就是忽略了这一步,所以一直出错,还下载了css-loader反正一堆网上找了方法没解决,后面才发现是路径的问题,弄了一上午...o(╥﹏╥)o)

不修改服务器不会报错,所以一直不知道是这里的问题
5、到main.js中引入iconfont.css文件

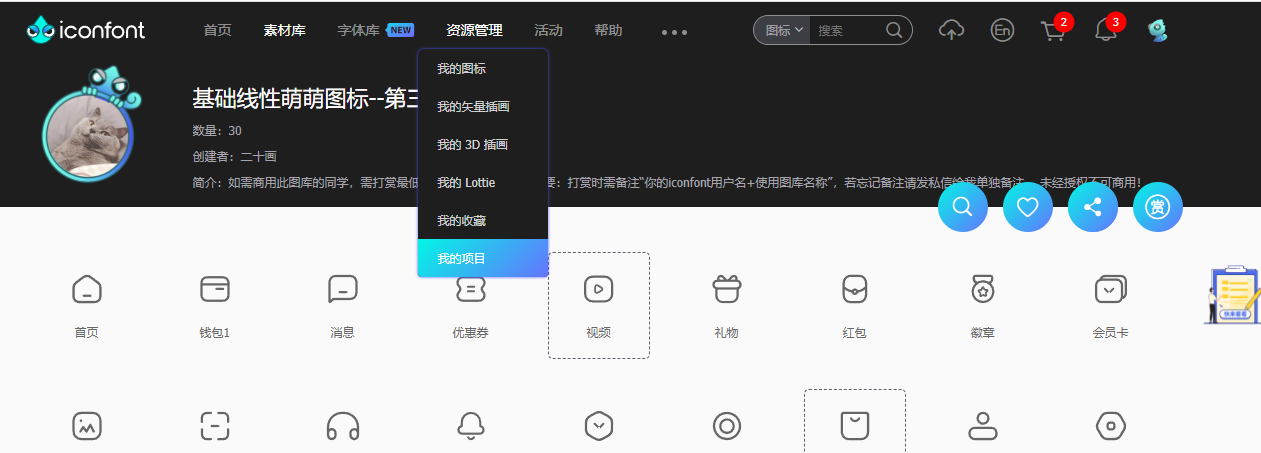
6、点击资源管理下的我的项目,找到刚才项目下的图标

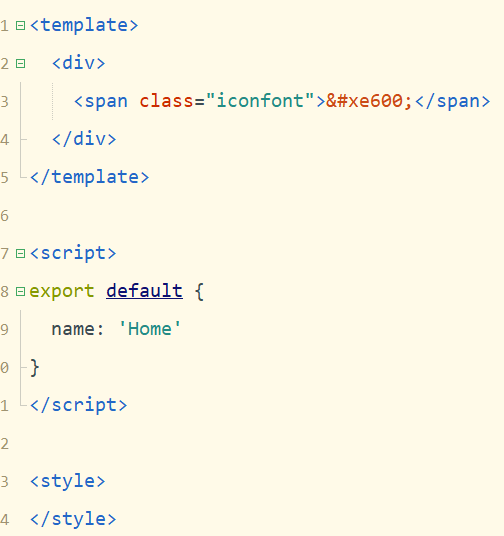
7、复制图标的代码后再指定位置使用
注意:引用的图标一定要有class=“iconfont”
(好吧这里我忘了加,所以一直不出现,同学们不要像我这里傻缺)


成功引入图标

如果没有写class图标是这样的

好了,到这里就可以随心所欲的使用你的图标了,希望这篇帖子能帮助到宝子们,完结✿✿ヽ(°▽°)ノ✿






















 1614
1614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








