<div class="search">
<!--已选类别-->
<div class="atp_choosed overflow">
<div class="left title col666">已选类别:</div>
<div class="left conn" style="width: 780px;"></div>
</div>
<!--筛选内容(全部作者)-->
<div class="scholars-recommend-content att-choose">
<div class="scholars-choose-box default-box">
<p class="choose-content left">
<em>全部作者</em>
<span>学者姓名1(数量)</span>
<span>学者姓名2(数量)</span>
<span>学者姓名3(数量)</span>
<span>学者姓名4(数量)</span>
</p>
<div class="scholars-choose-box scholars-choose-box2 left seemorebox">
<div class="title left">全部作者</div>
<ul class="left">
<li>学者姓名1(数量)</li>
<li>学者姓名2(数量)</li>
<li>学者姓名3(数量)</li>
<li>学者姓名4(数量)</li>
<li>学者姓名5(数量)</li>
<li>学者姓名6(数量)</li>
<li>学者姓名7(数量)</li>
<li>学者姓名8(数量)</li>
<li>学者姓名9(数量)</li>
</ul>
</div>
<button class="sch-moreChoose sch-getmore">更多</button>
<button class="sch-moreChoose">+多选</button>
</div>
<div class="scholars-choose-box scholars-choose-box2 choosemorebox">
<form action="">
<div class="title left">全部作者</div>
<ul class="left">
<li><input type="checkbox">学者姓名1(数量)</li>
<li><input type="checkbox">学者姓名2(数量)</li>
<li><input type="checkbox">学者姓名3(数量)</li>
<li><input type="checkbox">学者姓名4(数量)</li>
<li><input type="checkbox">学者姓名5(数量)</li>
<li><input type="checkbox">学者姓名6(数量)</li>
<li><input type="checkbox">学者姓名7(数量)</li>
<li><input type="checkbox">学者姓名8(数量)</li>
<li><input type="checkbox">学者姓名9(数量)</li>
</ul>
<div class="btns left">
<p><input type="button" class="sure" value="确定"></p>
<p><input type="reset" class="false" value="取消"></p>
</div>
</form>
</div>
</div>
</div>
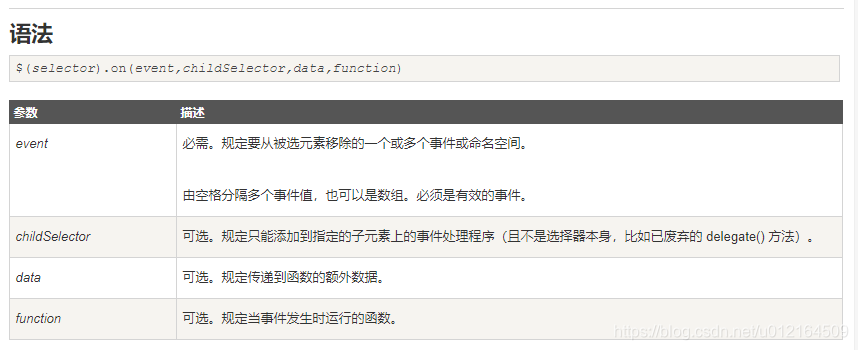
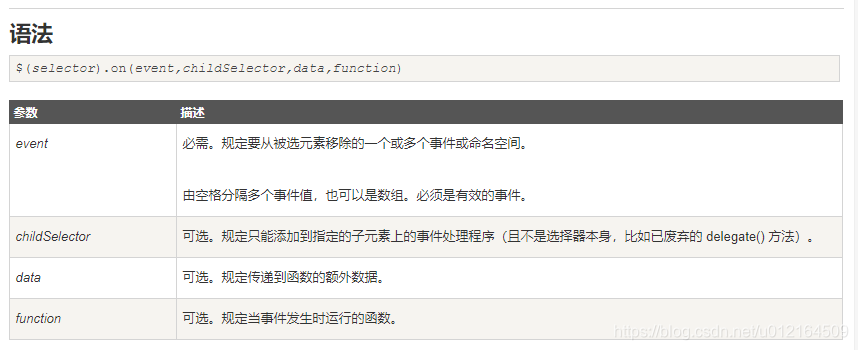
$('.scholars-choose-box').on('click','.choose-content span',function(){
var conn = $(this).text();
var tit = $(this).siblings('em').text();
conn = tit.substring(2,tit.length) +":"+conn;
var add = '<span class="tally">'+conn+'<i class="iconfont icon-guanbi">X</i></span>';
$('.atp_choosed').fadeIn();
$('.atp_choosed .conn').append(add);
$(this).parent().parent().hide();
});

























 2118
2118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










