分享一个cookies的简单例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function checkCookie() {
username = getCookie('username');
if(null!=username&&""!=username){
alert('Welcome agiin '+username+'!');
}else{
username = prompt('Please enter your name:',"");
if(username!=null&&username!=""){
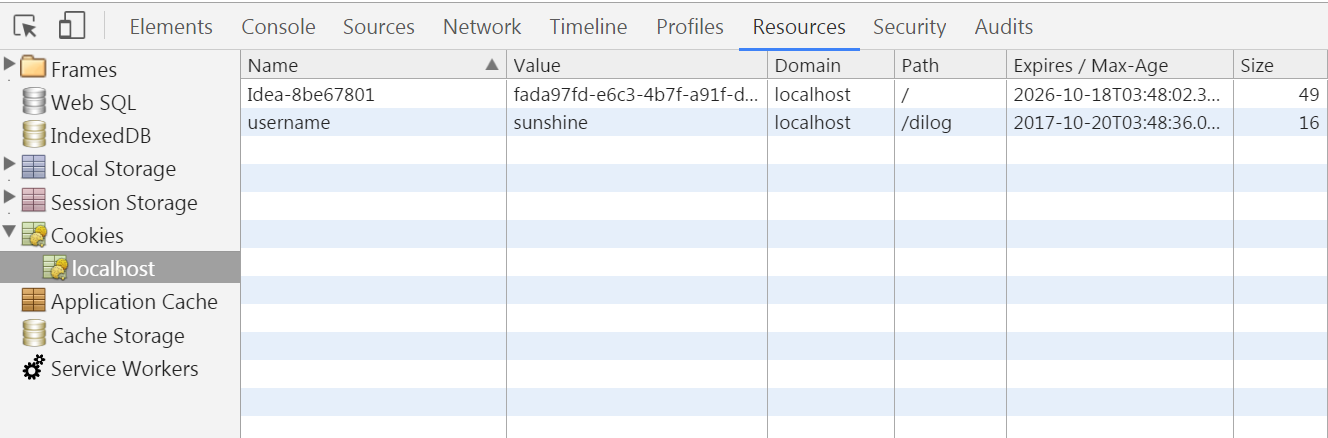
setCookie('username',username,365);
}
}
}
function getCookie(c_name) {
if(document.cookie.length>0){
c_start = document.cookie.indexOf(c_name + "=");
if(c_start!=-1){
c_start = c_start + c_name.length+1;
c_end = document.cookie.indexOf(";",c_start);
if(c_end==-1){
c_end=document.cookie.length;
return unescape(document.cookie.substring(c_start,c_end));
}
}
}
}
function setCookie(c_name, value, expiredays) {
var exdate = new Date();
exdate.setDate(exdate.getDate()+expiredays);
document.cookie=c_name+"="+escape(value)+
((expiredays==null) ? "":";expires="+exdate.toGMTString());
}
</script>
</head>
<body onload="checkCookie()">
</body>
</html>其中需要手动命名的是cookies的name,value,和过期时间
























 2194
2194

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








