html5 sessionStorage & localStorage 的简单使用例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
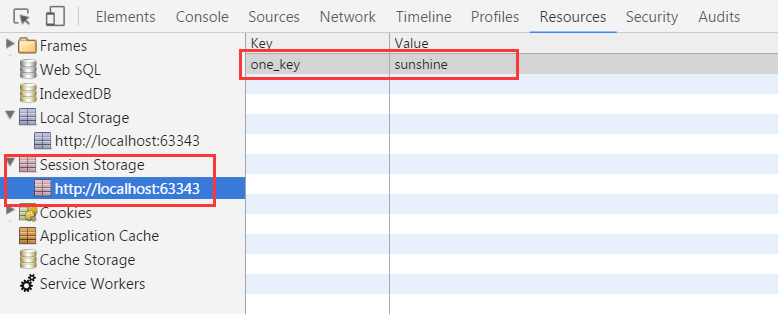
//添加key-value 数据到 sessionStorage
sessionStorage.setItem("one_key", "sunshine");
//通过key来获取value
var dt = sessionStorage.getItem("one_key");
alert(dt);
//清空所有的key-value数据。
// sessionStorage.clear();
alert(sessionStorage.length);
</script>
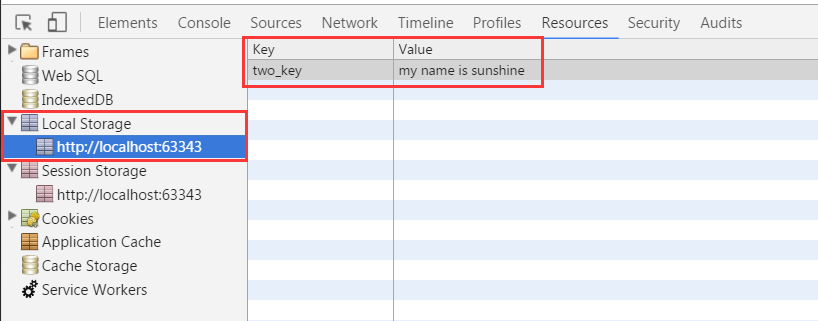
<script type="text/javascript">
//添加key-value 数据到 sessionStorage
localStorage.setItem("two_key", "my name is sunshine");
//通过key来获取value
var dt = localStorage.getItem("two_key");
alert(dt);
//清空所有的key-value数据。
// localStorage.clear();
alert(localStorage.length);
</script>
</head>
<body>
</body>
</html>






















 2757
2757











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








