技术要点:
1. 根据col=Math.floor(clientW/boxW),即浏览器宽度/每个块的宽度的值确定分成多少列,然后根据得出的col,重新计算出外框main的宽度,设置样式使其水平居中。
2. 添加滚动事件,当最后一个块距离页面顶部的距离小于可见区域和滚动卷去的高度之和时lastBox.offsetTop+Math.floor(lastBox.offsetHeight/2)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WaterFall</title>
<style>
*{
margin: 0;
padding: 0;
}
#main{
margin: 0 auto;
padding-right: 15px;
position: relative;
}
.box{
padding: 15px 0 0 15px;
float: left;
}
.pic{
border: 1px solid #ccc;
padding: 10px;
width: 200px;
border-radius: 5px;
box-shadow: 0 0 10px #ccc;
}
.pic img{
width: 200px;
border: 0px;
}
</style>
<script src="js/waterfall.js"></script>
</head>
<body>
<div id="main">
<div class="box">
<div class="pic">
<img src="image/1.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="image/2.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="image/3.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="image/4.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="image/5.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="image/6.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="image/7.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="image/8.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="image/9.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="image/10.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="image/11.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="image/12.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="image/13.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="image/14.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="image/15.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="image/16.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="image/17.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="image/18.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="image/19.jpg" alt="">
</div>
</div>
<div class="box">
<div class="pic">
<img src="image/20.jpg" alt="">
</div>
</div>
</div>
</body>
</html>js 代码:
window.onload=function(){
waterfall('main','box');
window.onscroll=function(){
var oParent=document.getElementById('main');
var dataInt={"data":[{"src":"1.jpg"},{"src":"2.jpg"},{"src":"3.jpg"}]};
if(checkScroll()){
for (var i = 0; i < dataInt.data.length; i++) {
var oBox=document.createElement('div');
oBox.className='box';
oParent.appendChild(oBox);
var oPic=document.createElement('div');
oPic.className='pic';
oBox.appendChild(oPic);
var oImg=document.createElement('img');
oImg.src='image/'+dataInt.data[i].src;
oPic.appendChild(oImg);
};
waterfall('main','box');
}
};
};
/*
**使所有块定位到固定位置
*/
function waterfall(parent,box){
var oParent=document.getElementById(parent);
var oBoxs=getClsName(parent,box);
var boxW=oBoxs[0].offsetWidth;
var clientW=document.body.clientWidth || document.documentElement.clientWidth;
var col=Math.floor(clientW/boxW);
oParent.style.width=boxW*col+'px';
var oAry=[];
for (var i = 0; i < oBoxs.length; i++) {
if (i<col) {
oAry.push(oBoxs[i].offsetHeight);
}
else{
var minValue=Math.min.apply(null,oAry);
var index=minVIndex(minValue,oAry);
oBoxs[i].style.position='absolute';
oBoxs[i].style.left=boxW*index+'px';
oBoxs[i].style.top=minValue+'px';
oAry[index]+=oBoxs[i].offsetHeight;
}
};
}
/*
*获取所有class为clsName的元素
*/
function getClsName(parent,clsName){
var oParent=document.getElementById(parent);
var ary=[];
var tags=oParent.getElementsByTagName('*');
for (var i = 0; i < tags.length; i++) {
if(tags[i].className==clsName)
ary.push(tags[i]);
};
return ary;
}
/*
*获取数组中的最小值的索引
*/
function minVIndex(value,ary){
for (var i = 0; i < ary.length; i++) {
if(ary[i]==value)
return i;
};
}
/*
**检测是否满足加载数据的条件
*/
function checkScroll(){
var oBoxs=getClsName('main','box');
var lastBox=oBoxs[oBoxs.length-1];
var scrollH=document.body.scrollTop || document.documentElement.scrollTop;
var clientH=document.body.clientHeight || document.documentElement.clientHeight;
return (lastBox.offsetTop+Math.floor(lastBox.offsetHeight/2)<scrollH+clientH)?true:false;
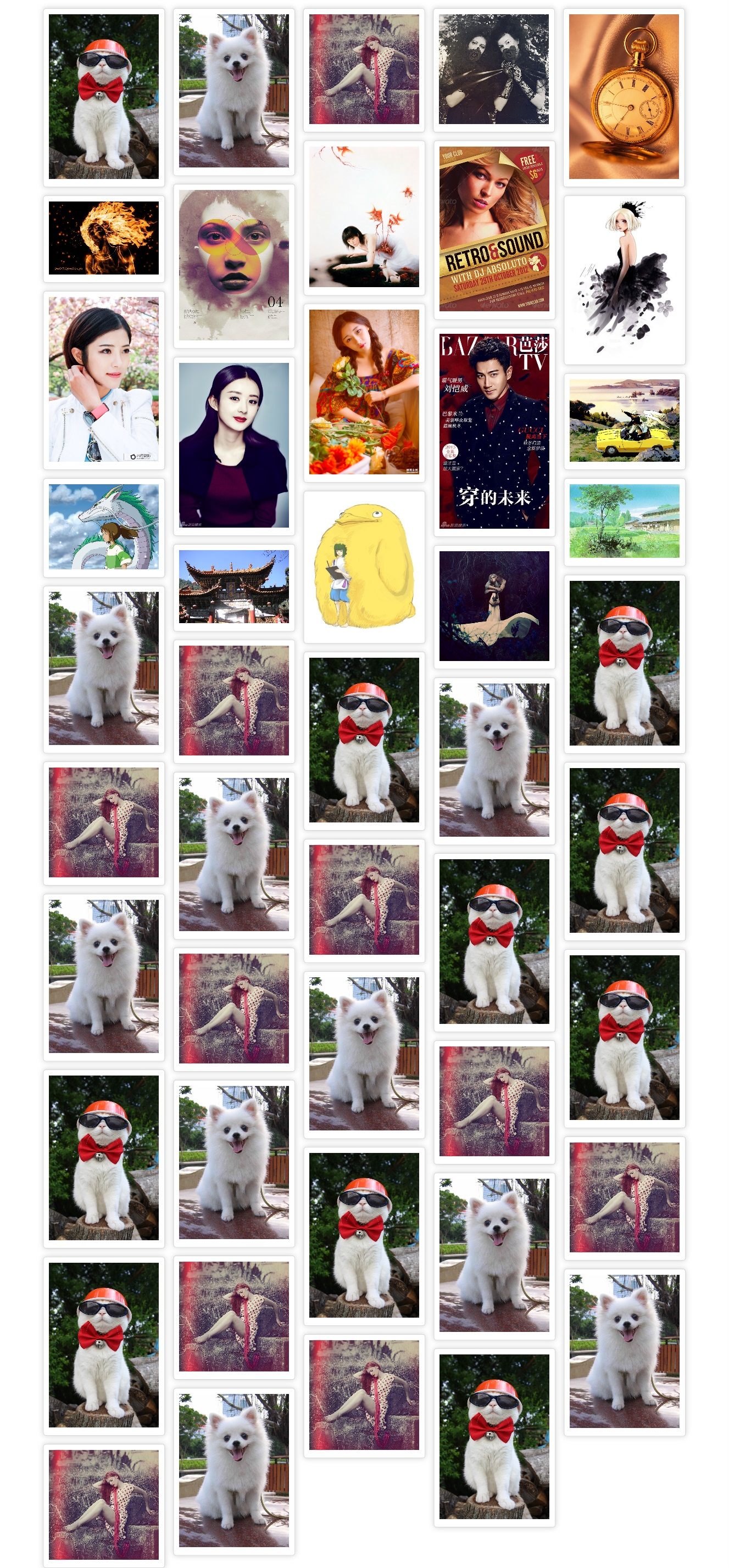
}效果图:























 358
358

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








