今天分享一个非常轻量级的拉拽刷新控件,源码已上传到github:
https://github.com/huzenan/EasyPullLayout
再老的司机也难免遇到这样的场景,产品跑过来大声对我说:首页要加刷新,下拉刷新非侵入式,上拉加载为侵入式,头部轮播图片最左边向右继续拖拽进入xx页,最右边向左继续拖拽进入xx页!噢,xx页再加一个从中间下拉刷新吧!噢,设计已经出好了刷新的动画和规范,照着做就好了。
(╯‵□′)╯︵┻━┻ 顿时有了掀桌子的小心情,怎么办,写一个统一的刷新的库?太重了而且方法数爆了怎么办?
然而,现在我有了EasyPullLayout,你想加什么随便加就是了,上拉、下拉、左拉、右拉,任何姿势我都能给,整个控件只有一个文件,不到500行代码,支持横向纵向,侵入非侵入,自定义拉拽行为以及刷新内容,ListView、RecyclerView、ViewPager等等什么内容都能包裹进来,再也不用导入这样那样的库来支持各种各样的刷新了。
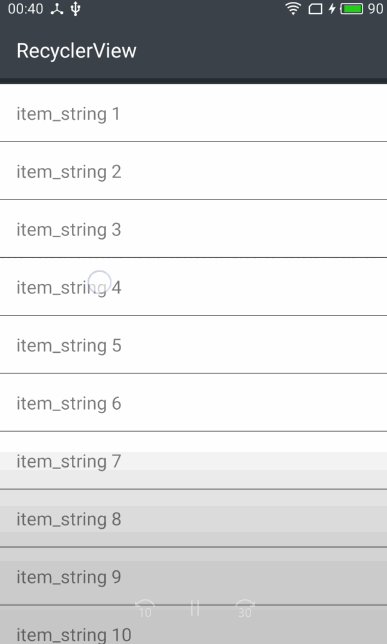
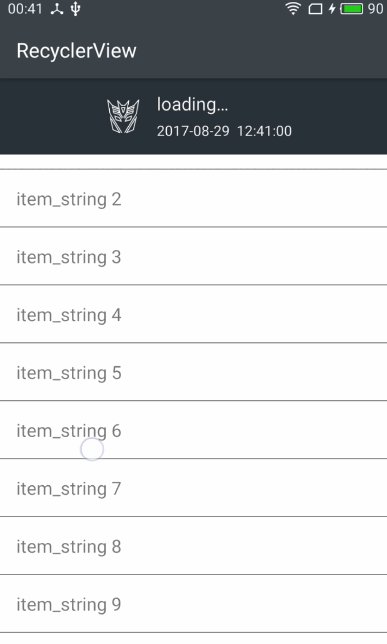
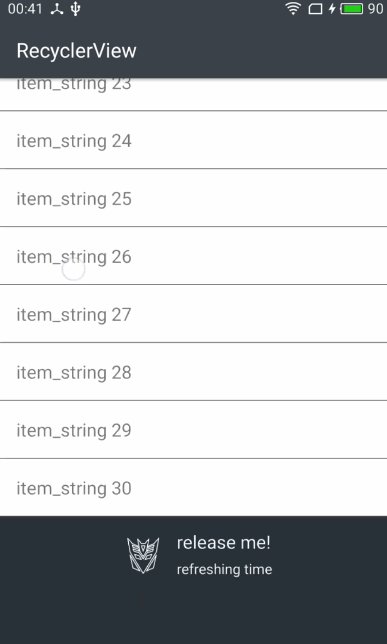
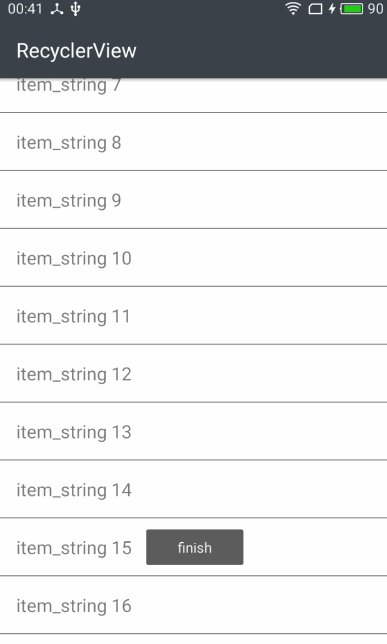
看看效果
纵向
横向
一共5个demo,其余的都传了效果图到github上,其中变形金刚动画用到了我写的另一个轻量级的控件EasyPath,使用方法很简单,传送门:
https://github.com/huzenan/EasyPath
用法
1.布局
接着在布局文件中,在需要刷新的地方用EasyPullLayout包裹起来(例如根布局),并为EasyPullLayout下的子View声明layout_type属性,使得子View可以被EasyPullLayout识别,分别可以为content(必选)、edge_top、edge_bottom、edge_left和edge_right:
<com.hzn.lib.EasyPullLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/epl"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<com.hzn.easypulllayout.TransformerView
android:id="@+id/topView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_type="edge_top" />
<android.support.v7.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_type="content"
tools:listitem="@layout/item"
/>
</com.hzn.lib.EasyPullLayout>因为layout_type属性是EasyPullLayout提供的,所以不要忘记加入自定义的命名空间(如上为app)。
上面我们的边缘视图(TransformerView)是自定义的一个视图,我们可以通过EasyPullLayout提供的接口来动态改变它的行为。
EasyPullLayout本身也提供属性可选,用于控制拉拽行为和距离等,详细可以参考github中的“属性”一栏。
2.监听
E








 本文介绍了一个轻量级的拉拽刷新控件EasyPullLayout,仅一个文件,500行代码,支持横向和纵向拉拽刷新,适用于多种场景。该库提供自定义拉拽行为和刷新内容,适用于ListView、RecyclerView等。文章包括效果展示、用法介绍和原理解析。
本文介绍了一个轻量级的拉拽刷新控件EasyPullLayout,仅一个文件,500行代码,支持横向和纵向拉拽刷新,适用于多种场景。该库提供自定义拉拽行为和刷新内容,适用于ListView、RecyclerView等。文章包括效果展示、用法介绍和原理解析。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2411
2411

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








