对于不断发展的APP来说用户体验式非常重要的,随着手机屏幕越来越大对于手小的一些同胞们十分困惑,单手操作有点按键按不到,双手操作有很费事,因而利用手势操作显然就是做好的解决问题的方式了.它不仅有利于操作,也能提升手机APP的逼格,随心所欲,随刃而行.
下面我来介绍一下如何在Android中创建和识别自定义手势.在我们的模拟器里都有一个这样的应用程序
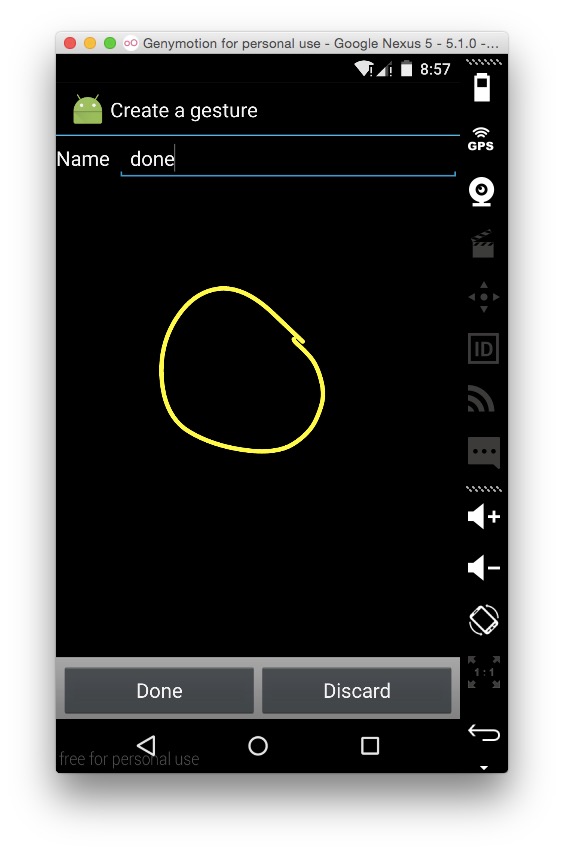
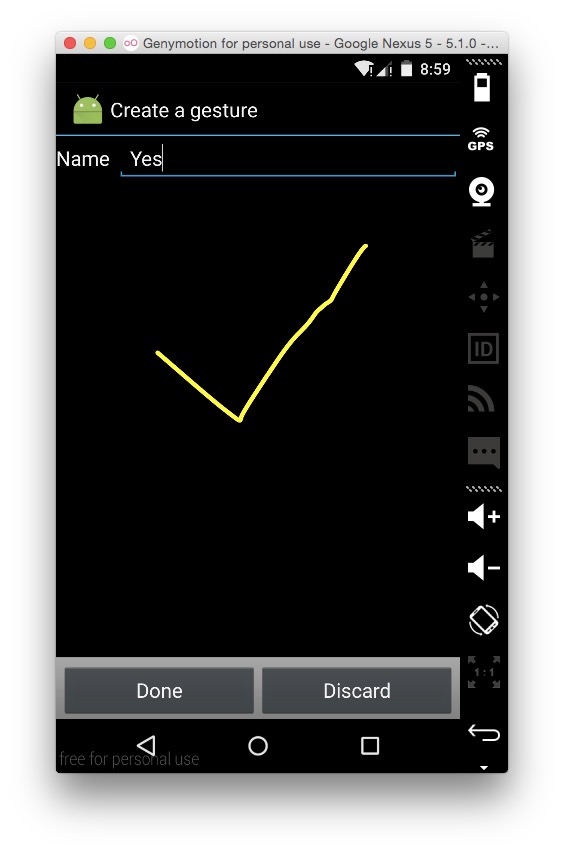
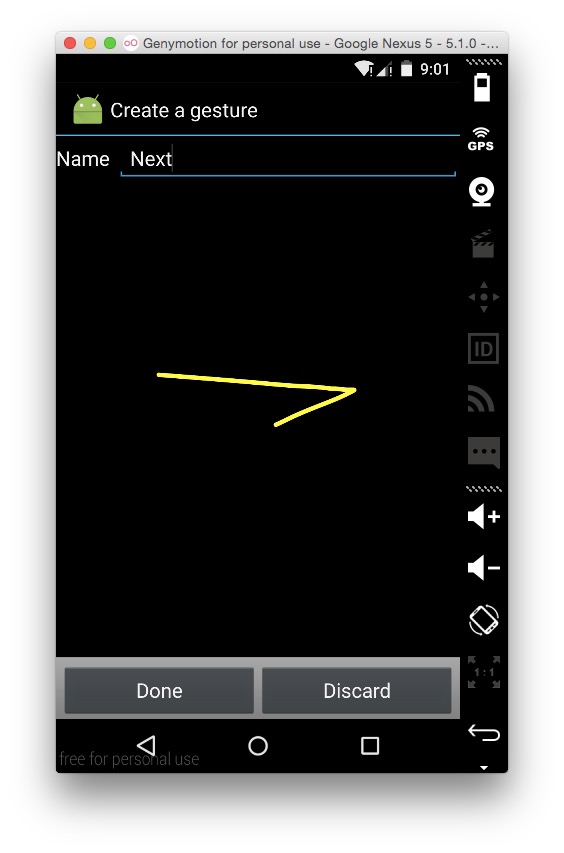
很多人可能都不知道这是干什么的,每一台模拟器都有它,它有一个高大上的名字Gestures Builder,也就是我们用来画手势的,想怎么画就怎么画哟.
我创建了3个手势



创建完手势以后我们需要把手势文件导出,方法很简单,在Eclipse的DDMS的File Explorer中找到\mnt\sdcard\gestures文件,并将其导出就可以了.
我们如何进行手势识别呢?同样也很简单
1.我们先在res下创建一个raw的文件夹,将刚刚导出的文件放到里面,然后我们来写布局文件
添加一个GestureOverlayView
<android.gesture.GestureOverlayView
android:id="@+id/gestures"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gestureColor="@color/purple">
</android.gesture.GestureOverlayView>然后就是我们的Activity了 注意我们要实现OnGesturePerformedLinstener接口哦,并且在onCreat方法里加载我们raw中的手势文件,接着获得布局文件中定义的GestureOverlayView空间
代码如下
public class MainActivity extends Activity implements GestureOverlayView.OnGesturePerformedListener {
private GestureLibrary library;
private String text;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.play_songs);
library = GestureLibraries.fromRawResource(this, com.yalantis.euclid.library.R.raw.gestures);
if(!library.load()){
finish();
}
GestureOverlayView gesture = (GestureOverlayView) findViewById(R.id.gestures);
gesture.addOnGesturePerformedListener(this);
}
@Override
public void onGesturePerformed(GestureOverlayView gestureOverlayView, Gesture gesture) {
ArrayList<Prediction> gestures = library.recognize(gesture);
int index = 0;
double score = 0.0;
for(int i = 0 ;i<gestures.size();i++){
Prediction result = gestures.get(i);
if(result.score>score){
index = i;
score = result.score;
}
}
Toast.makeText(PlaySongs_Activity.this, gestures.get(index).name, Toast.LENGTH_SHORT).show();
text = gestures.get(index).name;
}
}在onGesturePerformed方法中我们队手势有预测的判断,最后获得得分最高的预测结果
这样我们就完成了手势的识别,怎么样 是不是很简单啊,最后只要为我们相应的手势添加监听事件就OK了.
为自己打的APP添加各种自定义的手势可以方便很多,但是一定要注意的是手势不要太繁琐了,否则就会适得其反了






















 5514
5514

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








