1.
什么是
UIScrollView
- 移动设备的屏幕大小是极其有限的,因此直接展示在用户眼前的内容也相当有限
- 当展示的内容较多,超出一个屏幕时,用户可通过滚动手势来查看屏幕以外的内容
- 普通的UIView不具备滚动功能,不能显示过多的内容
- UIScrollView是一个能够滚动的视图控件,可以用来展示大量的内容,并且可以通过滚动查看所有的内容
- 举例:手机上的“设置”、其他示例程序
2.
UIScrollView
的基本使用
- UIScrollView的用法很简单
- 将需要展示的内容添加到UIScrollView中
- 设置UIScrollView的contentSize属性,告诉UIScrollView所有内容的尺寸,也就是告诉它滚动的范围(能滚多远,滚到哪里是尽头)
3.
UIScrollView
的常见属性
- @property(nonatomic)CGPointcontentOffset;
这个属性用来表示UIScrollView滚动的位置
- @property(nonatomic)CGSizecontentSize;
这个属性用来表示UIScrollView内容的尺寸,滚动范围(能滚多远)
- @property(nonatomic)UIEdgeInsetscontentInset;
这个属性能够在UIScrollView的4周增加额外的滚动区域

4.
UIScrollView
的其他属性
- @property(nonatomic)BOOLbounces;
设置UIScrollView是否需要弹簧效果
- @property(nonatomic,getter=isScrollEnabled)BOOLscrollEnabled;
设置UIScrollView是否能滚动
- @property(nonatomic)BOOLshowsHorizontalScrollIndicator;
是否显示水平滚动条
- @property(nonatomic)BOOLshowsVerticalScrollIndicator;
是否显示垂直滚动条
5. UIScrollView
无法滚动
的解决办
法
如果UIScrollView无法滚动,可能是以下原因:
- 没有设置contentSize
- scrollEnabled = NO
- 没有接收到触摸事件:userInteractionEnabled = NO
- 没有取消autolayout功能(要想scrollView滚动,必须取消autolayout)

6. UIScrollView的代理(delegate)
- 很多时候,我们想在UIScrollView正在滚动或 滚动到某个位置 或者 停止滚动 时做一些特定的操作
- 要想完成上述功能,前提条件就是能够监听到UIScrollView的整个滚动过程
- 当UIScrollView发生一系列的滚动操作时,会自动通知它的代理(delegate)对象,给它的代理发送相应的消息,让代理得知它的滚动情况
- 也就是说,要想监听UIScrollView的滚动过程,就必须先给UIScrollView设置一个代理对象,然后通过代理得知UIScrollView的滚动过程

7.
UIScrollView
和
delegate
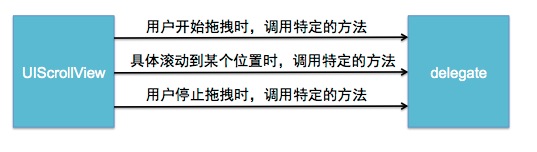
的通信

- 在OC中,发送消息的意思就是调用方法
- 因此UIScrollView和delegate的通信可以理解为下图所示

- 再精确一点,UIScrollView和delegate的通信应该为下图所示

- 可以看出,要想成为UIScrollView的delegate,是有条件的,必须实现对应的方法才能监听UIScrollView的滚动过程
8.
成为
delegate
的条件
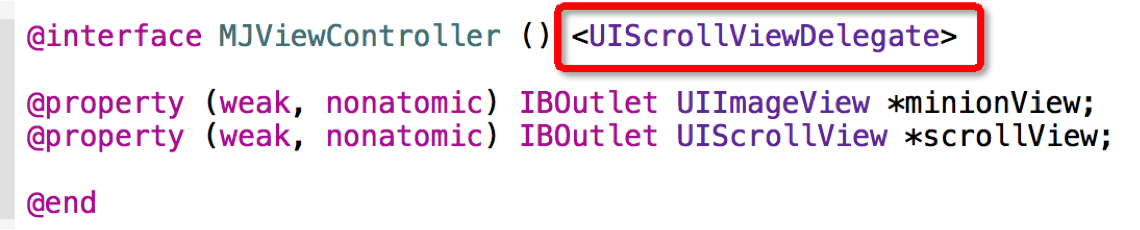
- UIScrollView将delegate需要实现的方法都定义在了UIScrollViewDelegate协议中,因此要想成为UIScrollView的delegate,必须遵守UIScrollViewDelegate协议,然后实现协议中相应的方法,就可以监听UIScrollView的滚动过程了


9. UIScrollView和控制器
- 一般情况下,就设置UIScrollView所在的控制器为 UIScrollView的delegate
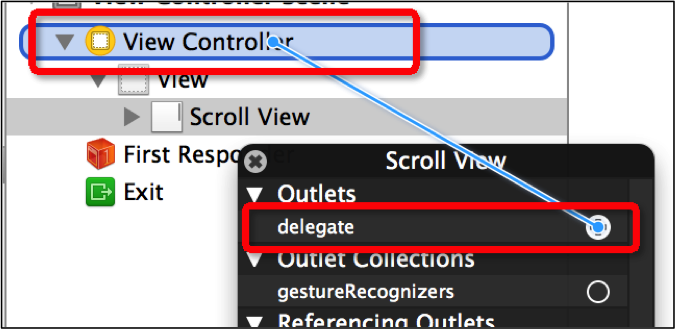
- 设置控制器为UIScrollView的delegate有2种方法:
(2) 通过storyboard拖线(右击UIScrollView)

- 然后,控制器应该遵守UIScrollViewDelegate协议

- 最后,实现协议中定义的相关方法
- 有些时候,我们可能要对某些内容进行手势缩放,如下图所示

- UIScrollView不仅能滚动显示大量内容,还能对其内容进行缩放处理
- 也就是说,要完成缩放功能的话,只需要将需要缩放的内容添加到UIScrollView中
- 当用户在UIScrollView身上使用捏合手势时,UIScrollView会给代理发送一条消息,询问代理究竟要缩放自己内部的哪一个子控件(哪一块内容)

- 当用户在UIScrollView身上使用捏合手势时,UIScrollView会调用代理的viewForZoomingInScrollView:方法,这个方法返回的控件就是需要进行缩放的控件
12.
缩放实现步骤
- 设置UIScrollView的id<UISCrollViewDelegate>delegate代理对象
- 设置minimumZoomScale:缩小的最小比例
- 设置maximumZoomScale:放大的最大比例
- 让代理对象实现下面的方法,返回需要缩放的视图控件
- (UIView*)viewForZoomingInScrollView:(UIScrollView*)scrollView;
13. 跟缩放相关的其他代理方法
- 即将开始缩放的时候调用
-(void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view
- 正在缩放的时候调用
-(void)scrollViewDidZoom:(UIScrollView *)scrollView
14. 分页
- 只要将UIScrollView的pageEnabled属性设置为YES,UIScrollView会被分割成多个独立页面,里面的内容就能进行分页展示
- 一般会配合UIPageControl增强分页效果,UIPageControl常用属性如下
(1)一共有多少页
@property(nonatomic)NSIntegernumberOfPages;
(2)当前显示的页码
@property(nonatomic)NSIntegercurrentPage;
(3)只有一页时,是否需要隐藏页码指示器
@property(nonatomic)BOOLhidesForSinglePage;
(4)其他页码指示器的颜色
@property(nonatomic,retain)UIColor *pageIndicatorTintColor;
(5)当前页码指示器的颜色
@property(nonatomic,retain)UIColor *currentPageIndicatorTintColor;
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








