一、config文件编写
Nginx提供了一种简单的方式将第三方的模块编译到Nginx中。首先把源代码文件全部放到一个目录下,同时在该目录中编写一个文件用于通知Nginx如何编译本模块,这个文件名必须为config。然后,在configure脚本执行时加入参数--add-module=PATH(新模块源代码以及config文件存放目录),就可以在编译Nginx之前把新模块添加进去,然后再编译(make)即可。
config文件格式
config文件其实是一个可执行的Shell脚本,如果只想开发一个HTTP模块,需要定义三个变量:
(1)ngx_adon_name
仅在configure执行时使用,一般设置为模块名称。
(2)HTTP_MODULES
保存所有的HTTP模块名称。每个模块间由空格相连。在重新设置这个变量时,不要直接覆盖,因此要如下设置:
"$HTTP_MODULESngx_http_mytest_module"
(3)NGX_ADDON_SRCS
用于指定新模块的源代码,多个待编译的源代码之间可以用空格相连。
注意,在设置这个变量时可以使用$ngx_addon_dir变量,它等价于configure执行时--add-module=PATH的PATH参数。
本例中的config文件内容如下:
ngx_addon_name=ngx_http_mytest_module
HTTP_MODULES="$HTTP_MODULES ngx_http_mytest_module"
NGX_ADDON_SRCS="$NGX_ADDON_SRCS $ngx_addon_dir/ngx_http_mytest_module.c"
二、定义HTTP模块及处理用户请求
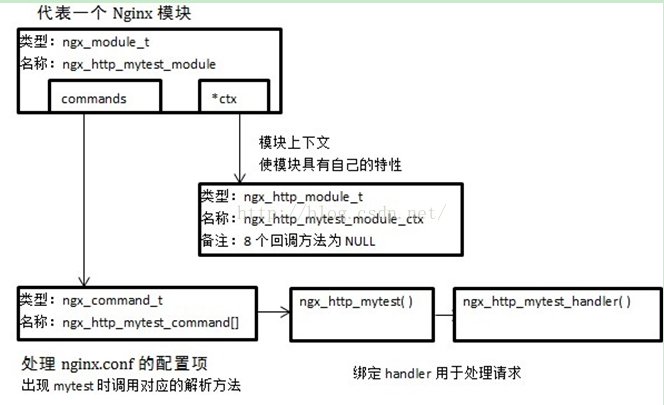
用C语言编写模块源码ngx_http_mytest_module.c。书中介绍了几个数据结构和函数,经过梳理,它们的关系是这样的:
它们完成任务的具体过程和编码实现原书上都有(一些数据传递如HTTP请求的解析、数据传递是由Nginx的HTTP框架完成的,在模块代码中并未体现),记得添加头文件ngx_config.h、ngx_core.h和ngx_http.h:
ngx_http_mytest_module.c文件(与上面的config文件位于同一目录下)如下:
源码来源:http://nginx.weebly.com/31034203632830430721.html
#include <ngx_config.h>
#include <ngx_core.h>
#include <ngx_http.h>
static char *
ngx_http_mytest(ngx_conf_t *cf, ngx_command_t *cmd, void *conf);
static ngx_int_t ngx_http_mytest_handler(ngx_http_request_t *r);
//处理配置项
static ngx_command_t ngx_http_mytest_commands[] =
{
{
ngx_string("mytest"),
NGX_HTTP_MAIN_CONF | NGX_HTTP_SRV_CONF | NGX_HTTP_LOC_CONF | NGX_HTTP_LMT_CONF | NGX_CONF_NOARGS,
ngx_http_mytest,
NGX_HTTP_LOC_CONF_OFFSET,
0,
NULL
},
ngx_null_command
};
//模块上下文
static ngx_http_module_t ngx_http_mytest_module_ctx =
{
NULL, /* preconfiguration */
NULL, /* postconfiguration */
NULL, /* create main configuration */
NULL, /* init main configuration */
NULL, /* create server configuration */
NULL, /* merge server configuration */
NULL, /* create location configuration */
NULL /* merge location configuration */
};
//新模块定义
ngx_module_t ngx_http_mytest_module =
{
NGX_MODULE_V1,
&ngx_http_mytest_module_ctx, /* module context */
ngx_http_mytest_commands, /* module directives */
NGX_HTTP_MODULE, /* module type */
NULL, /* init master */
NULL, /* init module */
NULL, /* init process */
NULL, /* init thread */
NULL, /* exit thread */
NULL, /* exit process */
NULL, /* exit master */
NGX_MODULE_V1_PADDING
};
//配置项对应的回调函数
static char *
ngx_http_mytest(ngx_conf_t *cf, ngx_command_t *cmd, void *conf)
{
ngx_http_core_loc_conf_t *clcf;
//首先找到mytest配置项所属的配置块,clcf貌似是location块内的数据
//结构,其实不然,它可以是main、srv或者loc级别配置项,也就是说在每个
//http{}和server{}内也都有一个ngx_http_core_loc_conf_t结构体
clcf = ngx_http_conf_get_module_loc_conf(cf, ngx_http_core_module);
//http框架在处理用户请求进行到NGX_HTTP_CONTENT_PHASE阶段时,如果
//请求的主机域名、URI与mytest配置项所在的配置块相匹配,就将调用我们
//实现的ngx_http_mytest_handler方法处理这个请求
clcf->handler = ngx_http_mytest_handler;
return NGX_CONF_OK;
}
//实际完成处理的回调函数
static ngx_int_t ngx_http_mytest_handler(ngx_http_request_t *r)
{
//必须是GET或者HEAD方法,否则返回405 Not Allowed
if (!(r->method & (NGX_HTTP_GET | NGX_HTTP_HEAD)))
{
return NGX_HTTP_NOT_ALLOWED;
}
//丢弃请求中的包体
ngx_int_t rc = ngx_http_discard_request_body(r);
if (rc != NGX_OK)
{
return rc;
}
//设置返回的Content-Type。注意,ngx_str_t有一个很方便的初始化宏
//ngx_string,它可以把ngx_str_t的data和len成员都设置好
ngx_str_t type = ngx_string("text/plain");
//返回的包体内容
ngx_str_t response = ngx_string("Hello World!");
//设置返回状态码
r->headers_out.status = NGX_HTTP_OK;
//响应包是有包体内容的,所以需要设置Content-Length长度
r->headers_out.content_length_n = response.len;
//设置Content-Type
r->headers_out.content_type = type;
//发送http头部
rc = ngx_http_send_header(r);
if (rc == NGX_ERROR || rc > NGX_OK || r->header_only)
{
return rc;
}
//构造ngx_buf_t结构准备发送包体
ngx_buf_t *b;
b = ngx_create_temp_buf(r->pool, response.len);
if (b == NULL)
{
return NGX_HTTP_INTERNAL_SERVER_ERROR;
}
//将Hello World拷贝到ngx_buf_t指向的内存中
ngx_memcpy(b->pos, response.data, response.len);
//注意,一定要设置好last指针
b->last = b->pos + response.len;
//声明这是最后一块缓冲区
b->last_buf = 1;
//构造发送时的ngx_chain_t结构体
ngx_chain_t out;
//赋值ngx_buf_t
out.buf = b;
//设置next为NULL
out.next = NULL;
//最后一步发送包体,http框架会调用ngx_http_finalize_request方法
//结束请求
return ngx_http_output_filter(r, &out);
}
三、修改配置文件
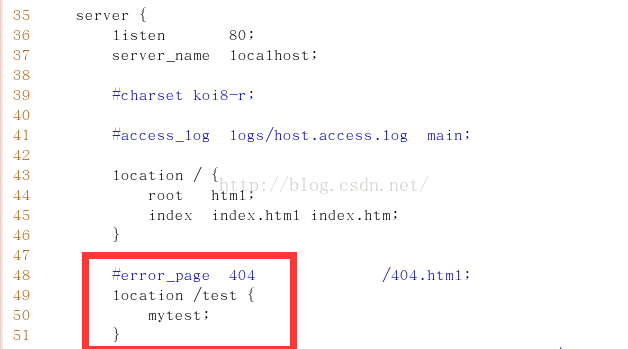
最后一步是修改nginx.conf配置,为http块中增加一个对应于mytest模块的location块:
location /test {
mytest;
}
如下图所示:
四、编译安装新模块
重新编译Nginx源码使其包含新定义的模块(注需要把以前安装的删掉):
./configure --add-module=/home/nginx(这个路径是上面的conf和ngx_http_mytest_module.c文件所在的路径)
make
make install
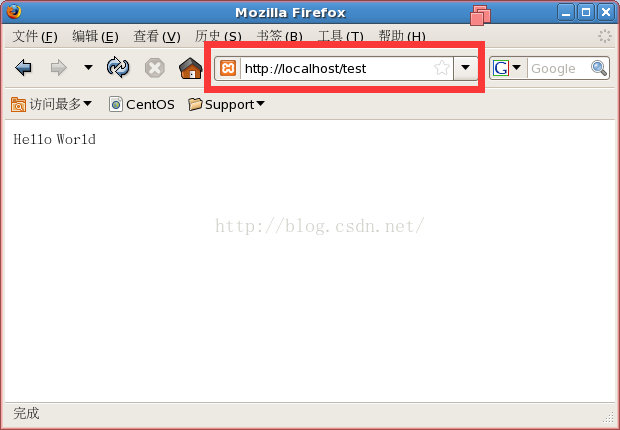
五、验证结果
安装好Nginx之后,打开服务器:/usr/local/nginx/sbin/nginx
然后在浏览器输入:http://localhost/test即可看到Hello World字样。

























 1436
1436

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








