首先,说说要学习这个的经过,我是个喜欢听音乐的人,因为专一,一直用的QQ音乐,恩,QQ音乐,前几天随手打开iPad的QQ音乐注意了Today小工具,

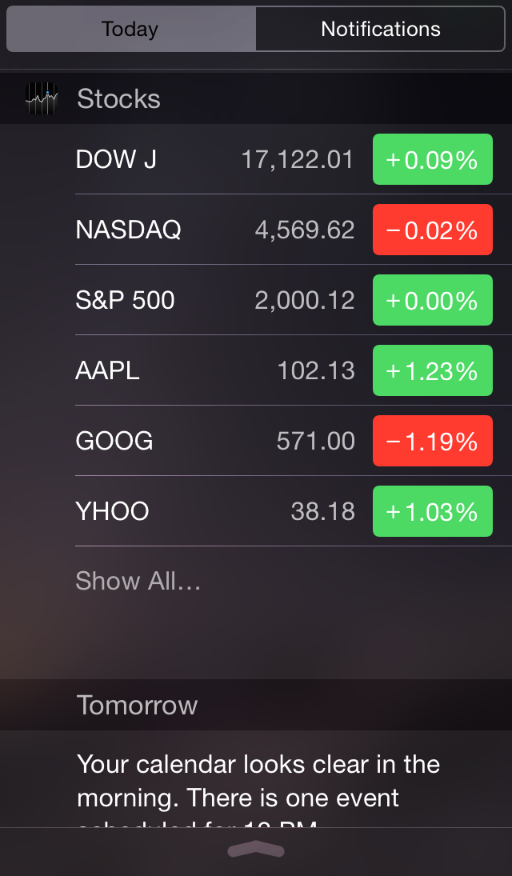
也就是OS系统的下图:

iOS系统也有的:

上网查了一下博客之类的文章现在转载到本博客给大家
原博客网址
博客原文
背景
iOS8已经发布了快半年时间了,其中一个重大的更新就是扩展(Extension)。以前的iOS非常封闭,不同的APP之间很难相互通信,虽然保证了使用的安全性,但毕竟限制了很多功能,最明显的就是输入法了。苹果经过了深思熟虑之后,终于给开发者们一个解决方案——扩展。
扩展包含的内容有很多:
今日插件(Today widget)
分享(Share)
操作(Action)
图片编辑(Photo Editing)
文档管理(Document Provider)
自定义键盘(Custom keyboard)
今天先介绍一下Today widget。
Today widget是在通知中心下面Today标签页的内容,任何APP都可以创建自己的Today widget,而且可以创建多个。用户可以在Today页面进行管理,选择那些widget是可见的,那些是不可见的。Today widget里面可以显示应用相关的数据,可以进行一些简单的操作(官方建议不要太复杂),也可以跳回主程序。Today widget即使在锁屏状态下都是可见的,所以用户使用是很简单的。

界面
今日插件的界面由两部分组成,最上面是一个icon和标题,下面是插件的视图。icon和标题是创建target的时候配置的,视图的话和设计普通的APP界面没什么区别。
创建
假设你已经有一个APP,现在要为它创建一个今日插件。
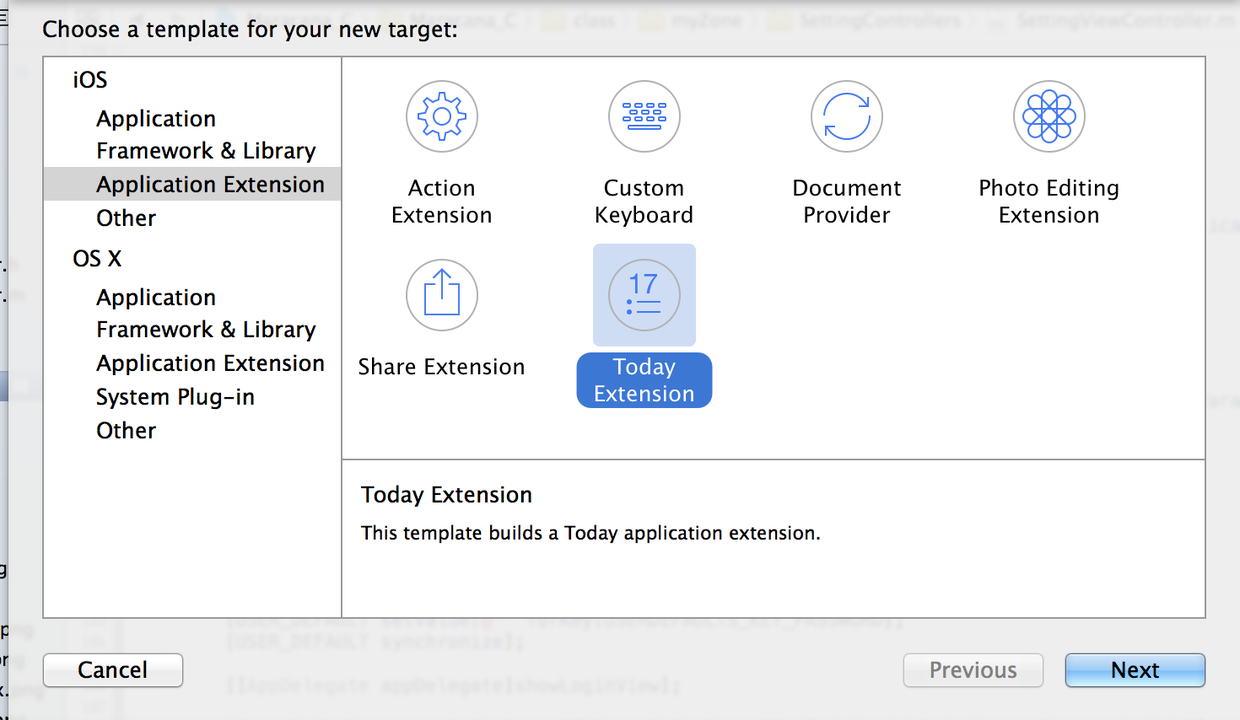
1、用Xcode打开项目,选择File->New->Target,选择Today Extension;
2、输入插件名称,如MyWidget;

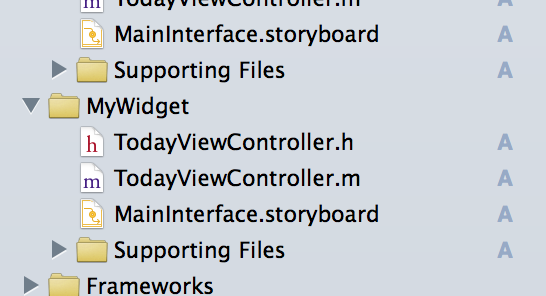
3、最后在项目目录里面就能看到我们新建的插件。

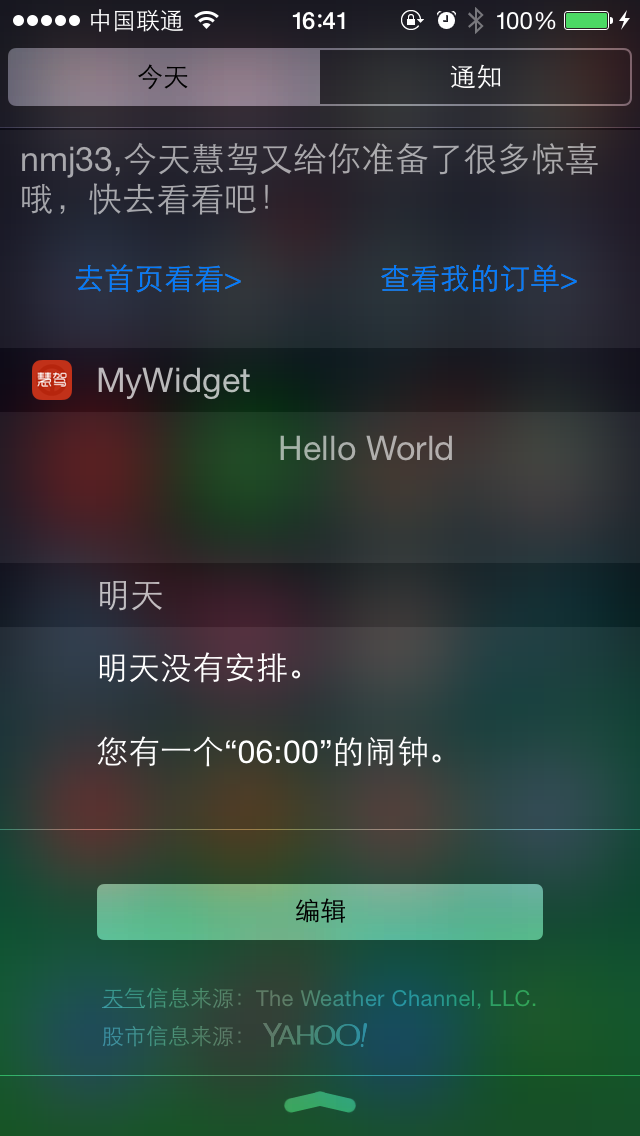
这时候如果你把Scheme选为MyWidget,就可以运行看看效果了。 默认现实的是Hello World。这个实在MyWidget的MainInterface里面初始化好的。当然后面我们要改掉。
系统给我们创建一个storyboard作为初始界面,并且使用了AutoLayout。这种做法是比较推荐的,当然一定要用代码写界面也可以,就是麻烦点。
UI样式
如果你看一下官方对于今日插件的UI指南,有两点值得注意:
1、尽量不要使用背景,默认的毛玻璃效果很好,也比较统一;
2、尽量保持默认的缩进,即左边会空几个像素。
如果想改变默认缩进,有一个方法:
-(UIEdgeInsets)widgetMarginInsetsForProposedMarginInsets:(UIEdgeInsets)defaultMarginInsets
{
return UIEdgeInsetsZero;
}
在TodayViewController里面实现以下,缩进就没有了。
跳转到主应用
我们在插件的storyboard上加几个按钮,分别跳转到主应用的不同页面,怎么办呢?
通过OpenUrl方法,self.extensionContext其实就是Today这个app,然后有Today和主应用进行进程间通讯,里面很复杂,但方法封装的很简单,就是OpenUrl:
- (IBAction)menuPressed:(id)sender
{
UIButton* button = (UIButton*)sender;
if (button.tag == 1) {
[self.extensionContext openURL:[NSURL URLWithString:@"iOSWidgetApp://action=GotoHomePage"] completionHandler:^(BOOL success) {
NSLog(@"open url result:%d",success);
}];
}
else if(button.tag == 2) {
[self.extensionContext openURL:[NSURL URLWithString:@"iOSWidgetApp://action=GotoOrderPage"] completionHandler:^(BOOL success) {
NSLog(@"open url result:%d",success);
}];
}
}
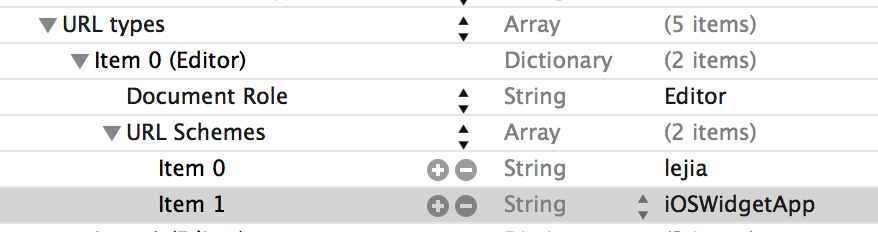
协议名是iOSWidgetApp,这个要在主应用的plist里面注册一下
然后在主应用的AppDelegate解析协议,进行不同的操作。
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
NSString* prefix = @"iOSWidgetApp://action=";
if ([[url absoluteString] rangeOfString:prefix].location != NSNotFound) {
NSString* action = [[url absoluteString] substringFromIndex:prefix.length];
if ([action isEqualToString:@"GotoHomePage"]) {
}
else if([action isEqualToString:@"GotoOrderPage"]) {
BasicHomeViewController *vc = (BasicHomeViewController*)self.window.rootViewController;
[vc.tabbar selectAtIndex:2];
}
}
return YES;
}
数据共享
今日插件怎么能获取主应用的数据呢?要知道插件和主应用是独立的两个进程,以前是无法共享数据的,现在可以通过AppGroup来共享数据,同属于一个group的App共同访问并修改某个数据。
创建Group
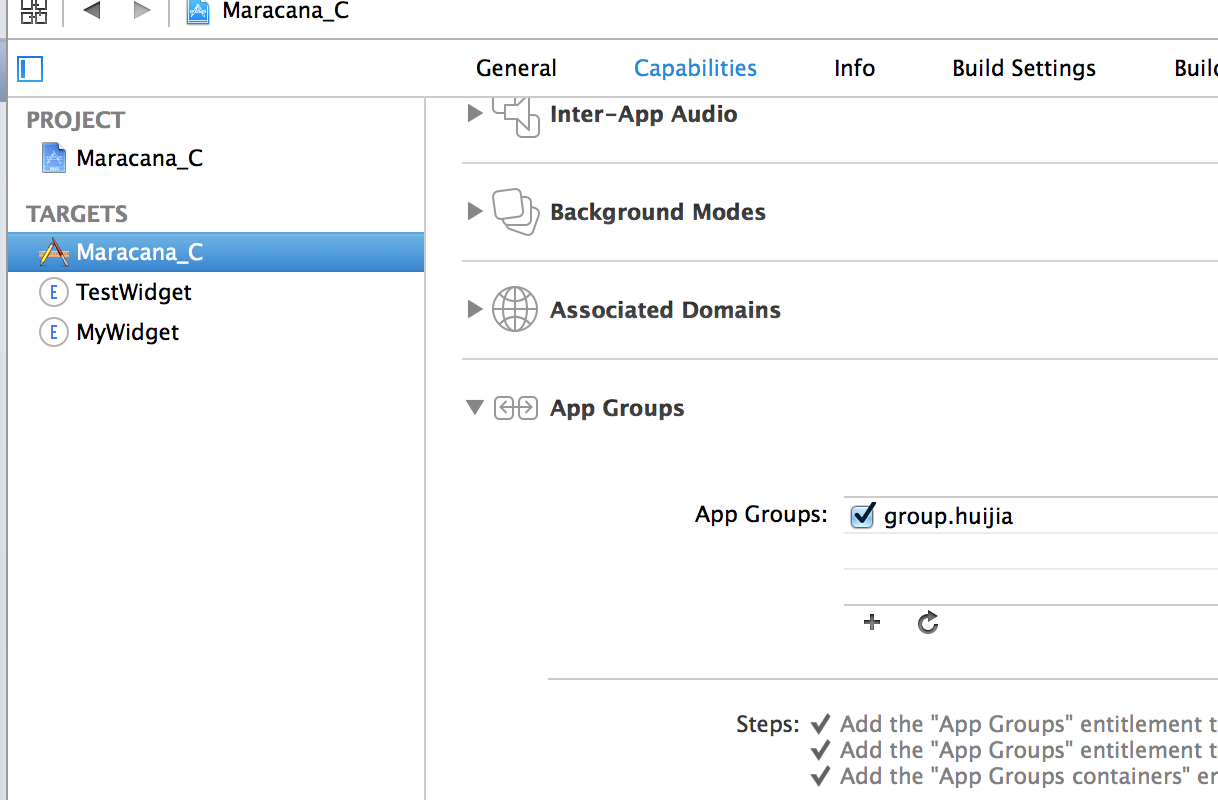
选中主应用的Target,选择Capabilities,创建一个group,名字叫group.xxx,然后到插件的target勾选刚才创建的group,这样就ok了。
读写数据
通过NSUserDefaults来读写数据,注意NSUserDefaults是根据刚才创建的group来创建的。我们在主应用里加入如下代码,这样今日插件就有数据可读了。
NSUserDefaults* userDefault = [[NSUserDefaults alloc] initWithSuiteName:@"group.huijia"];
[userDefault setObject:@"nmj" forKey:@"group.huijia.nickname"];
今日插件里面的代码,这样就能根据主应用的状态更新插件的状态。
NSUserDefaults* userDefault = [[NSUserDefaults alloc] initWithSuiteName:@"group.huijia"];
NSString* nickName = [userDefault objectForKey:@"group.huijia.nickname"];
if (nickName) {
NSString* message = @"今天XX又给你准备了很多惊喜哦,快去看看吧!";
self.messageLabel.text = [NSString stringWithFormat:@"%@,%@",nickName,message];
}
最终效果:根据用户是否已经在主应用里面登录,显示不同的message,有两个按钮,跳转到主应用不同的页面。
参考文档
好了啦,这篇文章就此千辛万苦搬了过来,如果对你有用赶紧收藏吧!



























 1104
1104

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








