前言
hihi,勇敢的小伙伴儿们大家好,很高兴今天又能更新了,首先照例说一下学习这个瀑布流的人生感悟(一本正经)。
在2015年的时候我已经了解瀑布流这个概念了,也知道可以用UICollectionView来实现,但是有意思的是我从业几年来,从未在项目中真正实践过,所以我就一!直!没!学!
但!是!
在若干年后的今天,我们项目中要使用瀑布流的布局。
嗯,这时候知道知识的重要性了,技多不压身,多学一点是一点儿,早晚用得到!
首先先挂上我的Demo地址:瀑布流
话不多说,开始我们今天的学习。
正文
为了让新手朋友(emmm,其实我也算是新手)由浅入深的学习瀑布流的实现。不需要可以直接跳过此段内容。
首先我们需要了解一下UICollectionView。
UICollectionView简介
关于UICollectionView,官方解释是:管理数据项的有序集合,并使用可定制的布局呈现它们。
在iOS中最简单的UICollectionView就是GridView(网格视图),可以以多列的方式将数据进行展示。
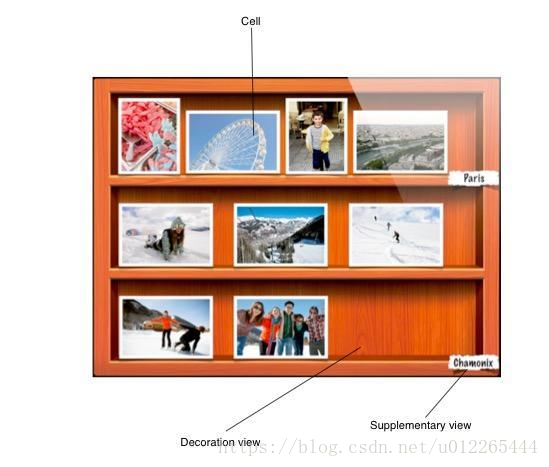
标准的UICollectionView包含以下3个部分,它们都是UIView的子类:
❶Cell:用于展示内容的主体,可以定制其尺寸和内容。
❷Supplementary View:用于追加视图,和UITableView里面的Header和Footer的作用类似。
❸Decoration View:用于装饰视图,是每个Section的背景。
(emmmm...我好像不太知道...才疏学浅才疏学浅...)
UICollectionView和UITableView对比
相同点
❶都是继承自UIScrollView,支持滚动。
❷都支持数据单元格的重用机制。
❸都是通过代理方法和数据源方法来实现控制和显示。
不同点
❶UICollectionView的section里面的数据单元叫做item,UITableView的叫做cell。
❷UICollectionView的布局使用UICollectionViewLayout或者其子类UICollectionViewFlawLayout容易实现自定义布局。
实现一个简单的UICollectionView的步骤:
由于UICollectionView和UITableView类似,所以实现一个UICollectionView的步骤也和UITableView相同,最大的区别在于UICollectionView的布局。
1.创建布局
❶使用UICollectionViewFlowLayout或者UICollectionViewLayout实现布局。
❷布局里面实现每个通过itemSize属性设置item的尺寸。
❸用scrollDirection属性设置item的滚动方向,垂直或者横向。
typedef NS_ENUM(NSInteger, UICollectionViewScrollDirection) {
UICollectionViewScrollDirectionVertical,
UICollectionViewScrollDirectionHorizontal
};❹其他自定义布局
2.创建UICollectionView
❶用-(instancetype)initWithFrame:(CGRect)frame collectionViewLayout:(UICollectionViewLayout *)layout方法进行初始化
UICollectionView * collectionView = [[UICollectionView alloc]initWithFrame:CGRectMake(0, 100, collectionViewW, collectionViewH) collectionViewLayout:layout];❷设置UICollectionView的代理为控制器
3.实现代理协议
@protocol UICollectionViewDataSource <NSObject>
@required
/**
* 返回每个section里面的item的数量
*/
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section;
/**
* 返回每个item的具体样式
*/
- ( UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath;
@optional
/**
* 返回有多少个section
*/
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView;
/**
* 返回UICollectionReusableView
*/
- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath;
/**
* 设置某个Item是否可以移动
*/
- (BOOL)collectionView:(UICollectionView *)collectionView canMoveItemAtIndexPath:(NSIndexPath *)indexPath ;
/**
*移动item的使用调用的方法
*/
- 









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1761
1761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








