<html>
<head>
<title>example</title>
<script language="javascript">
alert('hello!');
function check(){
if(form3.user.value==""){
alert("请输入用户名!");
form3.user.focus();
return false;
}
if(form3.pwd.value==""){
alert("请输入密码!");
form3.pwd.focus;
return false;
}
return true;
}
</script>
</head>
<body>
<form name="form3" method="post" action="30.php">
用户名:<input type="text" name="user" size="15" maxlength="10"><br>
密码:<input type="password" name="pwd" size="15"maxlength="10"><br>
<input type="button" name="button1" value="提交" οnclick="check()">
</form>
</body>
</html>
1.通过javascript来实现判断用户名和密码是否为空
<script language="javascript">
function check(){
if(form3.user.value==""){
alert("请输入用户名!");
form3.user.focus();
return false;
}
if(form3.pwd.value==""){
alert("请输入密码!");
form3.pwd.focus;
return false;
}
return true;
}
</script>好吧 来个完整的
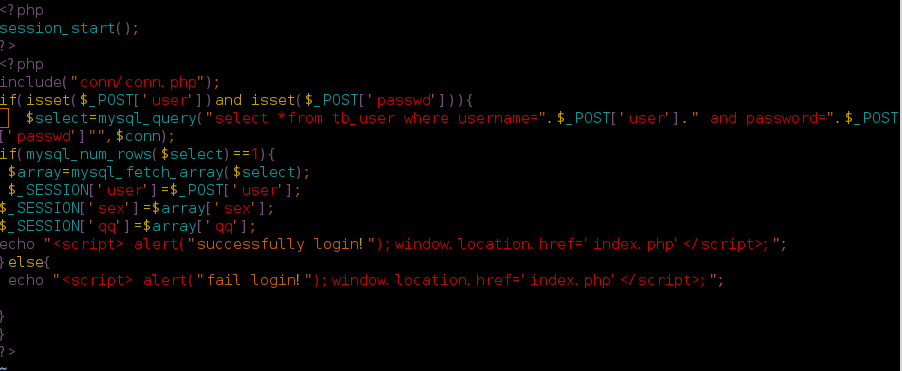
这样一个很经典的后台就完成了,当然忽略了很多其它细节
























 3317
3317

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








