Element-UI是
饿了么前端团队推出的一款基于Vue.js 2.0的桌面端UI框架,手机端有对应框架是 Mint UI 。
开发环境
1.安装webpack
npm install -g webpack2.安装vue-cli
vue-cli是什么?
vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的。
使用步骤:
安装vue-cli:
npm install -g vue-cli使用vue-cli构建项目
vue init webpack project-name //创建一个基于webpack模板的名为project-name的项目目前可用的模板包括:
- browserify–全功能的Browserify + vueify,包括热加载,静态检测,单元测试。
- browserify-simple–一个简易的Browserify + vueify,以便于快速开始。
- webpack–全功能的Webpack + vueify,包括热加载,静态检测,单元测试。
- webpack-simple–一个简易的Webpack + vueify,以便于快速开始。
安装项目依赖
cd project-name //进入项目目录 npm install //安装项目依赖 npm run dev //运行项目
此时在浏览器打开:localhost:8080即可看到欢迎页。
关于webpack和vue-cli的更多使用方法参见官方文档。
但是这个只能在本地跑,要如何在我们自己的服务器上访问呢?此时需要执行
npm run build
搭建开发环境
本来想用vue-cli重新创建项目,试了几次总是出现各种问题,没办法成功。最后在仔细查看
Element-UI的官方文档的 快速上手 部分的时候发现饿了么团队给了一个他们自己的 项目模板 。于是我就用这个模板来尝试了下,结果成功了。所以,如果你不想太折腾的话,建议还是使用官方给的项目模板,可以省很多事。
第一步:安装项目模板
克隆/下载项目模板
将下载的模板放到你项目的根目录下
安装依赖
npm install运行项目模板
npm run dev此时在浏览器打开:localhost:8080即可看到欢迎页。
项目模板里已经把需要配置的文件都配置好了。
第二步:安装element-ui
第一步,我们成功安装了项目模板,接下来,我们需要安装element-ui到项目下。
npm i element-ui@next -D开始使用
接下来我们就可以参照
Element-UI的官方文档上手开发了。
例子
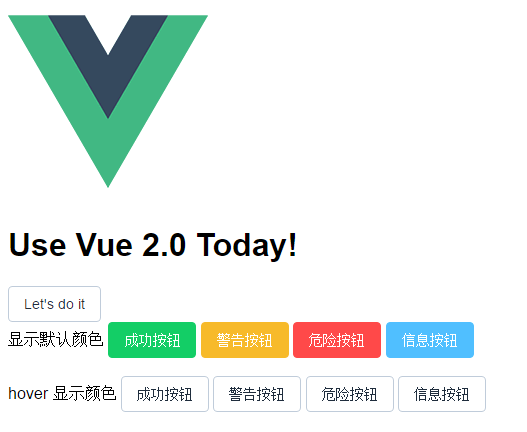
我们参照官方的按钮组件使用说明,在项目模板的基础上做一个按钮的例子。其它文件不需要改动,只修改App.vue文件的内容。代码如下:
App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<h1>{{ msg }}</h1>
<el-button @click.native="startHacking">Let's do it</el-button>
<div class="block">
<span class="demonstration">显示默认颜色</span>
<span class="wrapper">
<el-button type="success">成功按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
<el-button type="info">信息按钮</el-button>
</span>
</div>
<br/>
<div class="block">
<span class="demonstration">hover 显示颜色</span>
<span class="wrapper">
<el-button :plain="true" type="success">成功按钮</el-button>
<el-button :plain="true" type="warning">警告按钮</el-button>
<el-button :plain="true" type="danger">危险按钮</el-button>
<el-button :plain="true" type="info">信息按钮</el-button>
</span>
</div>
</div>
</template>
<script>
export default {
data () {
return {
msg: 'Use Vue 2.0 Today!'
}
},
methods: {
startHacking () {
this.$notify({
title: 'It Works',
message: 'We have laid the groundwork for you. Now it\'s your time to build something epic!',
duration: 6000
})
}
}
}
</script>
<style>
body {
font-family: Helvetica, sans-serif;
}
</style>
效果如下图所示:
使用过程中碰到的问题:
1. phantomjs安装失败
由于源的问题,安装phantomjs必须要“搭梯子”,使用内网无法下载。所以解决的方法有两种:
方法一:通过科学上网,然后安装。
方法二:对于不知道怎么“搭梯子”的同学,可以通过更改源来下载,操作方法如下:
npm install phantomjs --phantomjs_cdnurl=http://cnpmjs.org/downloads
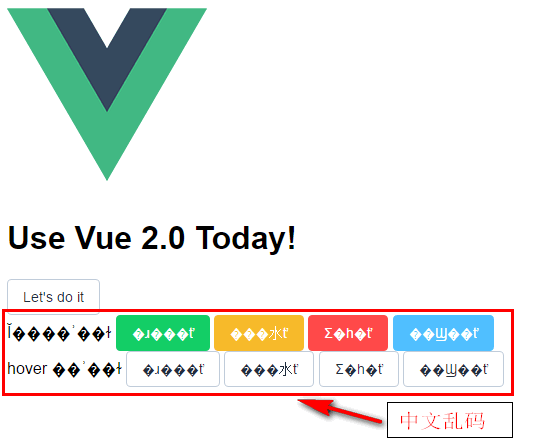
2.打开页面乱码
通过 Element-UI 官方提供的项目模板开发,会发现在浏览器打开页面的时候,中文是乱码的。如下图所示:
但html页面中已经设置了<meta chartset='utf-8'> 。
仔细查看该页面所涉及的文件的编码格式的时候,发现引用的App.vue 文件的编码格式是GBK ,所以把该文件编码格式改为UTF-8 即可。


























 2429
2429

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








