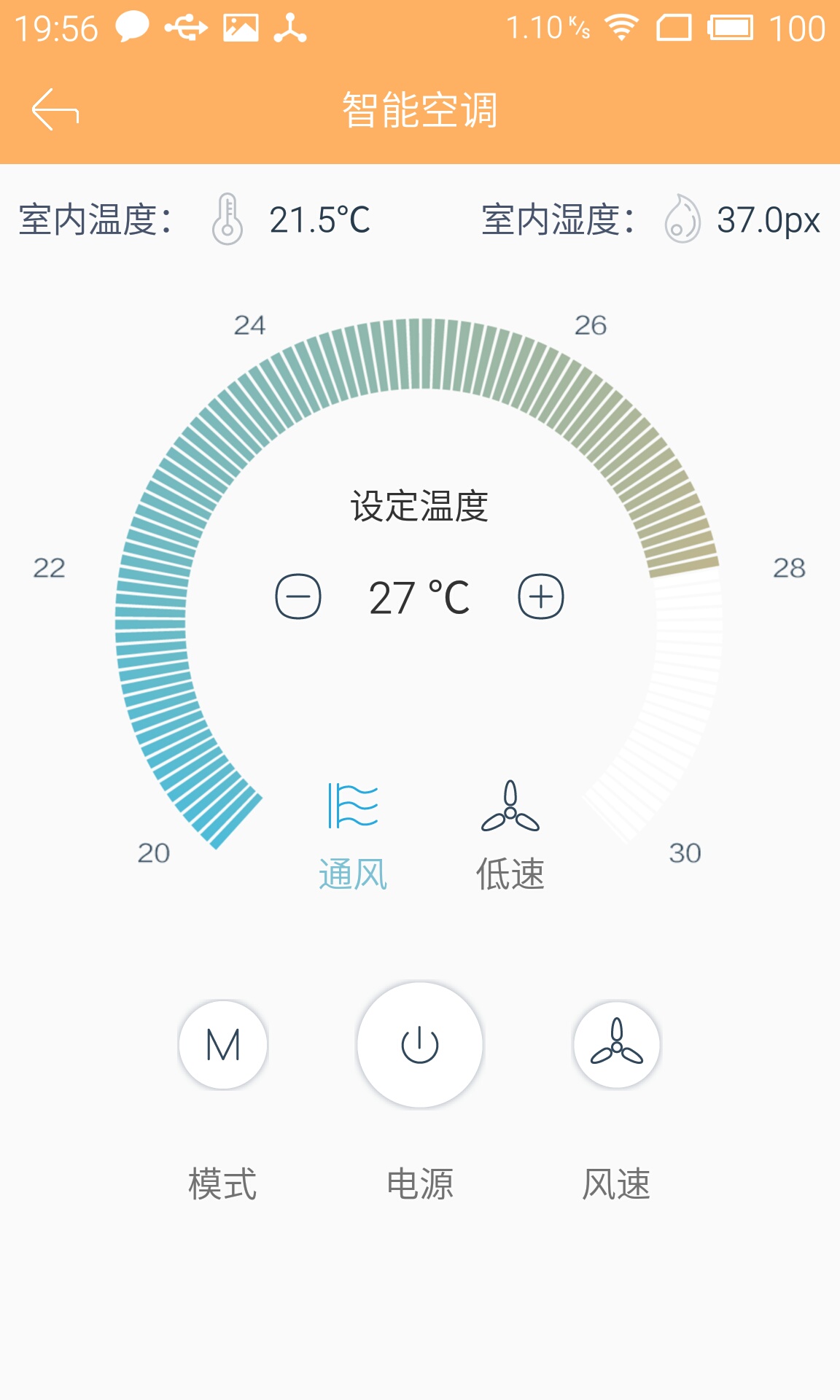
先上图:


效果看着还不错,支持手指拖动。
也是根据githup上的开源控件改造的:
https://github.com/Triggertrap/SeekArc
主要修改了:
1.将画笔宽度修改为
private int mProgressWidth = 32;
private int mArcWidth = 90;
2.
PathEffect effect = new DashPathEffect(new float[] { 12, 4, 12,4}, 1);
mArcPaint.setPathEffect(effect);
mProgressPaint.setPathEffect(effect);这是采用画虚线的方式形成中间








 本文介绍了如何通过修改GitHub上的开源控件SeekArc,创建一个支持手指拖动的半圆形SeekBar。主要修改包括画笔宽度、使用DashPathEffect实现空格效果以及颜色渐变。详细解释了SweepGradient类在实现颜色渐变中的作用。
本文介绍了如何通过修改GitHub上的开源控件SeekArc,创建一个支持手指拖动的半圆形SeekBar。主要修改包括画笔宽度、使用DashPathEffect实现空格效果以及颜色渐变。详细解释了SweepGradient类在实现颜色渐变中的作用。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1491
1491

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








