首先打开安装好的Vscode软件,可以看到页面上显示的是英文效果。
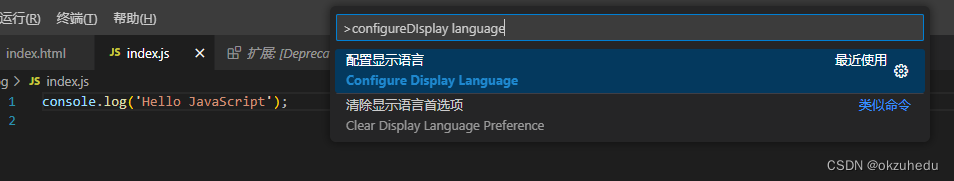
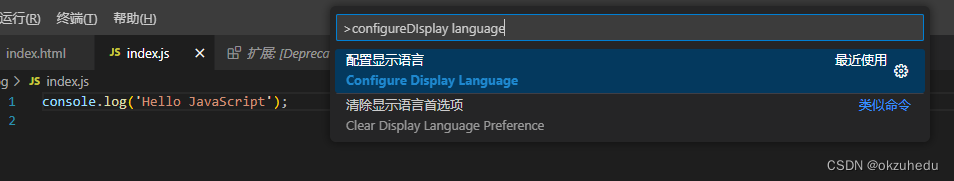
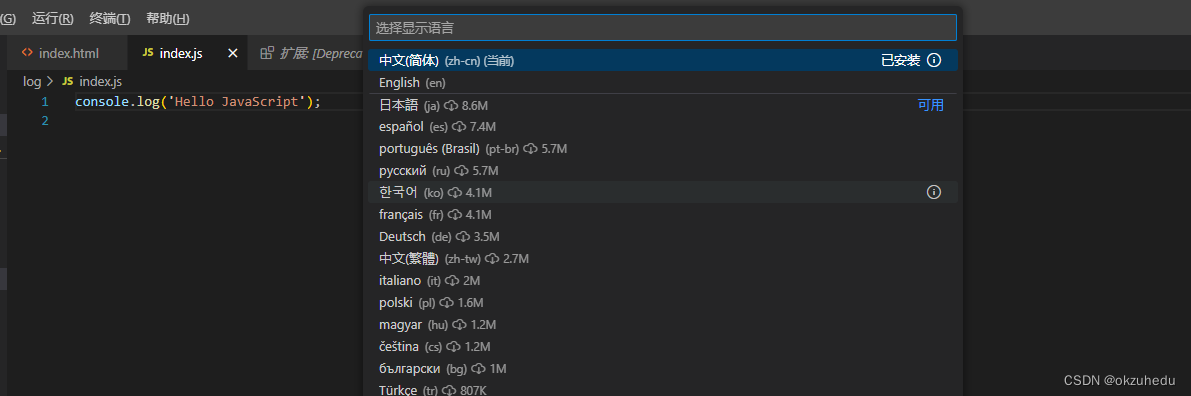
同时按键ctrl+shift+p,接着在输入框中输入 configure Display language如图:

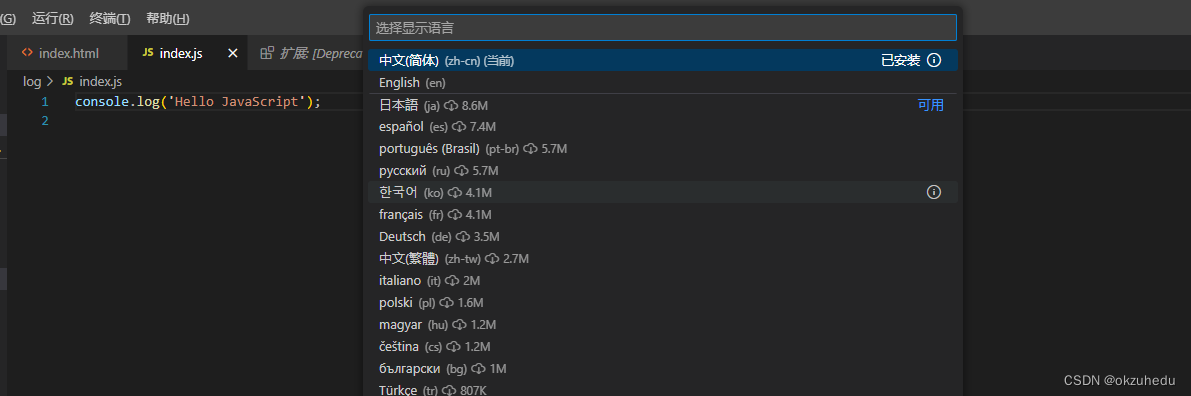
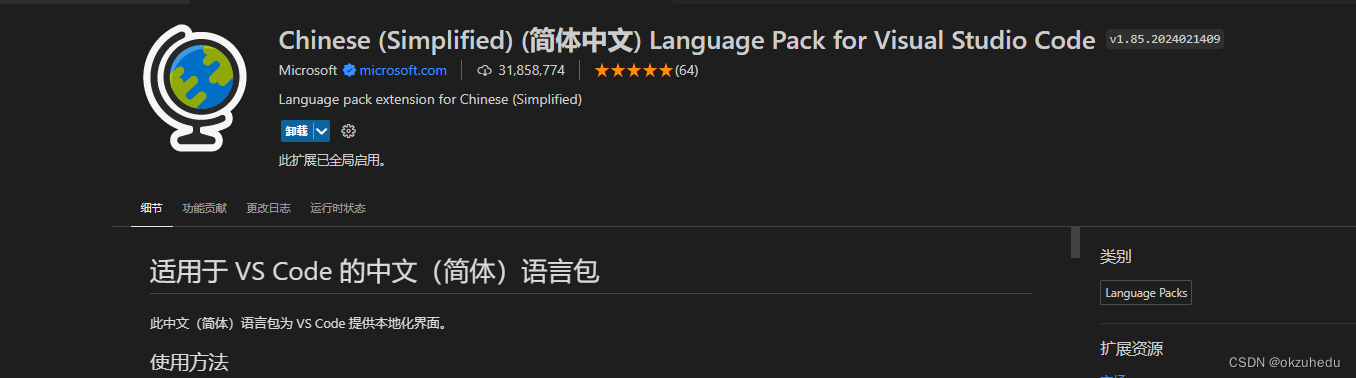
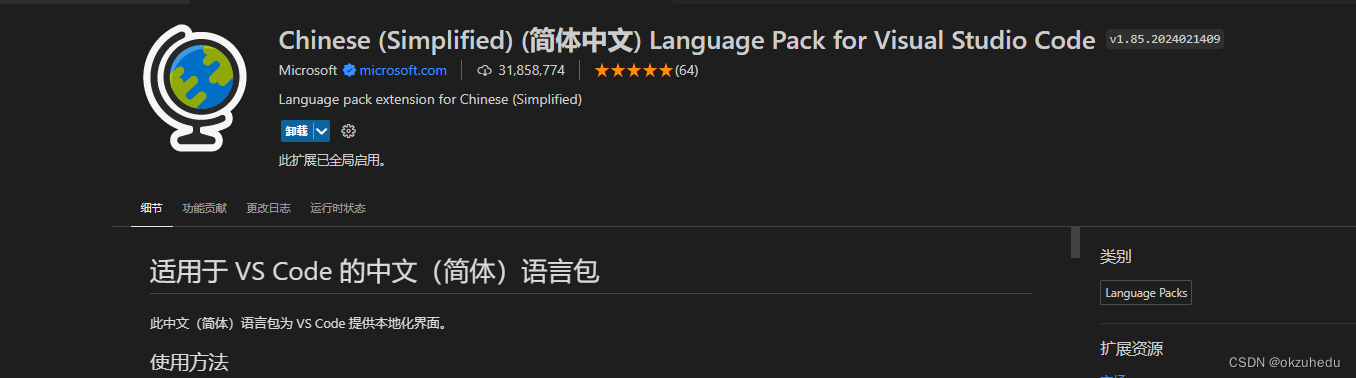
选择中文简体就ok了,如果没有则安装 chinese Language pack

首先打开安装好的Vscode软件,可以看到页面上显示的是英文效果。
同时按键ctrl+shift+p,接着在输入框中输入 configure Display language如图:

选择中文简体就ok了,如果没有则安装 chinese Language pack

 696
696

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


