前端部分
首先创建前端工程项目,我这里使用的是Webstorm

安装各种依赖,我用的是element-plus,组件可以查看官方网站[element-plus](https://element-plus.gitee.io/zh-CN)
**main.js引入依赖包**

App.vue没啥好说的,加载一个路由

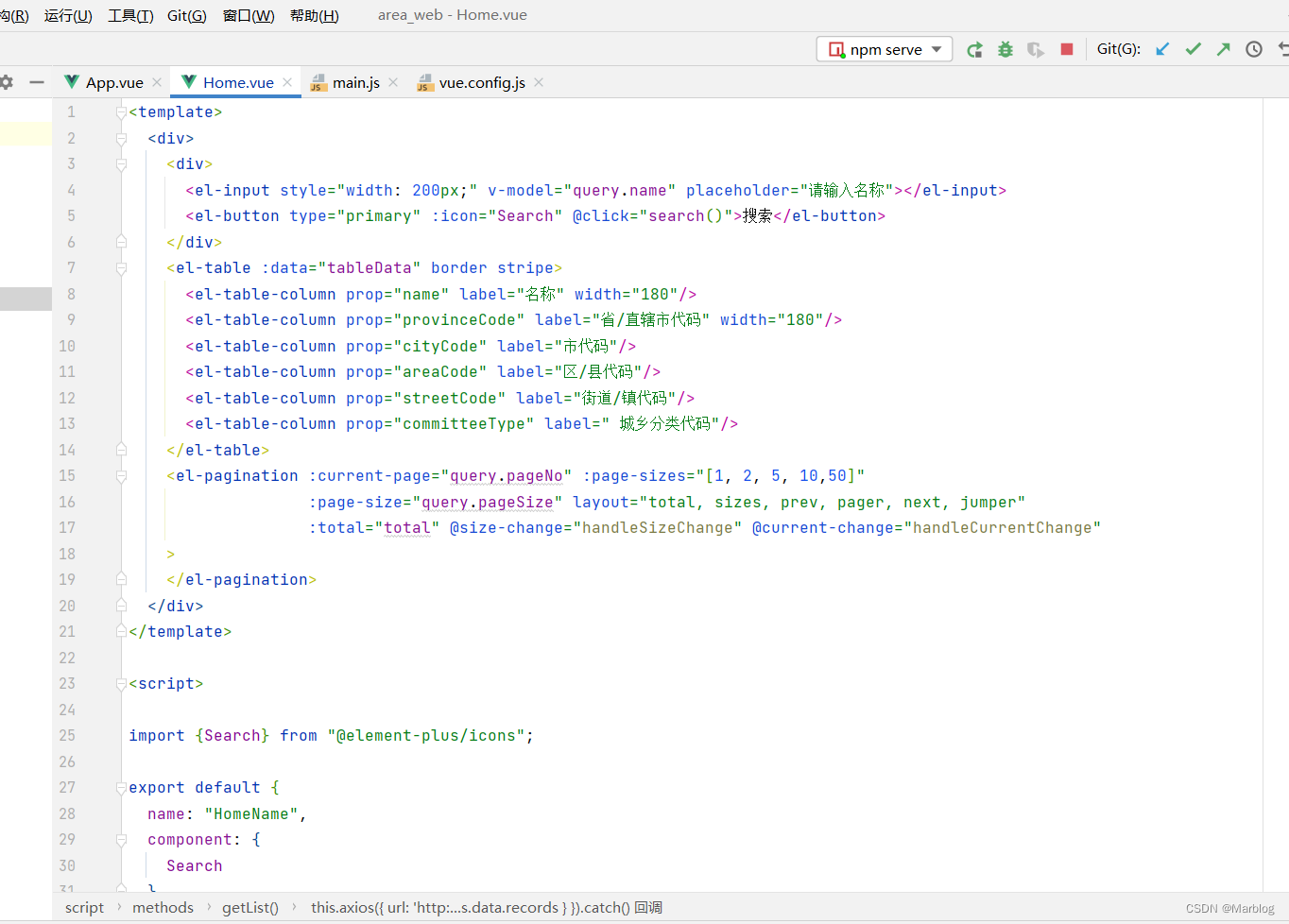
Home.vue为详细页面**el-table**为表格数据,从后端加载过来的,script脚本部分代码
<script>
import {Search} from "@element-plus/icons";
export default {
name: "HomeName",
component: {
Search
},
data() {
return {
tableData: [],
total: 0,
Search,
query: {
pageNo: 1,
pageSize: 10,
name: ''
},
}
},
mounted() {
this.getList()
},
methods: {
getList() {
this.axios({
url: 'http://localhost:8080/area/list',
method: 'get',
params: this.query
}).then(res => {
if (res.status === 200) {
this.total = res.data.total
this.tableData = res.data.records
}
}).catch(error => {
this.$message({
type: 'error',
message: error
})
})
},
handleSizeChange(newSize) {
this.query.pageSize = newSize
this.getList()
},
handleCurrentChange(newPage) {
this.query.pageNo = newPage
this.getList()
},
search() {
this.getList()
}
}
}
</script>

route为路由配置

后端部分
后端主要是使用了mybatis分页插件,官方文档也有说明

所有项目启动完毕,预览效果,查询所有行政区

代码放到了gitee,感兴趣的朋友可以下载下来试一下










 本文介绍了如何使用Webstorm创建前端项目,并引入Element-Plus组件库。通过main.js引入依赖,在App.vue和Home.vue中设置表格数据,实现从后端通过HTTP请求获取并展示数据。后端利用Mybatis分页插件进行数据处理。示例代码展示了搜索、分页功能及错误处理。最终,项目实现了前端与后端的交互,展示行政区信息。
本文介绍了如何使用Webstorm创建前端项目,并引入Element-Plus组件库。通过main.js引入依赖,在App.vue和Home.vue中设置表格数据,实现从后端通过HTTP请求获取并展示数据。后端利用Mybatis分页插件进行数据处理。示例代码展示了搜索、分页功能及错误处理。最终,项目实现了前端与后端的交互,展示行政区信息。















 1322
1322

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










